Rýchlosť načítania stránky: Ako ju zlepšiť?
Akým spôsobom viete optimalizovať svoj web z pohľadu jeho rýchlosti načítania, a prečo je to dôležité? A ako optimalizovať obrázky pre zvýšenie rýchlosti načítania vašej webovej stránky v operačnom systéme WordPress? Prečítajte si odborné SEO rady.
Článok pôvodne napísal Marek Šulik v roku 2013. Odvtedy sa veľa zmenilo, článok som preto aktualizoval a doplnil o nové informácie.
Čo je to rýchlosť webovej stránky?
Rýchlosť načítania webovej stránky predstavuje, ako rýchlo sa webová stránka načíta a kompletne zobrazí v prehliadači. Rýchlosť vieme ovplyvniť jej optimalizovaním, a tým nielen získať lepšie pozície na Googli (SEO), ale hlavne zvýšiť používateľský zážitok na webovej stránke (UX).
Prečo je rýchlosť načítania webovej stránky dôležitá?
S pomaly načítavajúcou sa webovou stránkou ste sa už určite mnohí stretli. Tak, ako nás pomalé načítanie dokáže znepokojovať, dokáže poškodiť aj celý biznis – čím firma získa menej zákaziek, tým aj menšie tržby.
User experience a rýchlosť načítania webovej stránky
V prvom rade to je používateľský zážitok, ktorý dokáže odradiť nejedného zákazníka. Samotné zrýchlenie načítania zlepšuje komfort návštevníkom webu, môže zvýšiť čas strávený na webe a znížiť mieru odchodov (bounce rate).
Dôležitosť rýchlosti načítania webovej stránky z pohľadu UX je aj to, že každú sekundu, ktorú sa web načítava navyše, priemerne:
- o 11 % klesne počet návštev,
- o 16 % klesne spokojnosť návštevníkov,
- o 7 % klesne konverzný pomer webovej stránky.
SEO a rýchlosť načítania webovej stránky
Rýchlosť načítania webu je dôležitá pri SEO primárne z dvoch dôvodov:
- Prvým dôvodom je samotná spokojnosť návštevníka, aby našiel to, čo hľadal a nevrátil sa späť na výsledky Googlu a neklikol na iný výsledok, čím Googlu dáva jasne najavo, že web mu neposkytol to, čo hľadal.
- Druhým dôvodom je jedna z aktualizácií najväčšieho vyhľadávča Google, ktorý predstavil tzv. „Core Web Vitals“ update. Ten dáva do pozornosti samotný používateľský zážitok, tým pádom aj načítanie webu.
Táto aktualizácia dala do povedomia primárne aspekty nástroja na kontrolu načítania rýchlosti Google Page Speed Insights, ako sú Largest Contentful Paint (LCP), First Input Delay (FID) a Cumulative Layout Shift (CLS). Pri nich je potrebné dosiahnuť čo najlepšie skóre, vďaka ktorému Google určí web s lepším skóre ako viac relevantný, čím dokáže zlepšiť pozície na Googli.
Konverzný pomer a rýchlosť načítania webovej stránky
Konverzia, ako nákup alebo vyplnený formulár na webovej stránke, sú cieľom väčšiny webov. Cieľom je získať čo najviac konverzií, teda aj navýšiť tržby alebo dopyty na služby z webovej stránky.
Ich počet sa však môže odvíjať od množstva faktorov. Jedným z nich je rýchlosť načítania webovej stránky.
Konverzný pomer sa líši od segmentu, v ktorom sa webová stránka pohybuje. Avšak priemerný konverzný pomer pri:
- 2,4 sekundách je v priemere 1,9 %,
- 3,3 sekundách je v priemere 1,5 %,
- 4,2 sekundy je v priemere menej ako 1 %,
- viac ako 5,7 sekundách menej ako 0,6 %.
Tieto štatistiky nám dávajú do pozornosti to, ako rýchlosť načítania vášho webu môže mať vplyv na počet dopytov alebo výšku tržieb.
Aký je optimálny čas načítania webovej stránky?
Optimálny čas načítania webovej stránky je 3 sekundy a menej, pri ecommerce weboch sú optimálne 2 sekundy a menej.
Akonáhle sa webová stránka načítava dlhšie ako 2 alebo 3 sekundy, podľa typu webovej stránky, jej počet potenciálnych zákazníkov klesne v priemere o 40 %.
Čo ovplyvňuje rýchlosť webovej stránky?
Pre bežného používateľa sa webová stránka môže zdať ako jeden ucelený celok.
Majitelia webov dobre vedia, že webová stránka a jej vykreslenie nie je jednoduchý proces a skladá sa hneď z niekoľkých súborov a procesov.
Optimalizácia obrázkov
Najväčším problémom bývajú obrázky a ich načítanie na webe. Pre rýchlejšie načítanie webovej stránky je potrebná optimalizácia konkrétnych obrázkov.
Toto sú najdôležitejšie body, ktorých sa držať pri optimalizácii obrázkov:
- Rozlíšenie – šírka a výška obrázka by mala vždy predstavovať reálnu šírku a výšku, ktorá je využitá na webovej stránke.
- DPI rozlíšenie – optimálne DPI rozlíšenie pri obrázkoch použitých na webe je 72 DPI.
- Kompresia – kompresia dokáže zabezpečiť zníženie veľkosti súboru vďaka zredukovaniu množstva dát v samotnom obrázku bez straty kvality.
- Moderné formáty – najmodernejšie formáty obrázkov .webp dokážu samotnú veľkosť obrázkov znížiť bez straty kvality.
- Lazy load – lazy load zabezpečí načítanie obrázkov až vtedy, ak ich návštevník bude mať zobrazené na svojej obrazovke.
- Explicitná šírka a výška – jasne určená šírka a výška obrázkov dokáže zvýšiť UX webovej stránky a zároveň zlepšiť skóre pri CLS (Cumulative Layout Shift).
Využívanie cache pamäte prehliadačov
Cache pamäť prehliadačov ukladá načítané súbory webovej stránky priamo v prehliadači návštevníka. Akonáhle návštevník navštívi web opakovane, súbory, ktoré sú už načítané, sa nemusia po druhýkrát načítavať, čím sa webová stránka načíta rýchlejšie.
Cache pamäť je dôležitou súčasťou mobilných zariadení, kde je väčšinou pripojenie na internet pomalšie, tým pádom rýchlejšie načítanie webovej stránky dokáže byť vďaka cache pamäti dôležitým pomocníkom.
Minimalizovanie HTTP žiadostí
Každý jeden súbor potrebný na fungovanie webu webový prehliadač sťahuje zo servera hostingu webu. Každý súbor, ktorý prehliadač potrebuje, musí vyžiadať od servera, tzv. „request“ alebo žiadosť.
Každá takáto žiadosť spomaľuje fungovanie servera, čím sa spomaľuje aj samotné načítanie webovej stránky v prehliadači.
Riešenie, ako počet týchto žiadostí znížiť, je zredukovať počet súborov. Teda, ak máte viacero JavaScript súborov, odporúčame ich zlúčiť do čo najmenšieho počtu. Tak isto aj súbory CSS.
Minifikácia CSS, JavaScript a HTML súborov
Vďaka minifikácií súborov dokážeme zredukovať veľkosť súborov jednoduchým odstránením medzier zo samotného kódu.
Medzery v týchto súboroch sa používajú primárne na lepšiu orientáciu programátora v kóde. Akonáhle z kódu súborov odstránite medzery, kód do veľkej miery začína byť pre programátora nečitateľný.
Prehliadač číta kód po znakoch a každá medzera navyšuje veľkosť súboru načítaného v prehliadači.
Minifikácia súborov dokáže ich veľkosť znížiť priemerne o takmer 50 %, čo vo väčšine prípadov predstavuje redukciu veľkosti súborov o niekoľko stoviek kilobajtov.
3rd-party JavaScript súbory
Nástroje, ako sú Google Analytics, Google Tag Manager alebo Facebook Pixel, dokážu pri úvodnom načítaní webu spomaliť jeho vykreslenie.
Základné nastavenie scriptov je nastavené na „sync“, teda synchronné načítanie, ktoré v konečnom dôsledku vykreslenie najviac spomaľuje.
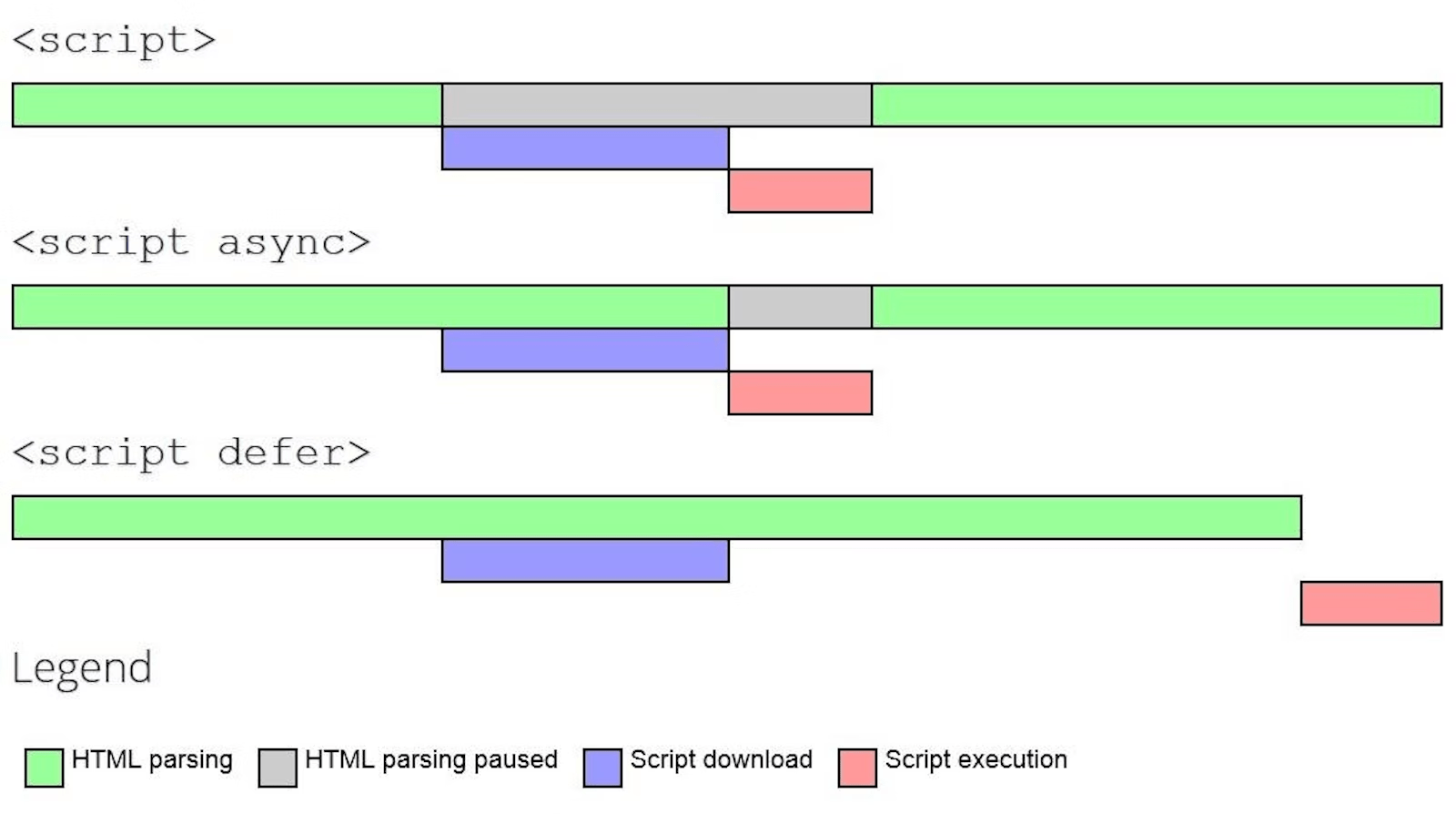
Odporúčame atribút nastaviť na „sync“, prípadne „defer“:
- „sync“ – prehliadač stiahne skript asynchrónne, zatiaľ čo pokračuje v analýze dokumentu HTML. Po dokončení sťahovania skriptu sa analýza počas vykonávania skriptu zablokuje.
- „defer“ – prehliadač stiahne skript asynchrónne, zatiaľ čo pokračuje v sťahovaní dokumentu HTML. Script sa však nespustí, kým sa nedokončí jeho sťahovanie.
Na obrázku nižšie môžete vidieť graficky znázornené nastavenie skriptov:

Kompresia súborov
Kompresia súborov je dôležitá súčasť optimalizácie rýchlosti webovej stránky. Vďaka kompresii Gzip dokážeme optimalizovať veľkosť HTML, CSS alebo JavaScript súborov.
Kompresiu obrázkov sme už spomenuli vyššie, tá je však rovnako dôležitou súčasťou.
Optimalizácia súborov vďaka ich kompresii dokáže znížiť veľkosť súborov až do výšky 70 % ich celkovej veľkosti.
Ako skontrolovať rýchlosť načítania webovej stránky?
Rýchlosť načítavania vašej webovej stránky si môžete skontrolovať hneď niekoľkými nástrojmi:
- Google Page Speed Insights – nástroj priamo od Googlu, ktorý vám pripraví spolu s reportom aj konkrétne rady, ako si optimalizovať web.
- GTmetrix – nástroj podobný Google Page Speed Insights, ktorý sa dokáže na váš web pozrieť aj z iných uhlov a dokáže vám pomôcť váš web zrýchliť ešte viac.
- Pingdom – nástroj na meranie rýchlosti načítania s možnosťou zvolenia si servera, ktorý bude testovať váš web, čo dokáže výsledky meriania zobraziť presnejšie.
- Google Search Console – nástroj od spoločnosti Google, ktorý nám spolu so sledovaním organických pozícií na Googli dokáže nájsť a pomôcť vyriešiť serverové chyby, problémy s načítaním webovej stránky alebo s bezpečnostnými problémami, ako sú napadnutie webovej stránky alebo malwary. Dôležitou súčasťou nástroja Search Console je aj sledovanie a detekovanie chýb v rámci Core Web Vitals, kde nám nástroj dokáže zistiť všetky problémy, ktoré je potrebné riešiť na získanie lepšieho hodnotenia.
Aké metriky sledovať z výstupov auditov rýchlosti načítania webovej stránky?
Celkové hodnotenie
Každý nástroj na meranie rýchlosti načítania spomenutý vyššie funguje na inom hodnotiacom princípe. Ich hodnotenie však logicky musí dosahovať čo najlepšie výsledky a je zároveň ten najjednoduchší indikátor toho, či má váš web dostatočnú alebo nedostatočnú rýchlosť načítania.
Rýchlosť načítania
Čas, za ktorý sa váš web načíta, tak ako sme spomenuli vyššie, je dôležitý, aby spokojnosť návštevníka bola čo najväčšia, a aby sa používateľ dostal k tomu, čo hľadá v čo najkratšom čase.
Táto metrika môže byť pri každom nástroji odlišná, avšak rovnako ako celkové hodnotenie, je potrebné jej sledovanie, aby tento čas bol čo najkratší (najmä spomedzi konkurentov).
Odporúčania
Odporúčania, ktoré poskytujú jednotlivé nástroje, sú vo väčšine prípadov jasné a každý viac zdatný programátor ich zvládne jednoducho vyriešiť.
Každé z týchto odporúčaní disponuje napríklad pri nástroji Google Page Speed Insights aj konkrétnou dokumentáciou, ako sa vysporiadať z daným problémom v rôznych situáciách.
Celková veľkosť webovej stránky
Celková veľkosť webovej stránky predstavuje veľkosť každého jedného súboru, ako sú obrázky, videá, HTML, CSS alebo aj JavaScript súbory, ktoré webová stránka pri každom načítaní sťahuje zo servera.
Túto hodnotu je potrebné znížiť na čo najnižšiu hodnotu, zároveň s tým, aby použiteľnosť webovej stránky ostala zachovaná.
Core Web Vitals
Google Page Speed Insights disponuje aj auditom, ktorý určí, či váš web spĺňa hodnoty metrík Core Web Vitals.
Zhrnutie: Na čo sa zamerať pri optimalizácii rýchlosti načítania webovej stránky?
Optimalizácia rýchlosti načítania webu je dôležitá z aspektov, ako je zvýšenie predajov, vyplnených formulárov, spokojnosť návštevníkov, no je dôležitá aj pre samotný vyhľadávač Google. Optimalizácia však nie je jednoduchý proces, preto sme nižšie vypísali podľa priorít, čomu sa začať venovať v čo najkratšej dobe:
- Optimalizácia obrázkov.
- Nastavenie využívania cache pamäte.
- Minifikácia CSS, JavaScript a HTML súborov.
- Zníženie počtu 3rd-party JavaScript súborov.
- Minimalizovanie HTTP žiadostí.
