Idete tvoriť webovú stránku? Kľúčové kroky z pohľadu SEO (+checklist)
Ak sa chystáte vytvoriť webovú stránku, ktorá by mala zabezpečiť nielen pozitívny používateľský zážitok, ale mala by tiež byť optimalizovaná pre vyhľadávače, je nevyhnutné zvážiť viacero kľúčových aspektov. V nasledujúcom článku vám ich bližšie predstavíme.
Pôvodnú verziu tohto článku napísal Matej Mitterhauszer a ja som ju rozšírila o ďalšie užitočné odporúčania. V závere nájdete priložený praktický checklist, vďaka ktorému si udržíte prehľad a na nič podstatné nezabudnete.
Fáza 1: Príprava
Na začiatku projektu by ste si mali ujasniť hneď niekoľko otázok:
- Čo presne očakávate od webovej stránky?
- Aký je váš hlavný cieľ (napríklad zvýšenie predaja, informovanie návštevníkov, získavanie leadov)?
- Akými funkcionalitami by mala stránka disponovať?
- Vytvárate úplne novú webovú stránku alebo upravujete existujúcu?
- Kto bude vytvárať webovú stránku a na akom CMS bude postavená?
Odpovede na tieto otázky sú kľúčové pre prípravu projektu ako takého. Následne je dôležité myslieť aj na niekoľko ďalších základných vecí:
- Máte už kúpenú doménu?
- Aký hosting zvoliť? Bude vám stačiť súčasný priestor a server?
- Kto sa bude starať o novú stránku? Má k tomu potrebné znalosti alebo ho treba zaškoliť?
- Máte už existujúci Google Analytics kód, ktorý chcete použiť na meranie úspešnosti novej stránky?
V závislosti od odpovedí treba pripraviť „pôdu“ na nasadenie hotovej stránky. K tomuto bude potrebné vytvoriť databázu, FTP účet a sledovací kód pre Google Analytics, prípadne ďalšie služby. Dôsledná príprava pomôže urýchliť celý proces vývoja a spustenia.
Fáza 2: Stratégia
Pred samotným začiatkom vývoja webovej stránky sa venujeme dizajnu a pokladáme pevné základy pre optimalizáciu pre vyhľadávače (SEO). V tejto etape je kritické pripraviť dostatok podkladov, definovať všetky špecifikácie a očakávania. Pomôže vám pri tom:
- Analýza konkurencie,
- analýza kľúčových slov,
- príprava štruktúry webu.
Analýza konkurencie
Predpokladáme, že už viete, na akú tému by mal byť zameraný váš nový web. Napríklad, že chcete mať web a e-shop s kabelkami. Čo teraz? Takých e-shopov už niekoľko (v tomto prípade doslova desiatky) určite existuje.
Chcete im napriek tomu konkurovať, tak prečo nezistiť ich silné a slabé stránky?
Získate tak komplexný prehľad o tom, koľko konkurentov máte a čo všetko obsahujú ich stránky. Poznačte si, čo sa vám na nich páči a čo nie. Okrem toho zistíte, akým chybám sa vyhnúť pri tvorbe vlastného webu a inšpirujete sa, čo iným dobre funguje v tomto segmente.
Ako na to?
Existuje mnoho spôsobov, ako analyzovať konkurenciu na trhu. Najskôr si prejdeme tú najjednoduchšiu cestu. Keďže ide o webové stránky, to najľahšie, čo môžete urobiť, je nájsť svoju konkurenciu pomocou vyhľadávača.
Ako bolo spomenuté v príklade, idete robiť e-shop s kabelkami.
Zadajte do vyhľadávača „kabelky“ a následne aj ďalšie kľúčové slová, ktoré rozširujú tento výraz, napríklad „najkrajšie kabelky“, „lacné kabelky“, „elegantné kabelky“ a pod. Následne si pootvárajte všetky stránky (e-shopy s kabelkami), ktoré vám vyhľadávač nájde.
Tie si zaznačte do zoznamu konkurencie a prezrite si ich. Na stránkach si všimnite nasledovné prvky:
- Aký majú názov domény,
- aké produkty ponúkajú, akej sú kvality a ceny,
- aké majú podmienky dopravy,
- ako majú vytvorenú štruktúru webovej stránky,
- ako majú napísané texty, nadpisy a popisy produktov a jednotlivých stránok,
- aký typ obsahu publikujú na webe,
- ak stránku vytvárate s ohľadom na SEO (mali by ste! 🙂), aké používajú kľúčové slová, ako majú zostavené meta popisky a titulky na stránkach.
Tieto informácie môžete využiť na to, aby ste sa pri tvorbe stránky vyhli vytváraniu duplicít konkurenčných stránok, inšpirovali sa dobrými príkladmi a zároveň sa vyhli najčastejším problémom a chybám.
Týmto spôsobom nakoniec vytvoríte originálnu a optimalizovanú webovú stránku, ktorá bude v čo najviac smeroch lepšia ako tie ostatné.
Extra tip:
Odporúčame vypracovať komplexnú analýzu konkurencie z pohľadu SEO, ktorej sme sa detailne venovali v prelinkovanom článku. Takto získate prehľad nielen o obsahu konkurenčných webov, ale aj o ich sile z pohľadu Google a organickej návštevnosti.
Analýza kľúčových slov
Hneď, ako zistíte, kto vám konkuruje a akým smerom by ste sa chceli uberať, odporúčame pokračovať s analýzou kľúčových slov. Prečo?
Najpoužívanejší spôsob, ako niečo nájsť na internete, je cez vyhľadávač. Ak chcete, aby vašu stránku našlo v budúcnosti čo najviac ľudí, je dôležité umiestniť sa na dobrých pozíciách pri vybraných kľúčových slovách.
V rámci vyhľadávacích dopytov zvyčajne identifikujeme 2 druhy kľúčových slov:
- Short-tail – majú vysokú mieru vyhľadávania a obsahujú iba 1 – 2 slová, napríklad „kabelky”.
- Long-tail – majú zvyčajne výrazne nižšiu mieru vyhľadávania než short-tail a obsahujú 3 a viac slov, napríklad „lacné kabelky Bratislava kamenná predajňa”.
Niekedy aj nás, skúsených SEO konzultantov, pri tvorení analýzy kľúčových slov prekvapí, aké slová a slovné spojenia sú ľudia schopní použiť, aby našli to, čo chcú. Preto je dôležité urobiť ju poriadne a odhaliť aj menej očakávané a nepravdepodobné vzory vyhľadávania.
Čo s analýzou kľúčových slov získate?
Získate zoznam kľúčových slov, ktoré ľudia používajú na nájdenie stránok o daných témach, priemernú mesačnú vyhľadávanosť týchto slov či konkurenciu na dané kľúčové slová. Ak chcete zistiť, ako spraviť kvalitnú analýzu kľúčových slov, prečítajte si článok o tvorbe analýzy kľúčových slov od kolegu Mareka Šulika alebo vám s analýzou kľúčových slov pomôžeme my vo Visibility.
Pri zbere kľúčových slov sa zamyslite nad nasledujúcimi otázkami:
- Ktoré témy sú relevantné pre vašu webovú stránku?
- Čo by ste zadali do vyhľadávania, keby ste hľadali to, čo ponúkate?
- Aké slová by cieľová skupina použila, aby našla práve to, čo poskytujete?
- Aké problémy riešia vaše produkty alebo služby?
Nazbierané dáta viete následne vo finálnej tabuľke využiť na optimalizáciu vašej stránky z pohľadu vyhľadávačov. Napríklad na:
- Vhodný výber názvu domény (dobrá zapamätateľnosť a výstižnosť),
- vytváranie štruktúry stránky (jednotlivých kategórií) – tak, aby vstupné stránky boli v súlade s vyhľadávacími dopytmi,
- napísanie dobrých meta popisov,
- napísanie dobrých titulkov,
- napísanie dobrých textov na stránke,
- vytváranie nového obsahu na vašom webe, najmä v podobe článkov na blog.
Čo to znamená v ľudskej reči?
Keďže je vytváranie originálneho obsahu na stránke veľmi dôležité (áno, aj na e-shopoch s kabelkami), vezmime si príklad písania článku na váš blog.
Keď budete najbližšie tvoriť nový článok alebo aj novú podstránku na vašom webe, prejdite si najskôr výsledky analýzy kľúčových slov a pozrite sa, či sa v nej nenachádza vhodná fráza. Následne si jedno kľúčové slovo alebo frázu vyberte a v danom príspevku sa naň zamerajte.
Samozrejme, vyhnite sa používaniu tohto slova alebo frázy v každej vete. Úplne stačí, keď bude dané slovo spomenuté v nadpise článku, v perexe a potom 2 – 3 krát v texte. Ak je text dlhší, napríklad má 5 strán, použite ho pokojne aj viackrát. Prečítajte si viac rád, ako správne natextovať web.
Najdôležitejšie je, aby po prečítaní takto pripraveného textu všetko zapadalo do kontextu a žiadne frázy nepôsobili silene vložené do webu.
Viac o tom, ako pripraviť web na blogovanie, sa dočítate v článku od nášho kolegu Jozefa Juríka.
Príprava štruktúry webu
Čo si predstaviť pod štruktúrou webu? V podstate ide o vizuálny návrh (náčrt), ktorý obsahuje všetky stránky a podstránky webu.
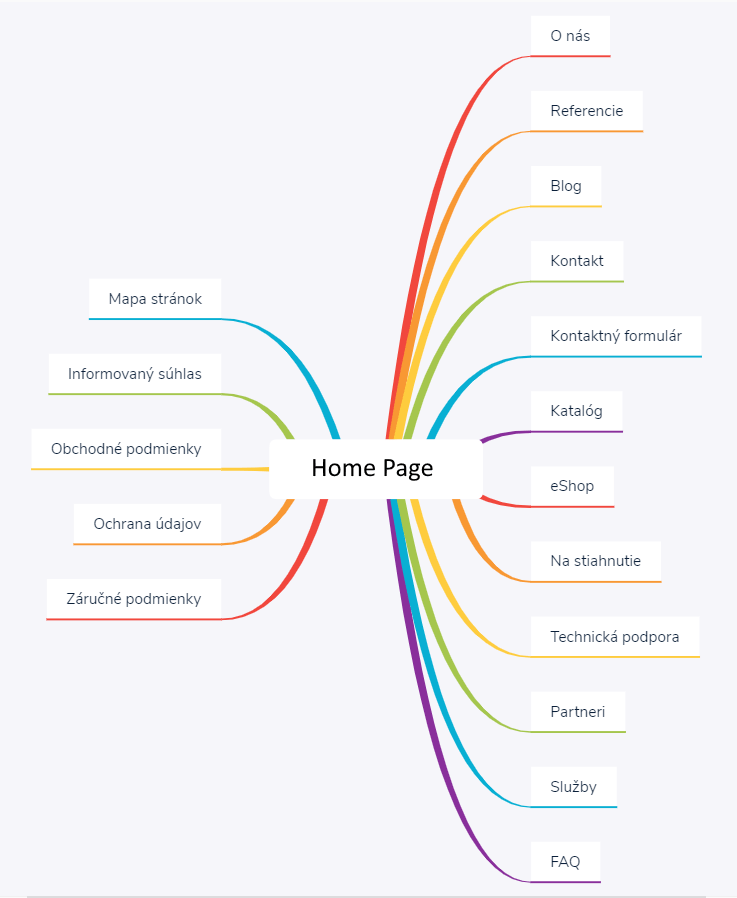
Existuje mnoho spôsobov, ako si pripraviť štruktúru webu. Veľa ľudí si ju iba načrtne na papier. Ide však najmä o prehľadnosť. Preto je dobré použiť napríklad nástroje na mind-mapping, kde si viete pekne vizualizovať štruktúru aj s prepojeniami medzi jednotlivými stránkami (viď. príklad nižšie, ktorý vznikol vďaka programu XMind).

V prípade, že ide o väčší web, sa môžete pokojne vo svojej mindmape dostať aj k podobnej pavučine ako na príklade nižšie:

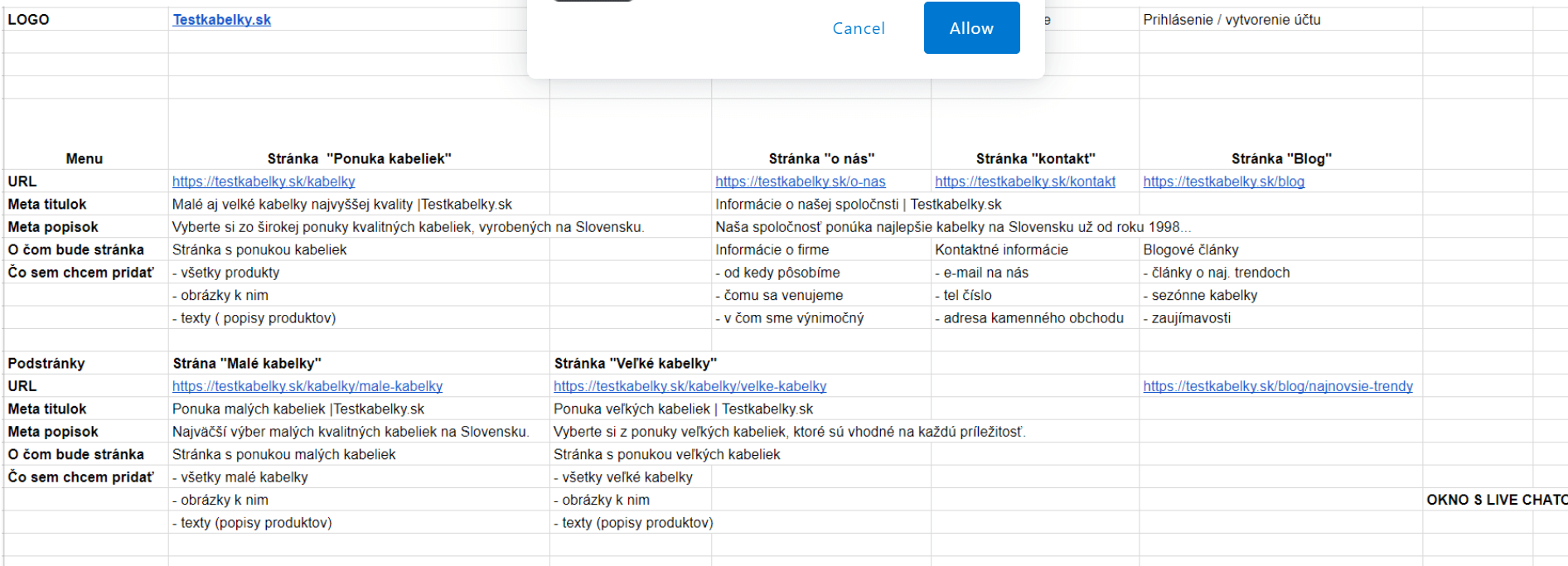
Taktiež by ste mali mať excelovú tabuľku, ktorá bude reprezentovať samotný web, do ktorého postupne popridávate všetky stránky spolu s popisom obsahu.
Pre inšpiráciu sa pozrite na obrázok nižšie, na ktorom je vytvorená štruktúra webu pre imaginárnu spoločnosť, ktorá vyrába a predáva malé a veľké kabelky. Je to jednoduchá verzia a skutočná by mala byť oveľa podrobnejšia.

Štruktúra by mala obsahovať minimálne nasledovné prvky:
- Štruktúru URL adries,
- štruktúru položiek v hlavnom a vedľajšom menu,
- štruktúru a zostavu položiek v sekcii footer,
- názvy (H1 tagy) jednotlivých stránok a podstránok, ich title tagy a meta popisy,
- ideálne aj poznámky k samotnému obsahu jednotlivých stránok na webe.
K štruktúre URL si prečítajte tiež článok Ako na optimálnu štruktúru URL adries od nášho SEO špecialistu Jara Urama.
Čím detailnejšie štruktúru vypracujete, tým jednoduchšie vytvoríte samotný web, a tým viac problémom predídete ešte pred tým, ako web začnete programovať a tvoriť. Taktiež bude web prehľadnejší a zrozumiteľnejší pre vašich budúcich návštevníkov. Nezabudnite, že štruktúra by mala vychádzať z analýzy kľúčových slov a reflektovať vyhľadávané dopyty.
S takto pripravenou štruktúrou získate prvýkrát pohľad na váš web z „vtáčej perspektívy”. Vďaka poznámkam k obsahu získate aj detailný prehľad o tom, čo a kde sa bude nachádzať a ako budú na seba jednotlivé stránky nadväzovať.
Aj keď to je pracné, práve vďaka tejto predlohe predídete zbytočným obsahovým duplicitám. Taktiež vám pri jej tvorbe napadnú teoretické komplikácie, ktoré si viete vopred premyslieť a vyriešiť, čo sa zároveň odzrkadlí na výrazne jednoduchšej tvorbe vášho webu.
Ak sa chcete dozvedieť viac, prečítajte si náš článok Ako na optimálnu štruktúru webovej stránky z pohľadu SEO.
Fáza 3: Vývoj
V tejto fáze už prikladajú ruku k dielu programátori aj dizajnéri. Ide o zvyčajne najdlhšiu a najnáročnejšiu etapu, pričom je kľúčové, aby ste počas nej nezabudli na SEO. Zamerajte sa na nasledujúce oblasti:
- Technické SEO,
- tvorbu obsahu,
- optimalizáciu obsahu.
Technická časť
Úzka spolupráca s programátormi je kľúčová pre vytvorenie webovej stránky, ktorá je v súlade so SEO a UX. Je to vlastne ako stavať dom – ak nie sú pevne položené základy, celý dom je nestabilný, na čo skôr či neskôr môžeme doplatiť.
Pozrime sa detailnejšie na všetky technické aspekty SEO, ktoré by mala vaša webová stránka spĺňať ešte pred jej spustením.
Meta značky
Pomocou meta značiek index a follow, resp. noindex a nofollow, usmerňujeme robotov vyhľadávačov v tom, čo majú prehliadať a indexovať, teda zobrazovať vo výsledkoch vyhľadávania. V každom redakčnom systéme (CMS) by mala existovať možnosť jednoduchej editácie a úpravy týchto značiek tak, aby ste si mohli flexibilne a rýchlo prispôsobiť nastavenia podľa vašich potrieb.
Nezabudnite, že po spustení webu na live verziu je potrebné pre každú URL adresu nastaviť základné meta tagy, konkrétne „index“ a „follow“. V prípade, že nechcete, aby sa s niektorými stránkami Googlebot zaoberal, upravte príslušné meta značky na „noindex“ a „nofollow“.
Systémové presmerovania
Aby ste predišli nežiadúcim duplicitám na vašej stránke, implementujte nasledovné trvalé presmerovania:
Presmerovanie z HTTP na HTTPs
Návštevník by mal byť po zadaní URL adresy bez bezpečnostného certifikátu (HTTP) automaticky presmerovaný pomocou trvalého presmerovania 301 na verziu s bezpečnostným certifikátom (HTTPs).
Presmerovanie medzi variantami www a non-www
Z pohľadu vyhľadávača sú URL s www a URL bez www dve odlišné stránky. Aby sa predišlo problémom s duplicitami, je dôležité, aby existoval iba jeden variant a z druhého naň viedlo presmerovanie cez 301. Návštevník tak bude po zadaní https://domena.sk automaticky presmerovaný na https://www.domena.sk (alebo naopak – je jedno, ktorý variant zvolíte).
Kombinované presmerovanie bez zbytočných medzikrokov
Podľa toho, aký variant si zvolíte, tak kombinované presmerovanie nesmie ísť cez zbytočný medzikrok. Teda http:// by malo viesť priamo na https:// alebo http://www. priamo na https://, namiesto toho, aby išlo najprv na https://www. až potom na https://.
URL s alebo bez lomítka na konci
Adresy by mali existovať výhradne len v jednom formáte – buď s lomítkom na konci, alebo bez (nezáleží na zvolenom variante). Druhý variant by mal byť trvalo presmerovaný na hlavnú verziu. Napríklad, URL adresa https://domena.sk/plniace-pero/ by mala byť presmerovaná na https://domena.sk/plniace-pero.
Viacero variant URL adries
Ak má doména viacero dostupných variant, tak ich odporúčame presmerovať na jeden primárny. Bežne sa stretávame napríklad s nasledujúcimi duplicitami úvodnej stránky:
- https://www.domena.sk
- https://domena.sk
- https://www.domena.sk/index.html
- https://domena.sk/index.html
- https://domena.sk/index.html&sessid=123
URL adresy
Tvorba optimálnych URL adries nie je čisto len technická záležitosť, ide tiež o vytváranie používateľsky prívetivej a logickej štruktúry pre váš web. Pri tvorbe URL adries je potrebné dodržiavať nasledovné zásady:
- Nemali by obsahovať veľké písmená, podtržníky, diakritiku a ďalšie „non-ASCII“ znaky.
- Nemali by byť neprimerane dlhé a obsahovať zbytočné znaky alebo slová.
- Mali by mať logickú a prehľadnú štruktúru, z ktorej používateľ vie vyčítať, v akej časti webu sa nachádza.
- Mali by byť zrozumiteľné, aby používateľovi po prečítaní bolo jasné, aký obsah sa na stránke nachádza.
- Mali by obsahovať kľúčové slovo, na ktoré sa daná stránka viaže.
Prečítajte si viac o optimálnej štruktúre URL adries v článku od kolegu Jara Urama.
Ďalej tiež treba myslieť na to, že URL adresy by mali byť prispôsobiteľné a ak príde k zmene, pôvodná verzia by sa mala presmerovať cez 301 redirect na nový variant. Zmenu URL adries však treba vždy dôkladne zvážiť. URL adresa by sa nemala automaticky meniť a prispôsobovať zmenám H1.
SSL certifikát
Google považuje SSL certifikát webových stránok za jeden z mnohých hodnotiacich faktorov v rámci svojho algoritmu.
Pokiaľ ide o bezpečnosť na internete, v súčasnosti sú už používatelia pomerne ostražití a majú vysoké nároky, najmä ak na stránkach nakupujú alebo zdieľajú svoje citlivé údaje. Rovnako ani Google nechce používateľov nasmerovať na nezabezpečené a potenciálne rizikové webové stránky. Absencia SSL certifikátu tak výrazne znižuje potenciál zobrazovať sa na popredných pozíciach vo výsledkoch vyhľadávania.
Tak a dosť bolo rečí. Je teda úplne jasné, že vaša webová stránka by mala disponovať bezpečnostným certifikátom a ideálne by jeho platnosť mala byť automaticky predlžovaná súčasne s hostingovými službami.
Kanonizácia URL adries
Každá URL adresa s unikátnym obsahom by mala byť kanonizovaná sama na seba v pôvodnom, nemodifikovanom formáte. Napríklad, stránka https://domena.sk/plniace-pero/ by mala mať v head sekcii nastavenú kanonizáciu tak, aby odkazovala na tú istú URL adresu: https://domena.sk/plniace-pero/.
Toto nastavenie je užitočné najmä vtedy, ak vznikajú rôzne varianty URL adries s totožným obsahom, napríklad pridaním UTM parametrov. Pre vyhľadávače môže byť niekedy náročné posúdiť, ktorá verzia URL adresy je tá správna a mala by slúžiť ako hlavná.
Kanonizácia je rovnako dôležitá aj v prípade, ak existuje viacero podstránok s rovnakým alebo veľmi podobným obsahom. Prostredníctvom kanonizácie označíme jednu z týchto stránok, ktorú by vyhľadávače mali považovať za hlavnú. Kanonizácia je obzvlášť užitočná v prípade filtrovania alebo zoradenia produktov alebo na stránkach s rôznymi variantami toho istého produktu.
V ideálnom prípade by CMS malo obsahovať možnosť úpravy kanonizácie a jej špecifikácie. V prípade e-shopov je dobré, ak CMS obsahuje možnosť nastavenia kanonizácie pre jednotlivé filtre. Štandardne by mali byť všetky filtre kanonizované na nadradenú kategóriu, no existujú prípady, kedy dané filtre majú priamo súvisiaci vyhľadávaný dopyt a tak je potrebné nastaviť self-referencing canonical, teda kanonizáciu stránky samej na seba.
Jazyk stránky
Každá stránka by mala mať v zdrojovom kóde správne označený jazyk, v ktorom je písaná. Zadefinovaním jazyka stránky zabezpečíme, že vyhľadávače dokážu lepšie interpretovať obsah a správne ho zaradiť do relevantných výsledkov vyhľadávania.
Na označenie jazyka stránky použite nasledujúci kód:
<html lang=““sk““>…</html>“
Hreflang
V prípade, že máte viacjazyčný web, je potrebné, aby ste informovali vyhľadávače o jednotlivých variáciách toho istého obsahu pomocou hreflang tagov. Vyhľadávače tak budú mať jasnú predstavu o tom, na aké publikum danou stránkou cielite, vďaka čomu budú vedieť lepšie vyhodnotiť, ktorú verziu zobraziť návštevníkom na základe ich preferencií jazyka a aktuálnej polohy.
Využiť môžete 3 spôsoby aplikovania hreflang tagov:
- Pomocou HTML tagov v sekcii <head>,
- pomocou HTTP hlavičiek,
- pomocou súboru Sitemap.xml.
Nezabudnite, že pri nastavovaní hreflang tagu je potrebné dodržať nasledovné pravidlá:
- Hreflang tag by mal byť vždy označený ako rel=““alternate““.
- Mali by ste nastaviť verziu, ktorá sa má zobraziť pri nešpecifikovanom jazyku (pomocou x-default).
- URL adresa by mala obsahovať hreflang tagy nielen na každú jej jazykovú variáciu, ale aj na samú seba s označením konkrétneho jazyka.
Ak vás zaujímajú detailnejšie informácie o tom, ako správne nastaviť hreflang tagy na vašej stránke, odporúčame článok od nášho SEO špecialistu Mateja Mitterhauszera Hreflang a SEO na viacjazyčných weboch: Ako na to?.
Stránkovanie
Plánujete na vašej webovej stránke implementovať stránkovanie? V tom prípade nezabudnite na nasledujúce pravidlá:
- Každá stránka by mala mať v rámci stránkovania unikátnu a indexovateľnú URL adresu.
- Na stránkach by mali byť umiestnené prechádzateľné interné odkazy vo formáte HTML. Tieto odkazy umožnia používateľom pohodlné prehliadanie jednotlivých stránok.
- Všetky stránky by mali mať unikátny obsah, vrátane meta titulkov, H1 nadpisov a meta popisov.
Zvyčajne sa stretávame so stránkovaním v prípade archívu blogových článkov alebo produktových kategórií. V takom prípade by URL adresy prvých troch stránok mali mať napríklad nasledujúci tvar:
- https://www.domena.sk/hracky/
- https://www.domena.sk/hracky/strana-2
- https://www.domena.sk/hracky/strana-3
Každá z týchto stránok by mala mať unikátny meta popis, titulok a nadpis. Napríklad:
- „Detské hračky“
- „Detské hračky: Strana 2“
- „Detské hračky: Strana 3“
Tak isto by každá z týchto stránok mala mať v head sekcii zdrojového kódu správne označenú predchádzajúcu a nasledujúcu stránku v poradí.
Prvá stránka v poradí:
- <link rel=““next““ href=““https://www.domena.sk/hracky/strana-2″>
Druhá stránka v poradí:
- <link rel=““prev““ href=““https://www.domena.sk/hracky/″>
- <link rel=““next““ href=““https://www.domena.sk/hracky/strana-3″>
Posledná, tretia stránka v poradí:
- <link rel=““prev““ href=““https://www.domena.sk/hracky/strana-2″>“
Súbor sitemap.xml
Vytvorenie súboru sitemap.xml predstavuje ďalší kľúčový krok v procese optimalizácie pre vyhľadávače. Tento súbor má za úlohu poskytnúť vyhľadávačom dôležité informácie o všetkých relevantných stránkach na vašom webe, čím sa výrazne zjednodušuje a urýchľuje celý proces indexácie obsahu. V prípade, že váš web obsahuje iba pár vstupných stránok, môžete tento krok preskočiť. Avšak, pri väčších weboch ho rozhodne odporúčame.
Ak váš web obsahuje veľké množstvo stránok a prekračuje maximálny povolený počet URL adries (konkrétne 50 000) v jednom sitemap súbore, je potrebné vytvoriť viacero XML sitemap súborov. Na to, aby sa k nim vyhľadávače dostali, sa používa sitemap index súbor, čo je v podstate sitemapa pre ostatné sitemapy, ktoré na webe existujú.
Viac o sitemape napísal náš strategy consultant Ján Andrejko Sitemap: Všetko, čo potrebujete vedieť o mape stránok.
Súbor robots.txt
V ďalšom kroku vytvorte súbor robots.txt, v ktorom môžete pomocou príkazu „Disallow:“ zakázať robotom vyhľadávača prechádzanie konkrétnych častí vášho webu, ako napríklad administrácia a podobne. Ak máte vytvorený súbor Sitemap.xml, umiestnite ho na koniec pre lepšie indexové prehľadávanie.
Príklad robots.txt súboru:
User-agent: *
Disallow: /admin/
Disallow: /dev/
Disallow: /kosik/
Sitemap: http://www.example.com/sitemap.xml
V tomto príklade je vyhľadávačom zakázaný prístup k stránkam „admin“, „dev“ a „košík“, a zároveň je na konci uvedený súbor sitemap.xml. Vylúčenie stránok si však vždy prispôsobte podľa vlastných potrieb. Dajte si dobrý pozor, aby ste v súbore nevylúčili stránky, ktoré chcete, aby boli pre botov prístupné.
Interné prelinkovanie
Pri tvorbe webovej stránky nepodceňujte dôležitosť interného prelinkovania, teda to, ako sú jednotlivé stránky medzi sebou vzájomne prepojené. Vnútorné odkazy sú užitočné nielen pre návštevníkov, ale aj pre robotov vyhľadávača, ktorým uľahčujú orientáciu na stránke.
Základom vnútorného prelinkovania je navigácia webovej stránky, či už ide o hlavné menu, alebo kategórie. V ideálnom prípade by funkčnosť menu nemala byť podmienená zapnutým JavaScriptom u používateľa, keďže nie všetky vyhľadávacie boty vedia JavaScript správne čítať. Zároveň by bez JavaScriptu nemali žiadne časti prekrývať nijakým spôsobom obsah stránky.
Ak je hlavné menu robené pomocou JavaScriptu, tak v zdrojovom kóde stránky uveďte prelinkovania vo formáte „a href“. Týmto spôsobom zabezpečíte, že vyhľadávače budú schopné správne identifikovať vnútorné odkazy aj bez aktivovaného JavaScriptu.
Viac sa o vnútornom prelinkovaní dočítate v našom článku od SEO konzultanta Mikuláša Prokopa „Nepodceňujte interné prelinkovanie, môže vás to stáť pozície v Googli.“
Rýchlosť načítania stránky
Nezabudnite, že návštevníci očakávajú, že sa im váš web načíta okamžite, bez zbytočného čakania. Ak sa tak nestane, dochádza nielen k zlej používateľskej skúsenosti, ale tiež zníženiu počtu konverzií či dĺžky návštev. Preto je dôležité myslieť na rýchlosť načítania už v počiatočných fázach vývoja webu.
Jedným z hlavných faktorov ovplyvňujúcich rýchlosť načítania sú obrázky. Odporúčame nahrávať obrázky v jednom z nových formátov (napríklad .webp) s tým, že v zdrojovom kóde by mali byť zapracované aj klasické verzie, ako napríklad .jpg, pre prípad, že by niektoré prehliadače nevedeli vykresliť novšie formáty.
Takisto nezabudnite na optimalizáciu veľkosti obrázkov v pixeloch, nielen fyzickej veľkosti, tzn. v kilobajtoch. Optimalizácia sa však netýka len obrázkov; je dôležité zvážiť aj ďalšie faktory, ako napríklad nepotrebné JavaScripty a iné prvky, ktoré môžu spomaľovať načítavanie stránky. Ak sa chcete dozvedieť viac o tom, akým spôsobom optimalizovať rýchlosť načítania, preštudujte si náš detailnejší článok od analytika Matúša Rebroša Rýchlosť načítania stránky: Ako ju zlepšiť?.
Na kontrolu rýchlosti načítania môžete využiť hneď niekoľko nástrojov, napríklad GT Metrix alebo Google PageSpeed Insights. Tieto nástroje vám poskytnú užitočné informácie o výkone vašej stránky a odporučia konkrétne kroky na zlepšenie.
Responzivita webu
Správne vykreslenie webovej stránky na mobilných zariadeniach má výrazný vplyv na pozície vo výsledkoch vyhľadávania a tiež používateľskú skúsenosť. Pri vytváraní responzívneho webu preto myslite na nasledujúce aspekty:
- Zabezpečte, aby bol text na vašom webe dostatočne veľký a ľahko čitateľný aj bez potreby zoomovania obrazovky.
- Obsah vášho webu by sa mal automaticky prispôsobovať veľkosti zariadenia. Tým sa predíde nežiadúcemu vertikálnemu alebo horizontálnemu scrollovaniu.
- Odkazy na webe by mali byť dostatočne veľké a primerane vzdialené od seba tak, aby sa medzi nimi mohol používateľ pohodlne a bez problémov preklikávať.
- Dajte si pozor na to, aby sa váš web rýchlo načítaval na mobilných zariadeniach.
- Zabezpečte, aby sa na webe nenachádzali presmerovania z desktopovej verzie na mobilnú.
Ideálne, ak už vo fáze kreslenia webu prizvete SEO špecialistu, ktorý vám pomôže vyladiť všetky nedostatky. Pred spustením webu na live verziu nezabudnite otestovať jeho responzivitu na rôznych mobilných zariadeniach a v prehliadačoch.
Customizovaná 404 stránka
V prípade, že sa návštevník nečakane ocitne na nedostupnej stránke, je kľúčové pomôcť mu nájsť hľadaný obsah a zároveň minimalizovať riziko jeho okamžitého odchodu. Odporúčame vám vytvoriť customizovanú 404 stránku, ktorá:
- Informuje návštevníka o tom, že daná stránka neexistuje.
- Má chybový kód 404.
- Je v súlade s dizajnom webu.
- Obsahuje funkcionalitu vyhľadávania a preklik na úvodnú stránku.
- Má unikátny titulok, napr. „Stránka neexistuje“.
Pekný príklad 404 stránky na Martinuse:

Viac informácií na túto tému spísal Jaro Uram v článku Ako by mala vyzerať užitočná 404 stránka?.
Open Graph a Twitter Cards dáta
Vyplnené Open Graph (OG) a Twitter Cards dáta na stránke sú už dnes nevyhnutným štandardom. Majú vplyv na to, ako sa váš obsah zobrazuje pri zdieľaní na väčšine sociálnych sietí. Odporúčame sa držať nasledujúcich pravidiel:
- V rámci vášho CMS by mala existovať možnosť samostatnej editácie pre OG dáta.
- Čo je vyplnené v OG dátach, by malo byť automaticky natiahnuté v zdrojovom kóde aj do Twitter Cards.
- Ak nie sú špecifikované OG dáta pre danú URL adresu, odporúčame natiahnuť do zdrojového kódu dáta pre OG, ktoré sú identické s title tagom, meta popisom a featured image.
- Ak nie je pre podstránku definovaný image, odporúčame použiť defaultný.
Štruktúrované dáta
Možno ste si už všimli, že niektoré výsledky vyhľadávania obsahujú okrem textu aj informácie navyše, ako sú napríklad obrázky, hodnotenia vo forme hviezdičiek, počet hodnotení, cena a ďalšie, vďaka čomu viete ako používateľ rýchlo vyhodnotiť, či je stránka pre vás relevantná. Tieto informácie Google čerpá zo štruktúrovaných dát zapracovaných do zdrojového kódu webu.

Existuje široká škála podporovaných Rich snippets, ktoré sú navrhnuté pre rôzne typy obsahu. Štandardne odporúčame implementáciu nasledujúcich štruktúrovaných dát, avšak, vždy to závisí od typu webu, ktorý vytvárate:
- Produkt
- Hodnotenie
- Lokálny biznis
- Recept
- Článok
- Logo
- Vyhľadávanie
- Breadcrumbs
- Video
- Často kladené otázky
Kompletný zoznam podporovaných Rich snippets spolu s odporúčaniami na implementáciu nájdete v Google Search Gallery.
Obsahová časť
Z technického pozadia sa teraz presunieme k viditeľnej časti webu, konkrétne príprave a optimalizácii obsahu, ktorý sa bude nachádzať na vašej stránke.
Príprava obsahu stránky
Základom každého dobrého webu je kvalitný obsah. Pod obsahom na stránke nemyslíme iba texty, ale všetko, čo je na nej umiestnené. To zahŕňa:
- Texty a nadpisy,
- obrázky a videá,
- aplikácie (kurzová kalkulačka, hra a podobne),
- ostatné položky (CTA prvky a iné).
Prečo je dobré pripraviť si obsah vopred? Návštevník prichádza na stránku s cieľom nájsť informácie, vzdelať sa, nakúpiť produkt a pod. Neprichádza na stránku preto, aby sa na ňu iba pozrel.
A keďže chcete, aby na vašej stránke návštevník ostal čo najdlhšie a vykonal čo najviac úkonov, obsah, ktorý uvidí, musí byť čo najkvalitnejší, aby ho zaujal.
Keď máte obsah oddelený od iných častí webu, nič vás pri jeho tvorbe nerozptyľuje a viete sa lepšie zamerať na jeho kvalitu a unikátnosť.
Z predošlých analýz by ste už mali mať prehľad, aký obsah má konkurencia a tak isto, na aké kľúčové slová sa zameriava (ak sa na nejaké zameriava). Viete preto obsah písať s pridanou hodnotou, ktorú nájdu návštevníci iba u vás a viete sa v ňom zamerať na kľúčové slová, na ktoré sa konkurencia nezameriava.
Keď máte pripravený obsah, môžete sa zamerať na vizualizáciu samotnej stránky a rozmiestnenie obsahu. Je dobré premyslieť si nielen štruktúru webovej stránky, ale aj štruktúru konkrétnych typov vstupných stránok na vašom webe (ako bude vyzerať článok na blogu/produktová stránka/kategória produktov/domovská stránka a pod).
V tomto prípade môžu byť užitočné tzv. wireframes, ktoré vám pomôžu vizualizovať a plánovať rozmiestnenie jednotlivých častí obsahu.
Záleží od typu vášho webu a jeho obsahu, no štandardne odporúčame prípravu nasledujúcich šablón:
- Blog a kategórie na blogu
- Stránky by mali obsahovať zoznam článkov, H1 nadpis, krátky popis a CTA prvky.
- Blogové články
- Článok by mal zahŕňať obrázok, H1 nadpis, kategóriu/tagy, meno autora, dátum publikácie, predpokladaný čas čítania, súvisiace články, informačný box o autorovi, CTA prvky.
- Stránka autora
- Sekcia by mala obsahovať informácie o autorovi článkov na blogu.
- FAQ (často kladené otázky)
- Sekcia by mala obsahovať zoznam otázok, pričom každá otázka a odpoveď by mali mať vlastnú vstupnú stránku.
- Slovník pojmov
- Sekcia by mala obsahovať zoznam pojmov, pričom každý pojem by mal byť umiestnený na samostatnej podstránke.
- Produktová stránka (iba e-shopy)
- Každý produkt by mal obsahovať obrázok + galériu, H1 nadpis, krátky popis, taby/sekcie s detailmi o produkte, súvisiace produkty, recenzie a CTA prvky.
- Stránka kategórie (iba e-shopy)
- Kategória by mala obsahovať obrázok, H1 nadpis, krátky popis, filtre/navigáciu, zoznam produktov, stránkovanie a CTA prvky.
Optimalizácia obsahu
Pri vytváraní obsahu myslite nielen na kvalitu, ale aj na jeho optimalizáciu pre dosiahnutie lepších výsledkov vo vyhľadávačoch. V prípade WordPressu vám s nastavením môžu pomôcť užitočné pluginy, ako napríklad Yoast SEO.
Medzi základné on-page SEO parametre na stránke patria:
Title tag
Title tag je dôležitý prvok pre vyhľadávače a môže výrazne ovplyvniť mieru prekliku z výsledkov vyhľadávania. Vo vašom CMS by sa mala nachádzať možnosť jednoduchej editácie tohto prvku.
Pri tvorbe a úprave title tagov je dôležité dodržiavať niekoľko pravidiel. Každá URL adresa by mala mať unikátny titulok, do ktorého by ste mali ideálne zakomponovať aj kľúčové slovo, na ktoré danou stránkou cielite. Okrem toho by mal byť titulok pre čitateľa jasný a zrozumiteľný, s najdôležitejšou informáciou umiestnenou hneď na začiatku, keďže má obmedzený rozsah (momentálne cca 55 znakov). Na koniec titulku môžete pridať aj brandový prídavok.
Meta Description
Meta description je ďalší prvok, ktorý sa zobrazuje vo výsledkoch vyhľadávania. Na rozdiel od title tagu nie je pre vyhľadávače kľúčovým hodnotiacim faktorom, ale rovnako dokáže zvýšiť mieru prekliku v prípade, že je správne vyplnený. Aj v tomto prípade by sa vo vašom CMS mala nachádzať možnosť editácie.
Pre každú stránku by ste mali vytvoriť unikátny meta popis, ktorý bude reflektovať obsah danej stránky. Ideálne, ak bude obsahovať kľúčové slovo, na ktoré sa daná stránka viaže. Navyše, meta popis by mal byť formulovaný zaujímavo a zároveň by mal motivovať používateľov k vykonaniu určitej akcie. Mali by ste sa zmestiť do približne 155 znakov, pri článkoch je to 130 – 140 znakov, avšak tento rozsah sa v budúcnosti môže meniť. Preto umiestnite najdôležitejšie informácie na začiatok tak, aby ich Google neurezal.
H1 nadpis
H1 nadpis je ďalším dôležitým prvkom, ktorý pomáha používateľom a vyhľadávačom určiť, o čom daná stránka je a aký obsah sa na nej nachádza. Platí, že na každej URL adrese by mal byť iba jeden unikátny H1 nadpis, ktorý obsahuje kľúčové slovo, na ktoré sa daná stránka viaže.
Alt popisy obrázkov
Pri pridávaní obrázkov je dôležité venovať pozornosť aj alt popisom. Alt popisy slúžia pre používateľov s vypnutými obrázkami v prehliadači alebo nevidiacich. Okrem toho slúžia aj pre vyhľadávače, ktoré vďaka nim dokážu lepšie porozumieť obsahu obrázka.
V rámci vášho CMS by mala byť dostupná možnosť priradenia alt textu k jednotlivým obrázkom na vašej stránke. Je dôležité, aby bol každý alt text jedinečný a presne opisoval, čo sa na obrázku nachádza. Ideálne by mal obsahovať aj hlavné kľúčové slovo, ktoré súvisí s obsahom.
Sociálne siete
Pridajte k článkom na blogu možnosť zdieľania na základných sociálnych sieťach, napr. Facebook, Twitter, Instagram alebo LinkedIn. Na vašej homepage (ideálne v pätičke) by sa mali nachádzať prelinkovania na vaše firemné profily na sociálnych sieťach.
Funkčná časť
Pri plnení vášho webu obsahom nezabudnite ani na nasledujúce kľúčové aspekty, ktoré zabezpečia funkčnosť a transparentnosť pre vašich návštevníkov:
Informácie o reklamácii, cene, záruke
Na vašej stránke by mali byť pre používateľov jasné a zrozumiteľné informácie o cenách produktov, podmienkach reklamácie a trvaní záruky. Detailne popíšte, ako prebieha reklamačný proces a aké kroky má zákazník podniknúť v prípade potreby.
Kontaktné informácie
Uveďte na vašej stránke jasné a zreteľné kontaktné informácie, vrátane telefónneho čísla, emailu a adresy. Týmto spôsobom umožníte návštevníkom jednoduchý spôsob komunikácie s vami.
Súhlas s GDPR
Zabezpečte, aby váš web jasne definoval a ponúkal súhlas so zberom a používaním osobných údajov v súlade s GDPR. Zákazníci by mali mať možnosť vyjadriť svoj súhlas a byť informovaní o tom, ako budú ich údaje spracované a chránené.
Politika ochrany osobných údajov
Na samostatnej stránke uveďte kompletné informácie o politike ochrany osobných údajov, ktorá je v súlade s GDPR. Popíšte, aké údaje zbierate, načo ich používate, a aké sú práva návštevníkov v súvislosti s ich osobnými údajmi.
Fáza 4: Migrácia
Web je hotový a ideme ho migrovať. Na čo nesmieme zabudnúť pri jeho migrácii na live doménu?
Zapnúť indexáciu pre internetové vyhľadávače
Vývoj webu je niekedy zdĺhavý proces a môže pokojne trvať aj mesiace. Tento vývoj často prebieha na developerských, avšak verejných doménach. Prirodzene, nechcete, aby tam chodil Google a indexoval obsah, ktorý môže byť zhodný napríklad s obsahom pôvodného webu, ktorý idete vymeniť. Preto by ste po migrovaní webu a spustení živej prevádzky mali skontrolovať toto nastavenie napríklad vo WordPresse alebo v súbore .htacces.
Mapa presmerovaní
Tento krok je dôležitý najmä vtedy, ak meníte nový web za starý. Na starý web z rôznych kútov internetu smerujú odkazy. Tie však smerujú na presnú URL adresu, ktorá môže byť napríklad visibility.sk/sluzby/super-web. Nová adresa však je napríklad visibility.sk/super-web. Ak by používatelia klikli na tieto staré odkazy, dostali by sa na 404 stránku a ani Google by nebol z toho nadšený. Preto do súboru .htacces napíšte 301 presmerovanie pre tieto adresy.

Funkčné formuláre
Po úspešnej migrácii webu je nevyhnutné dôkladne otestovať a overiť funkčnosť formulárov. Okrem toho by ste mali tiež dôkladne skontrolovať nastavenie a zbieranie dát z formulárov, aby ste mohli v budúcnosti efektívne pracovať so všetkými získanými leadmi.
Nasadenie nástrojov
Nezabudnite na nasadenie nástrojov ako Google Tag Manager, Google Analytics, Google Search Console. Hneď, ako Google začne indexovať vaše stránky a budete mať nastavené presmerovania, zamerajte sa na nastavenie cieľov, ktoré budete merať v Google Analytics. Na webe máte určite nejaké formuláre či CTA prvky na stiahnutie e-booku a podobne. Preto nastavte tieto prvky ako merateľné ciele. Vyplnenie formulára môžete merať niekoľkými spôsobmi. Jedným z nich je napríklad načítanie ďakovnej stránky s pridaným parametrom. Napríklad: www.visi.sk/dakujeme?from=kontaktpage.
Bezpečnostné nastavenia
Niekoľko tipov na zvýšenie bezpečnosti WordPress stránok sme už spísali v tomto článku. Niektoré platia iba pre WordPress stránky, niektoré sa dajú použiť všeobecne. Napríklad môžete zmeniť „File Permission“ na FTP tak, aby neboli súbory a priečinky upravovateľné. Rovnako môžeme na hostingu obmedziť krajiny, z ktorých sa dá prihlásiť na FTP. Ak to teda náš hosting umožňuje.
Cookie lišta
Za predpokladu, že podnikáte v rámci EÚ, tak musíte myslieť aj na povinnosti stanovené legislatívou. Preto by sme mali mať aktivovanú tzv. „cookie lištu“. Tá by mala návštevníka stránky informovať o tom, že web používa na poskytovanie služieb, personalizáciu reklám a analýzu návštevnosti súbory cookie. A teda, že návštevník používaním webu súhlasí s touto skutočnosťou.
Fáza 5: Bežíme live
Poslednou fázou je samotný Deň D, a teda spustenie nového webu. Avšak tu proces optimalizácie rozhodne nekončí. Od tohto dňa začína fáza kontinuálneho monitorovania a analyzovania výsledkov, z čoho následne vyplynú ďalšie kroky.
V tomto finálnom bode sa zamerajte na:
- Technické chyby: Pomocou rôznych nástrojov a analytiky odsledujte, či ste neprehliadli závažné technické problémy.
- Indexáciu: Treba počítať s tým, že môže trvať niekoľko týždňov, kým si Google stránku všimne a zaindexuje, no nezabudnite to pozorne sledovať. Ak by ste mali pretrvávajúci problém s indexáciou, prečítajte si článok Nemáte v Googli zaindexované stránky? Toto sú najčastejšie príčiny.
- Monitorovanie: Sledujte, ako sa mení návštevnosť, a pravidelne vyhodnocujte výkonnosť vášho obsahu.
Prečítajte si tiež článok od Jara Urama Aktivity, ktorým sa venovať v zabehnutom SEO projekte.
