H1 tag
Definícia
H1 tag (heading 1, H1 nadpis) označuje v hypertextovom značkovacom jazyku (HTML) hlavný nadpis. Tento druh tagu sa používa na označenie hlavného nadpisu na stránke. Okrem H1 tagu je možné na stránke využiť aj H2, H3, H4, H5 a H6 tagy. H2 až H6 tagy sa na rozdiel od H1 tagu nevyužívajú na označenie hlavného nadpisu, ale podnadpisov. Práve preto sa na každej webovej stránke môže nachádzať iba jeden H1 tag, ale viacero H2 – H6 tagov.
Popis
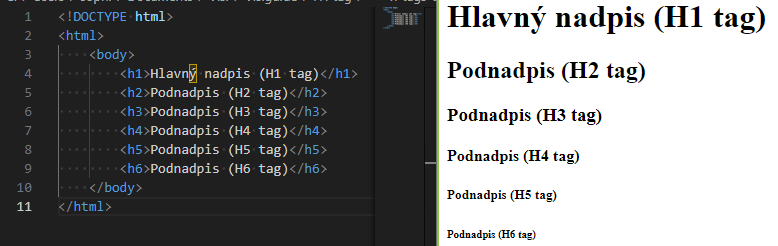
H1 nadpis alebo lepšie povedané H1 tag sa v HTML naznačuje ostrými zátvorkami. Text sa vpisuje medzi otvárací tag <h1> a tag určený na zatváranie </h1>.
H1 tagy nie sú len podstatnou súčasťou každej webovej stránky pre jej používateľov, ale aj pre vyhľadávače. Hlavný nadpis na stránke poskytuje vyhľadávačom informáciu o tom, aký obsah sa na webovej stránke nachádza. H1 tagy preto zohrávajú podstatnú úlohu aj pri on-page SEO a mali by v nich byť použité relevantné kľúčové slová.
H1 nadpis je za normálnych okolností (bez použitia CSS) aj najväčším nadpisom na danej webovej stránke. Štýl a veľkosť písma je možné zmeniť pomocou kaskádových štýlov (CSS). Práve z tohto dôvodu je potrebné na každej stránke skontrolovať, či sa na nej nenachádza viacero H1 nadpisov alebo ani jeden.
Ako skontrolovať H1 tag na stránke?
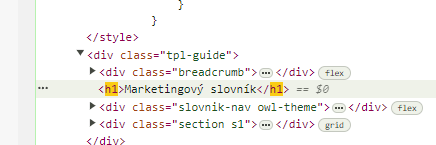
H1 nadpisy môžete skontrolovať 3 spôsobmi. Prvým spôsobom je pracne po jednom pomocou Google DevTools (Ctrl + Shift + I).

Kontrola H1 tagov v Google DevTools
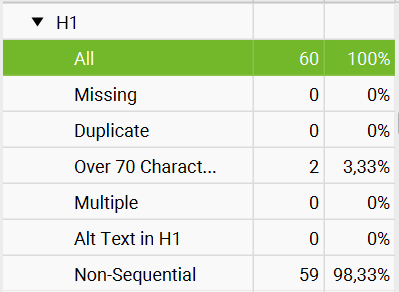
Druhým, rýchlejším spôsobom, je kontrola H1 tagov pomocou nástroja Screaming Frog. Výhoda Screaming Frogu je, že vám vie rýchlo skontrolovať H1 tagy na viacerých stránkach v rámci jedného webu a identifikovať problémy nielen v prípade H1 tagov. Musíte si však web nacrawlovať.

Komplexná kontrola H1 tagov pomocou Screaming Frogu
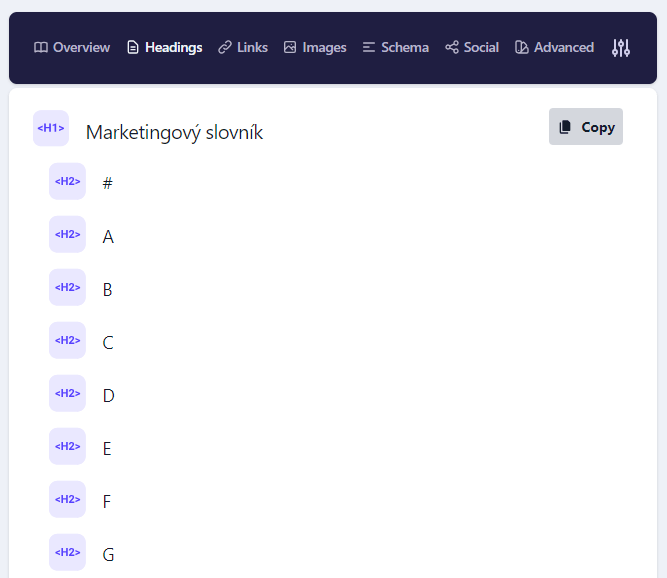
Treťou možnosťou je využiť doplnok v prehliadači, napr. Detailed SEO Extension, ktorý vám umožní si v rýchlosti prezrieť okrem iného všetky nadpisy na stránke.

Príklad

Príklad, ako vyzerá hlavný nadpis (H1 tag) na webovej stránke
