Ako na optimálnu štruktúru webovej stránky z pohľadu SEO?
Náhodnému zoskupeniu rôznych podstránok a obsahu sa radšej vyhnite. Webová stránka by mala byť štruktúrovaná tak, aby bola pre vyhľadávače a používateľov dostatočne prehľadná a intuitívna. Ako však pri tvorbe štruktúry stránky postupovať, a prečo je pre web vôbec dôležitá? Na tieto a ďalšie otázky prinášame odpovede v našom článku.
Čo je štruktúra webovej stránky?
Pribúdajúcimi blogovými článkami či produktovými podstránkami môže veľmi rýchlo na webe vzniknúť chaos. Práve štruktúra webu je spôsob, akým môžeme jednotlivé podstránky usporiadať a vzájomne prepojiť. Mala by byť vytvorená tak, aby používatelia aj vyhľadávače našli na webe to, čo hľadajú – ideálne čo najjednoduchšie a čo najrýchlejšie.
Prečo je štruktúra webu dôležitá?
Dobrá štruktúra webu = pozitívna používateľská skúsenosť (UX)
Štruktúra vplýva na použiteľnosť webu a samotný zážitok, ktorý ľuďom poskytuje. Funguje tu totiž priama úmera. Čím ľahšie sa návštevník vie orientovať na webe, tým je väčšia pravdepodobnosť, že sa stane klientom alebo zákazníkom. Toto však platí aj v opačnom prípade. Ak návštevník narazí na neprehľadnú a mätúcu webovú stránku, automaticky odchádza. Nestráca čas hľadaním či zbytočným rozmýšľaním, namiesto toho ide na web šikovnejšej konkurencie.
Koniec koncov, zlá používateľská skúsenosť negatívne vplýva aj na samotné SEO. Google zaujíma, ako používatelia s webovou stránkou interagujú.
Vyhľadávače lepšie porozumejú obsahu
Informácie o weboch Google získava prostredníctvom automatických robotov – tzv. googlebotov. Googlebot prechádza internet a jednotlivé webové stránky, na ktoré pri prehliadaní narazí. Jeho úlohou je jednotlivým stránkam porozumieť, zaindexovať ich obsah a dostať ich do výsledkov vyhľadávania. Čím je štruktúra webu jasnejšia, tým je celý proces crawlovania pre bota jednoduchší.
Dobre vytvorená štruktúra pomáha tiež optimalizovať crawl budget. To je dôležité najmä pri väčších webových stránkach, vzhľadom na to, že boti majú len obmedzenú kapacitu. Na jednom webe predsa nebudú večne, vždy si vyčlenia čas, ktorí sú mu ochotní venovať.
Odkazy na podstránky (sitelinks) vo výsledkoch vyhľadávania
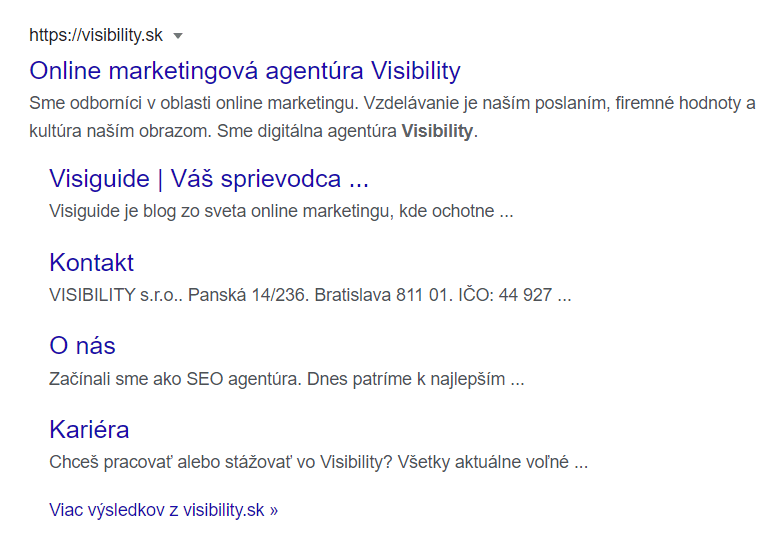
Vo výsledkoch vyhľadávania sa nám občas zobrazí homepage obohatená o niekoľko ďalších podstránok. Tento formát nazývame sitelinks a v SERP-e to môže vyzerať napríklad aj takto:

Sitelinks
Z pohľadu SEO prinášajú sitelinks niekoľko výhod. Zlepšujú navigáciu na stránku, zvyšujú mieru prekliku (CTR) a web je vďaka nim spomedzi ostatných výsledkov vyhľadávania viditeľnejší. Ako však tieto sitelinks získať? Odpoveďou je v tomto prípade opäť prehľadná štruktúra webu a dobré interné prelinkovanie. Na to, aby Google zobrazil homepage spolu s ďalšími podstránkami, musí dobre pochopiť vzťah medzi nimi.
Ako vytvoriť prehľadnú štruktúru webu?
Dostávame sa k najdôležitejšej časti, a teda, ako optimálnu štruktúru webu vytvoriť? Celý proces pozostáva z niekoľkých krokov:
1. Zmapujte vašu konkurenciu
Pri tvorbe štruktúry nemusíte vždy začínať od nuly. Dobrým základom môžu byť webové stránky vašich konkurentov. Tie vám napovedia, aké sekcie na webe vytvoriť a ako ich vzájomne prepojiť.
Ak chcete zistiť, ako správne identifikovať najrelevantnejšiu konkurenciu vo vyhľadávači Google, prečítajte si článok o SEO analýze konkurencie od kolegu Mateja Mitterhauszera.
Po tom, ako si vytvoríte zoznam vašich konkurentov, pozrite sa zblízka na to, ako sú ich weby štruktúrované. Najjednoduchšou metódou je navštíviť jednotlivé webové stránky z pohľadu bežného používateľa. Okrem manuálneho spôsobu však môžete využiť aj nástroj, akým je napríklad Ahrefs.
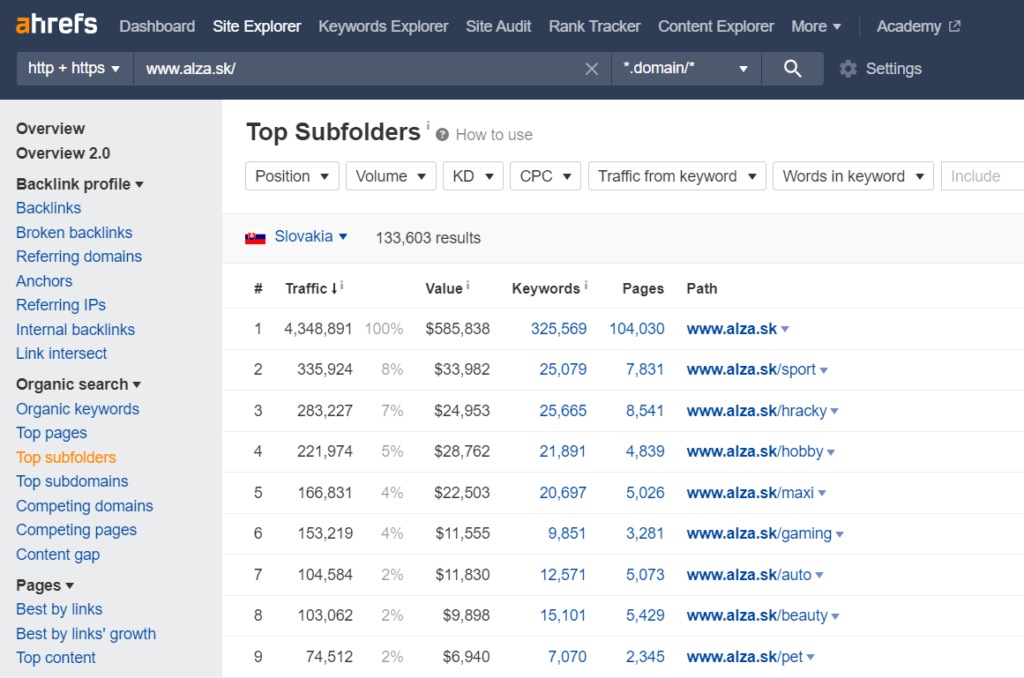
Začnite tým, že vložíte URL adresu domovskej stránky vášho konkurenta do Ahrefs Site Explorer. V ľavom paneli si následne rozkliknite sekciu Top subfolders, a získate prehľad o tom, ako jednotlivé sekcie webu prispievajú k ich celkovej organickej návštevnosti.

Ahrefs – Site Explorer
Preskúmajte tieto sekcie, ktoré majú na webe vaši konkurenti a rozhodnite, ktoré z nich začleníte aj do svojej štruktúry.
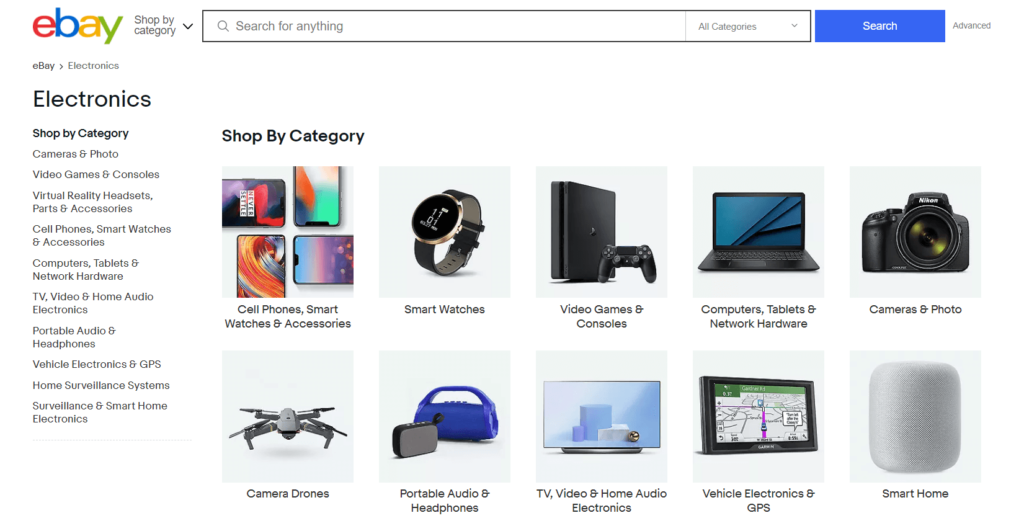
V prípade, že vlastníte e-shop, dobrou inšpiráciou pre vás môžu byť tiež tzv. „veľké ryby“ vo svete e-commerce, akými sú Amazon, eBay či Etsy.

eBay
2. Analýza kľúčových slov – alfa a omega celej štruktúry webu
Vstupné stránky na webe by mali byť v súlade s vyhľadávanými dopytmi. Preto vám pri vytváraní jednotlivých kategórií poslúži práve analýza kľúčových slov. Ak sa chcete dozvedieť, ako analýzu kľúčových slov vytvoriť, prečítajte si detailný článok od kolegu Mareka Šulíka.
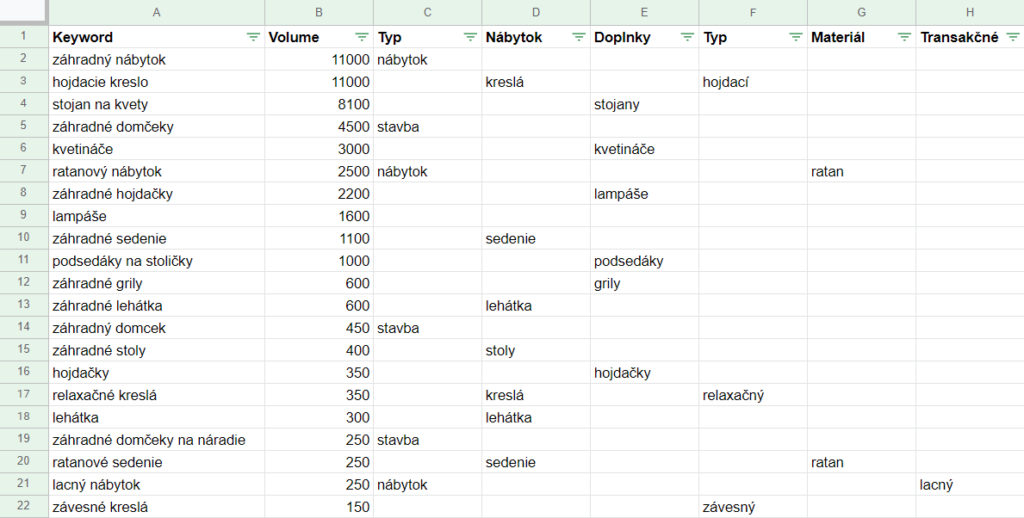
Vo finálnej tabuľke sa nachádza sada užitočných informácií – relevantné kľúčové slová, ktoré používatelia hľadajú, ich priemerná mesačná vyhľadávanosť či konkurenčnosť. Dôležitým bodom však pri tvorbe analýzy je rozdelenie skupín kľúčových slov s podobným významom do rôznych kategórií či sekcií. Na obrázku nižšie je zobrazená ukážka, ako môže kategorizácia kľúčových slov vyzerať:

Ukážka analýzy kľúčových slov
Práve kategorizácia vám pomôže pri identifikácii vhodných kľúčových slov, ktorým následne prispôsobte aj samotnú hierarchiu webu (hlavné kategórie, podkategórie či filtre na jednotlivých podstránkach).
3. Dajte tomu celému hlavu a pätu
Na základe predchádzajúcich dvoch bodov navrhnite pre web hlavné kategórie a ich jednotlivé podsekcie.
Niektoré z hlavných kategórií sa stanú samostatnými stránkami (napr. cenník, doprava alebo kontakt), no niektoré budú potrebovať ďalšie podkategórie (napr. blog, produkty či služby).
Odporúčame využiť bezplatné nástroje ako sú Gloomaps či XMind, v ktorých si môžete celú štruktúru pekne vizualizovať. Takto získate jasný prehľad o podstránkach a o tom, ako by mali byť na webe vzájomne prepojené.
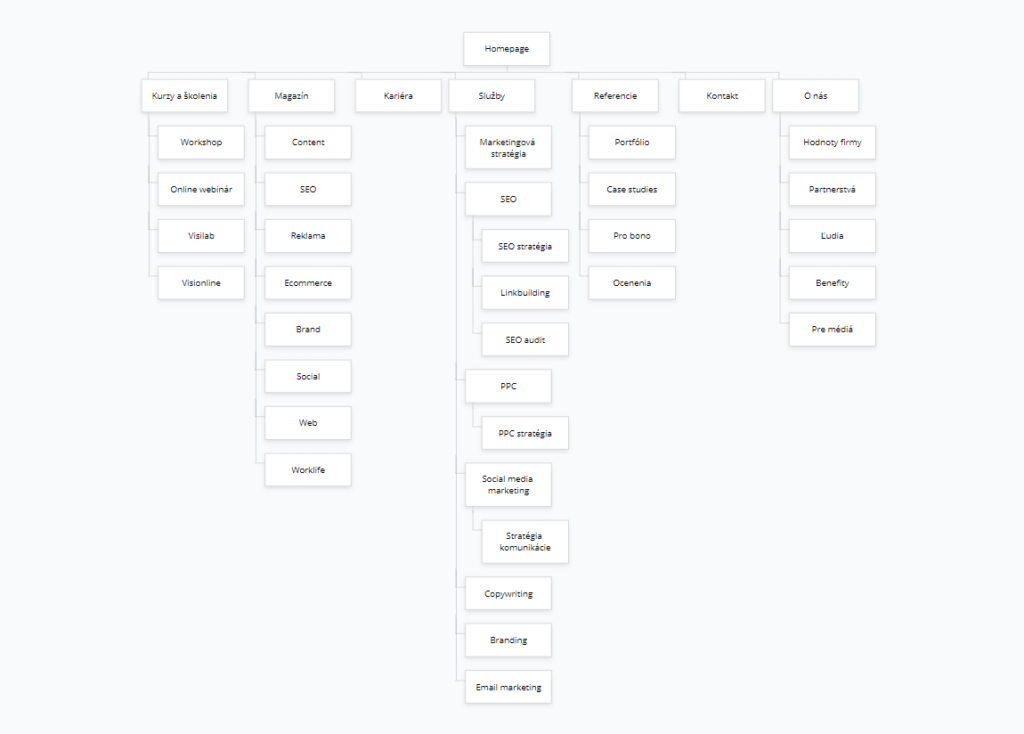
Zjednodušená ukážka toho, ako môže taká mindmapa vyzerať:

Ukážka štruktúry webu v mindmape
K takejto mindmape si odporúčame pripraviť aj excelovú tabuľku, do ktorej postupne pridajte všetky stránky spolu s detailným popisom obsahu. V tabuľke zadefinujte tiež štruktúru URL adries, položky v hlavnom menu a v sekcii footer, názvy jednotlivých podstránok (H1), ich title tagy a meta popisy.
Odporúčania:
- Uistite sa, či sa používateľ dostane jednoducho na každú stránku maximálne 3 kliknutiami bez ohľadu na to, v akej časti webu sa práve nachádza.
- Premyslite si indexáciu jednotlivých stránok. Ak chcete vyhľadávačom (googlebotom) zakázať alebo obmedziť prechádzanie niektorých častí webu, použite napríklad metaznačky noindex a nofollow.
- V prípade, že plánujete mať na webe filter/zoradenie produktov, zamyslite sa nad tým, ako tieto filtre implementujete, a ako ich vzájomne nakombinujete.
- Myslite aj do budúcnosti. Uistite sa, že budete môcť kedykoľvek pridať nové kategórie či podkategórie bez toho, aby ste museli prekopať celý web.
- Vyhýbajte sa duplicitnému a identickému obsahu na rôznych URL adresách. To Google nemá rád.
4. Vytvorte štruktúru URL adries
Tak ako pri samotných kategóriách, aj pri URL adresách platí zásada, že ich štruktúra by mala byť logická. Napr.: https://visibility.sk/sluzby/social-media-marketing/.
URL adresy by mali tiež obsahovať dostatok informácií, aby už po ich prečítaní mal používateľ predstavu, aký obsah sa na stránke nachádza. Príklad nie úplne optimálnej adresy: https://www.visibility.sk/view.php?q=site1594315.
V URL adrese zvážte tiež použitie kľúčového slova, na ktoré chcete danou stránkou cieliť. Vyhnite sa však neprirodzenému vkladaniu kľúčových slov, ktoré môže vyzerať napríklad takto: https://visibility.sk/marketingove-sluzby/social-media-marketing-instagram-facebook-linkedin/.
Buďte jednoducho struční, výstižní a presní. Pri tvorbe URL adries však platí niekoľko ďalších dôležitých pravidiel. Prečítajte si o nich viac v článku o optimálnej štruktúre URL adries od kolegu Jaroslava Urama.
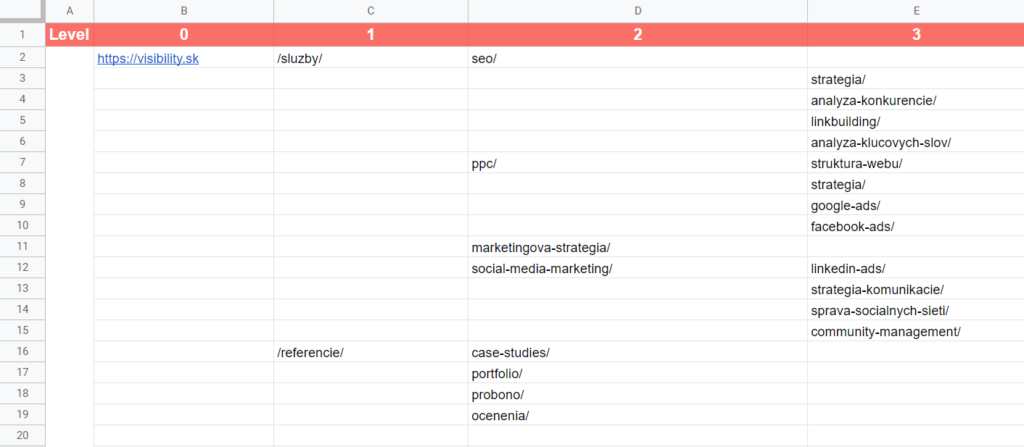
Pri tvorbe štruktúry URL adries vám môže opäť pomôcť tabuľka v Exceli:

Ukážka štruktúry URL adries
5. Poprepájajte stránky internými odkazmi
Keď už máte vytvorené a usporiadané jednotlivé sekcie na webe, je potrebné ich vzájomne prepojiť, a to pomocou interného (vnútorného) prelinkovania. Vnútorné prelinkovanie tvoria odkazy, ktoré smerujú z jednej stránky na druhú v rámci rovnakej domény. Tieto odkazy sú užitočné nielen pre návštevníkov, ale aj pre robotov vyhľadávača, ktorým uľahčujú orientáciu na stránke. Okrem toho linky prenášajú tzv. „šťavu“ (link juice), z jednej časti webu na druhú.
Základom je, aby na každú stránku a z každej stránky na webe smeroval odkaz. Existuje niekoľko typov interných odkazov, najzákladnejším je menu/hlavné kategórie. Okrem toho môžete využiť omrvinkovú navigáciu (breadcrumbs), mapu stránok (sitemap) či odkazy v texte.
Dôležitosti interného prelinkovania sa bližšie venoval Mikuláš Prokop v článku: Nepodceňujte interné prelinkovanie, môže vás to stáť pozície v Google. Aj toto je interný odkaz.
6. Navrhnite zrozumiteľnú navigáciu
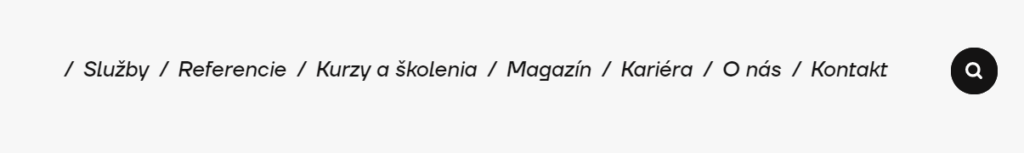
Základom celej navigácie je hlavné menu (môže sa nachádzať napríklad v hlavičke), prostredníctvom ktorého sa návštevníci môžu jednoducho dostať na najdôležitejšie stránky na webe. Súčasťou hlavného menu môže byť blog, kontakt, ponuka produktov či služieb.
Hlavné menu môže vyzerať napríklad takto:

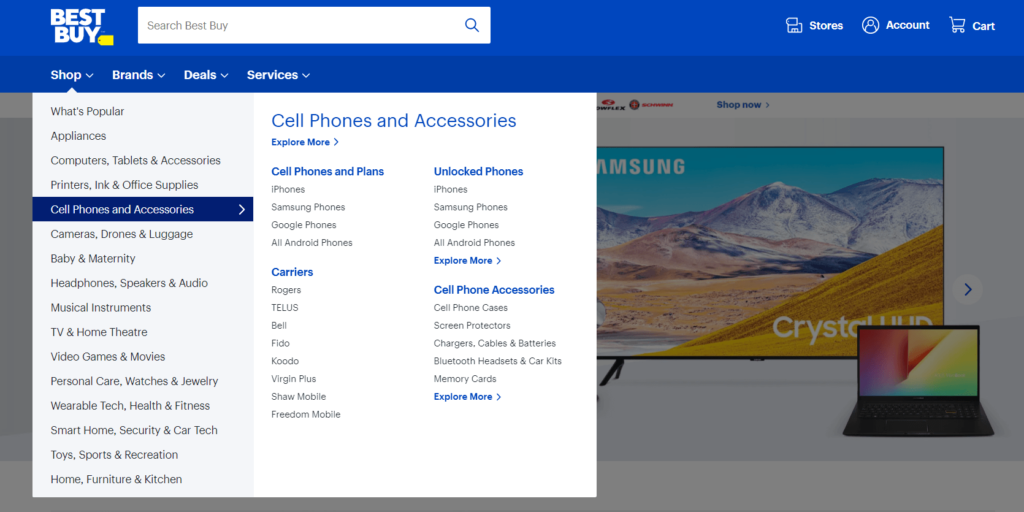
No môže byť aj omnoho komplexnejšie, najmä, ak ide o väčšie e-shopy:

Okrem hlavičky sa na weboch často nachádza aj sekcia footer (pätička). Vo footri môžu byť všeobecné obchodné podmienky, FAQ, ochrana osobných údajov a iné stránky, ktoré sa buď v hlavnom menu už nachádzajú, alebo sa tam nezmestili.

Footer sa dá na webe využiť tiež na sitewidové Exact Match Anchor Text prelinkovanie na najdôležitejšie stránky a kľúčové slová, ktoré chcete potlačiť do popredia.

Najmä pre väčšie e-shopy s množstvom produktov je dôležitým prvkom navigácie filter/zoradenie produktov. Navrhnite tieto filtre tak, aby používatelia našli medzi produktami to, čo hľadajú. Filtre môžu byť rôzne v závislosti od typov produktov, no mali by pokrývať všetky ich dôležité vlastnosti. Odpoveď na to, aké filtre na webe vytvoriť často nájdete v analýze kľúčových slov.
Zhrnutie
Tvorba prehľadnej a jednoduchej štruktúry webu môže byť pomerne náročný proces. Okrem samotných sekcií treba myslieť aj na používateľskú skúsenosť a samotný dizajn. Navyše, tu to celé nekončí. Štruktúru pravidelne monitorujte, analyzujte a vylepšujte.
Prečítajte si viac:
