8 tipov, ako vyladiť dizajn a použiteľnosť webu
Mojou obľúbenou témou sú tipy na to, ako sa vyhrať s webom z pohľadu UX, grafiky či textácie. Niekedy sú to drobnosti, ktoré vedia zlepšiť dojem návštevníkov webu, zrýchliť ich orientáciu alebo zlepšiť konverzný pomer. A vo finále o to ide. Každý majiteľ webu predsa chce, aby sa ľudia vracali, ostali na ňom čo najdlhšie, našli, čo hľadajú a vo finále sa stali zákazníkmi.
Pozrime sa teda na niekoľko zaujímavých tipov, ktoré stojí za to vyskúšať na webe.
Dizajn vs frontend
Skôr ako sa pozrieme na konkrétne tipy, ktoré by mohli vyladiť dizajn, copy a použiteľnosť webu, je dobré si urobiť poriadok v základných pojmoch.
Úspech webu či e-shopu závisí od práce viacerých ľudí, ako napríklad:
- grafika,
- UX špecialistu,
- SEO špecialistu,
- copywritera,
- analytika,
- webového vývojára.
Len súhrou všetkých zainteresovaných sa zvyšuje šanca na úspech. Lebo nestačí ľudí na web dostať, treba ich tam zaujať, udržať a ideálne aj konvertovať (čokoľvek to z vášho pohľadu znamená).
Weby robíme aj u nás vo Visibility, ale akonáhle klient vyžaduje web alebo e-shop na mieru, automaticky sa tento projekt presúva do našej dcérskej firmy Vizion, ktorá je súčasťou Visibility 360 Group.

Vo Visibility aj Vizione pristupujeme k dizajnu webov nasledovne:
Dizajn
- Vzhľad a dojem z webu, spôsob jeho rozloženia a tlačidlá či dotykové body, ktoré používateľ vníma.
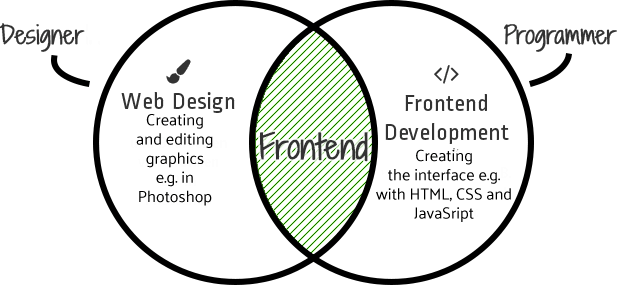
Dizajn vs frontend
- Je dôležité uvedomiť si, že aj keď sa vývoj frontendu zaoberá vizuálnou a interaktívnou stránkou webovej stránky, nie je to to isté ako webový dizajn.
- Vývojári frontendu v skutočnosti nenavrhujú tieto aspekty webu, toto je práca webdizajnéra, presnejšie povedané – UI dizajnéra. Vývojár frontendu následne prevezme tento dizajn a zapracuje ho do funkčného celku – frontendu. Vývojári frontendu sa zaoberajú funkčnosťou – transformujú tieto návrhy na živú a interaktívnu webovú stránku.
- Vývojár oživuje tvorbu dizajnéra prostredníctvom rôznych modelov a rámcov. Vývojári frontendu nevytvárajú grafické alebo dizajnové prvky, ale vytvárajú rozhranie a rôzne dynamické prvky, ktoré vytvárajú zážitok.
- To znamená, že zatiaľ čo je webový design zameraný na vzhľad webovej stránky, frontend vývoj je spôsob, akým sú tieto návrhy a „vzhľad“ zobrazené na samotnej webovej stránke.

Zdroj: https://www.frontend-gmbh.de/en/blog/what-is-frontend-what-is-backend/
Frontend
- Predstavuje to, čo vidíte a s čím interagujete vo svojom prehliadači.
- Obsahuje všetko, čo používateľ priamo prežíva – od textu a farieb po tlačidlá, obrázky a navigačné ponuky.
K prvkom frontendu patrí napríklad:
- rozloženie aplikácie alebo stránky,
- grafika,
- audio a video prvky,
- textový obsah,
- prvky používateľského rozhrania (tlačidlá, odkazy, panely s nástrojmi, navigačné panely atď.),
- vstupné oblasti (dialógové okná, polia formulárov, textové oblasti atď.)
- tok používateľov (ako jedno rozhranie vedie k ďalšiemu),
- používateľské preferencie, témy a prispôsobenia.
Dosť bolo ale teórie a poďme sa pozrieť na konkrétne tipy, ako vyladiť dizajn a použiteľnosť webu:
Headline webu s CTA
Jednou z najdôležitejších plôch na webe je hlavný banner na homepage stránky, respektíve centrálny priestor vybranej landing page po načítaní webu.
Kľúčovú rolu tu hrá nielen banner, resp. grafika, ale aj sprievodné copy – hlavný nadpis danej stránky. A práve toto je miesto, s ktorým sa dá pekne vyhrať.
Jednak sa viete pohrať s vizuálnym odlíšením kľúčovej informácie nadpisu, a taktiež je potrebné použiť správne kľúčové slová vašej cieľovej skupiny návštevníkov webu (pozrite sa, ako tieto kľúčové slová nájsť).
Teória vyzerá nasledovne:

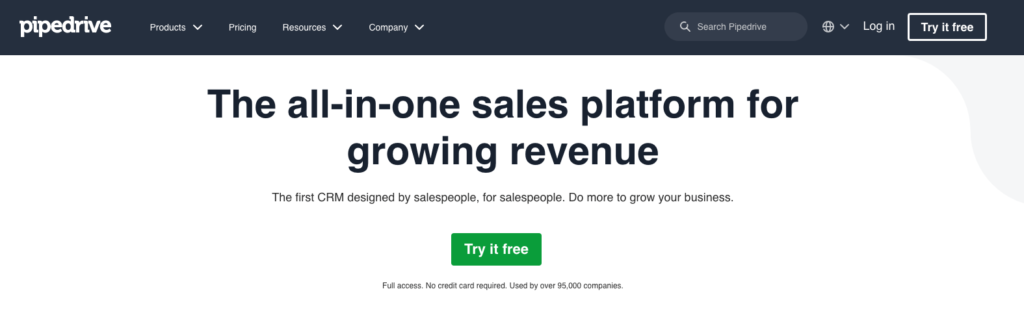
Zoberme si konkrétny príklad: SaaS nástroj Pipedrive je určený na správu kontaktov a ponuky pre obchodné tímy. Homepage v anglickom jazyku obsahuje hlavný titulok: „The all-in-one sales platform for growing revenue”.
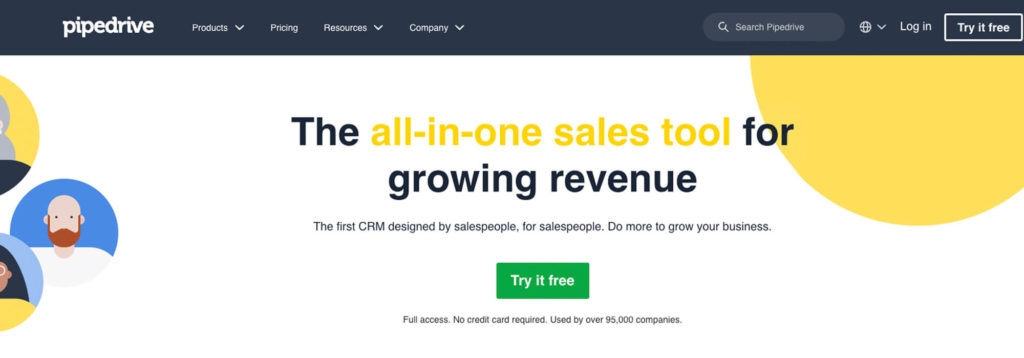
S čím sa z môjho pohľadu dá experimentovať, je farebné odlíšenie hlavného kľúčového slova a jeho výber:
Aktuálny stav:

Navrhovaný variant:

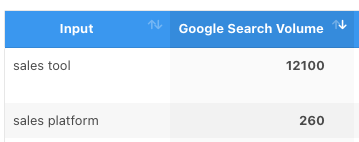
Najskôr potrebujeme cez analýzu kľúčových slov zistiť, čo reálne hľadá naša cieľovka. V našom prípade je výsledok nasledovný:

Zdroj: Marketingminder.com
Samozrejme, ideálne je AB testovať aj rôzne copy, použitie kľúčových slov či podfarbenie textu, ale to si vyžaduje dostatočnú štatistickú vzorku návštevníkov a najmä veľa času na analýzu a vyhodnotenie.
Sprievodný text
Druhou dôležitou sekciou hlavnej stránky, resp. landing page je doplnkový popis, ktorý má dovysvetliť informáciu o tom, čo návštevník nájde na stránke. Mal by byť stručný, jasný a ľahko čitateľný.
Pomôžme si znovu príkladom z praxe. Investičná skupina 365.invest má na svojom hlavnom korporátnom webe krátky popis, ktorého cieľom je zhrnúť základné informácie o firme.
Aktuálny stav:

Navrhovaný variant:

Cieľom je teda čo najviac zjednodušiť vetnú skladbu, vynechať zbytočné informácie a vypichnúť top highlighty firmy.
CTA prvky
O CTA (Call to action) prvkoch na webe sa toho už čo-to popísalo. Vždy záleží od kontextu a cieľov. Niekedy je úlohou CTA prvku udržať návštevníka na webe, inokedy by ho mal presvedčiť o vložení produktu do nákupného košíka alebo dokončení objednávky.
Vedú sa rôzne polemiky a existujú desiatky výskumov a čísel o tom, či majú byť CTA prvky modré, zelené alebo červené a ktoré odtiene týchto farieb by to mali byť.
Faktom ale je, že to výhradne záleží od kontextu daného webu, jeho grafiky, identity a návštevníkov a bez AB testingu to objektívne nevieme nikdy skonštatovať.
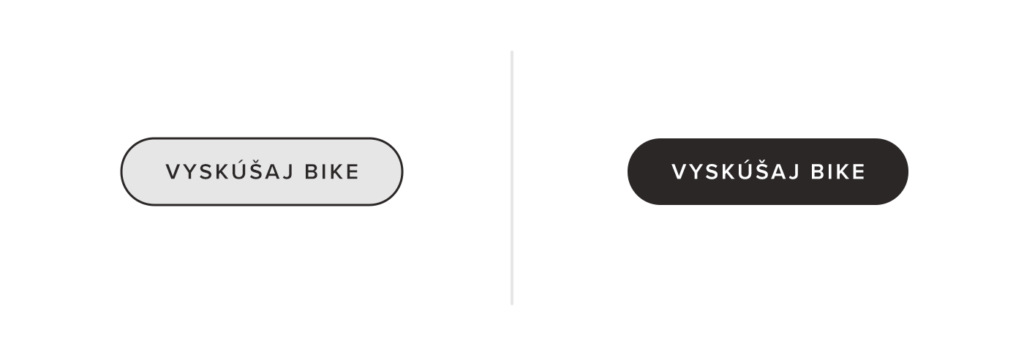
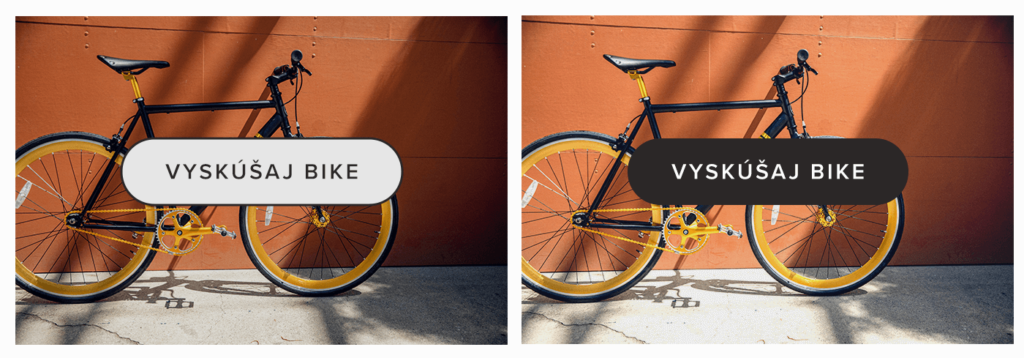
Čo ale z čisto psychologického hľadiska platí vo všeobecnosti je, že sa oplatí experimentovať nielen s farbami, ale aj s ich svetlosťou a kontúrami, viď. obrázok nižšie:

Svetlejšie farby tlačidiel totiž budia v používateľoch dojem o tom, že je následný proces za klikom jednoduchší.

Copy webu a grafika v jednej línii
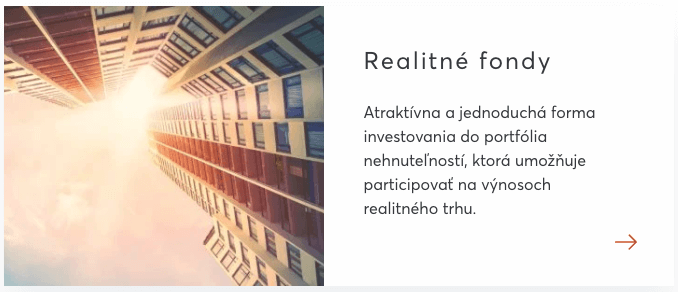
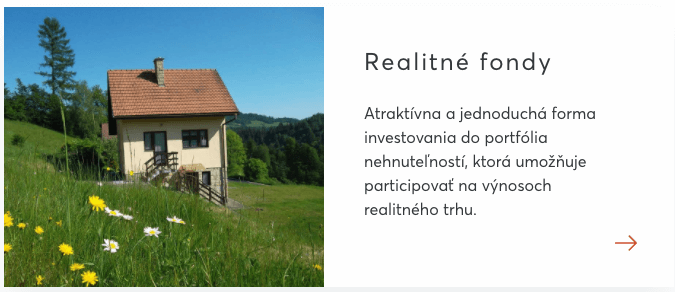
Jednotlivé prvky webu si nemôžu vzájomne odporovať. Ak tvrdíme, že náš nástroj sa používa jednoducho, nemali by sme ukazovať zložité obrázky.
Dobre:

Zle:

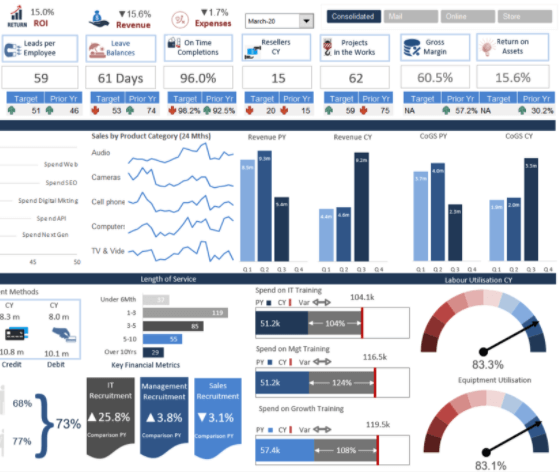
Ak tvrdíme, že zabezpečíme vysokú výnosnosť, nemali by sme ukazovať malé projekty či nízke čísla.
Dobre:

Zle:

Ako navrhovať grafické prvky a obrázky?
Ak sa v obrázkoch a grafických elementoch na webe chcete čo najviac priblížiť svojim potenciálnym zákazníkom, zaujímavá finta môže byť využitie vyhľadávania obrázkov na Googli. Prečo?
Google na zadané kľúčové slová zobrazuje len tie najrelevantnejšie obrázky, teda tie, na ktoré ľudia najviac klikajú, a ktoré sú na dôveryhodných weboch. Keď to skombinujeme s obrovskou výpočtovou silou Google algoritmov, dostaneme obrázky, ktoré najlepšie vystihujú žiadané frázy.
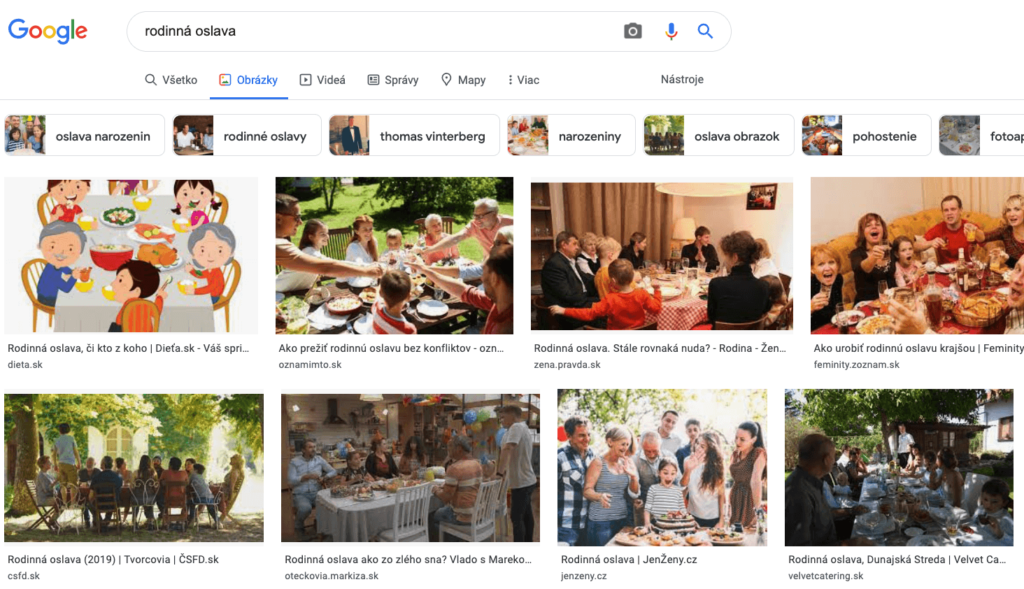
Zoberme si konkrétny príklad. Povedzme, že predávate potreby a tovar na oslavy. Aby ste navnímali to, čo pre bežných ľudí znamená oslava, dajte si do Google Images slová, ako napríklad „detská oslava”, „rodinná oslava” či „firemná oslava”:

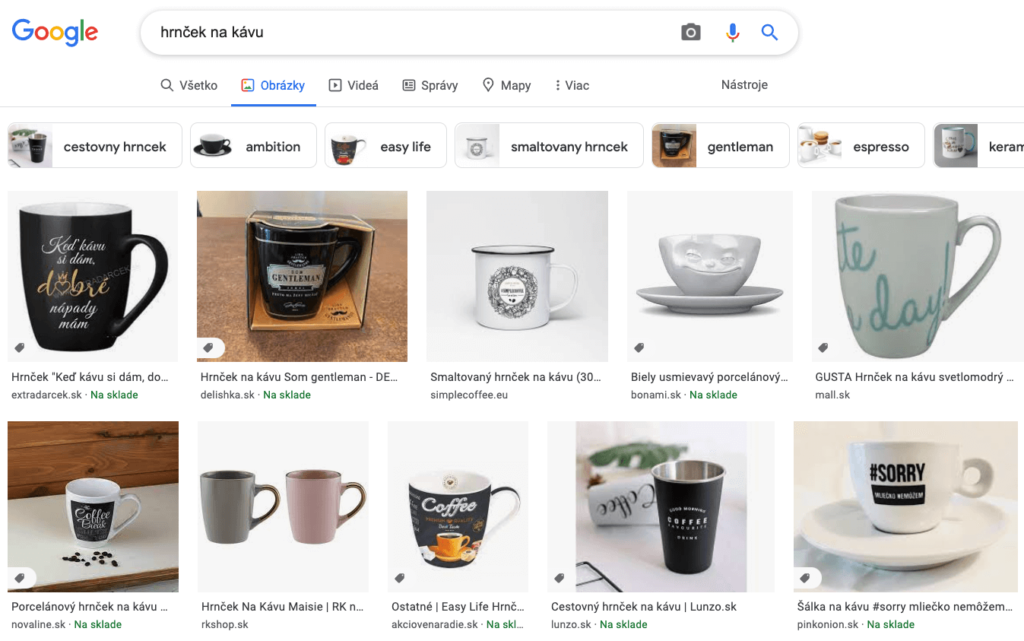
Ak napríklad chcete na webe využiť konkrétne produkty či grafické elementy, tiež je dobré pozrieť sa, ako si ich „predstavuje” Google. Čo také hrnčeky na kávu? Veľké, malé? Biele, farebné? Uško je napravo či naľavo?

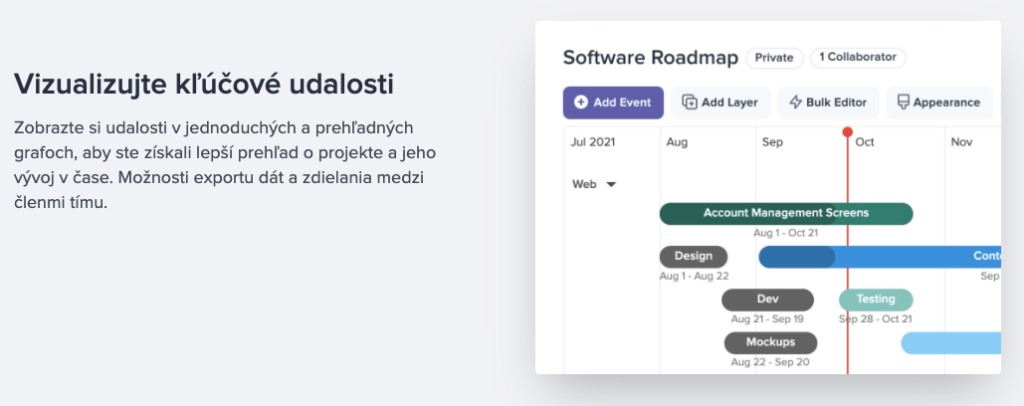
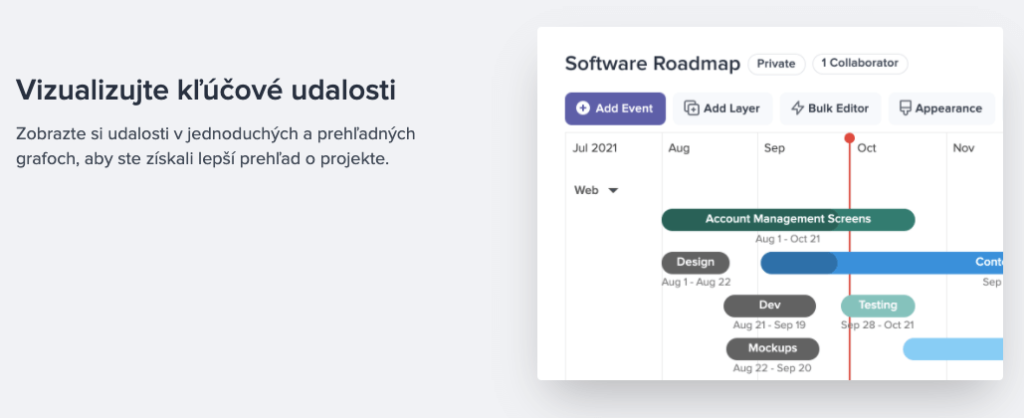
Príliš veľa prázdneho priestoru
Ak nechávate okolo textu a CTA prvkov príliš veľa prázdneho priestoru, môže to pôsobiť kontraproduktívne, pretože používateľ môže mať podvedomý dojem, že nemáte čo ponúknuť.
Dôležitá je stručnosť aj jednoznačnosť copy textov. Ale ak toho napíšeme veľmi málo, stojí za zváženie, či sa nedá voľný priestor copywritersky alebo graficky doplniť.
Dobre:

Zle:

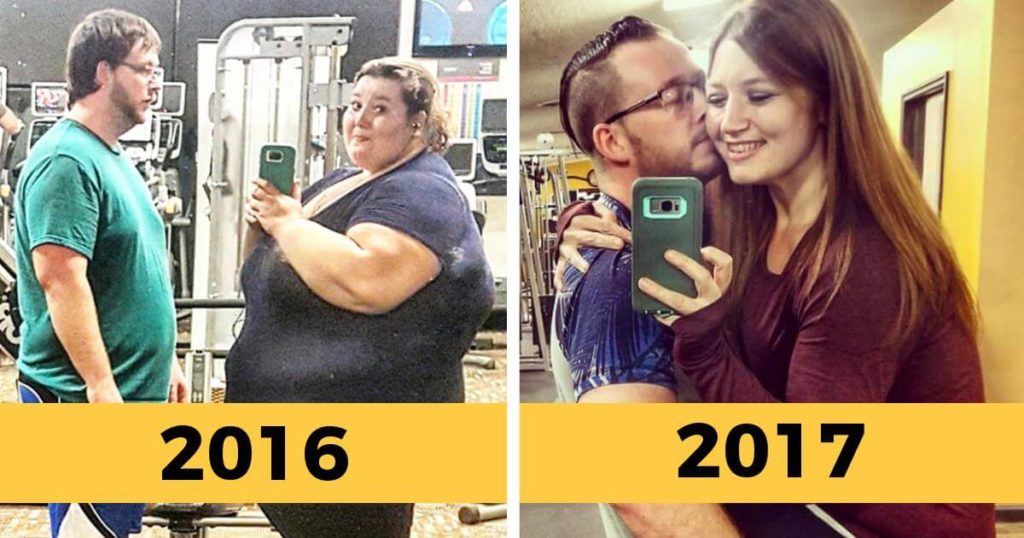
Pred/po obrázky a vizualizácie
Asi najlepším príkladom pred/po mechaniky sú produkty zamerané na chudnutie. Veď to dobre poznáte:

Zdroj: interez.sk
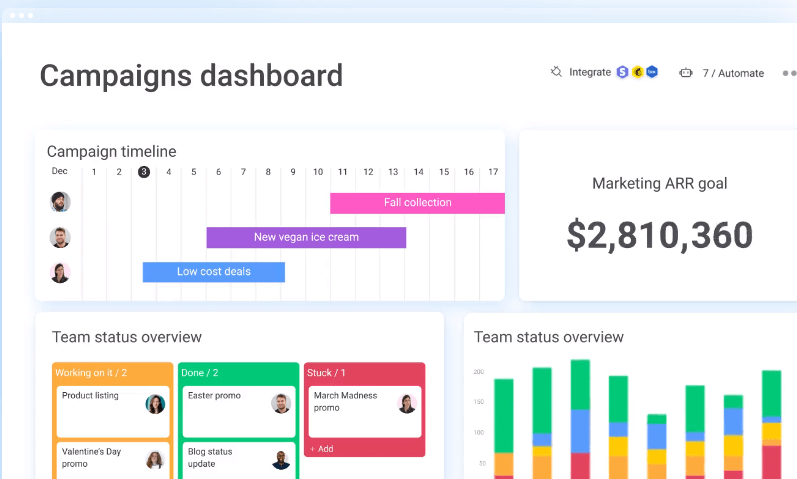
Lenže rovnaký princíp veľmi dobre funguje aj pri produktových stránkach. Ak napríklad ponúkate nejaký nástroj, ktorý rieši nejaký klientov problém (čo by nástroj asi väčšinou mal), prečo to nestvárniť aj graficky formou pred a po?
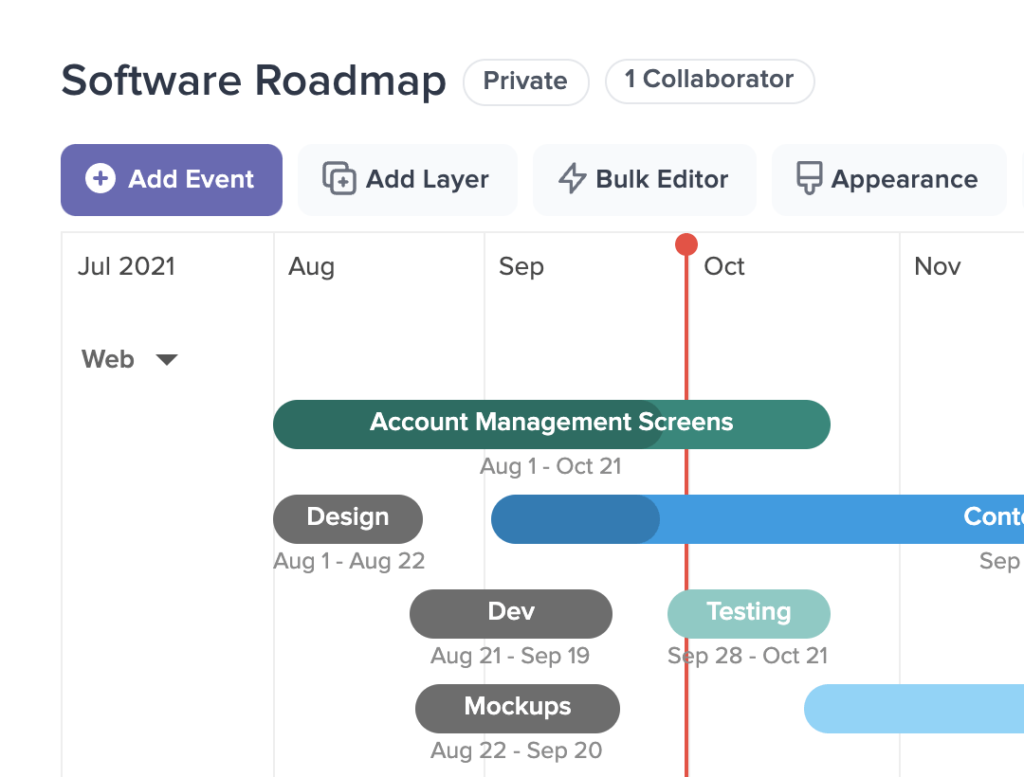
Pred:

Po:

Grafické znázornenie benefitov produktu
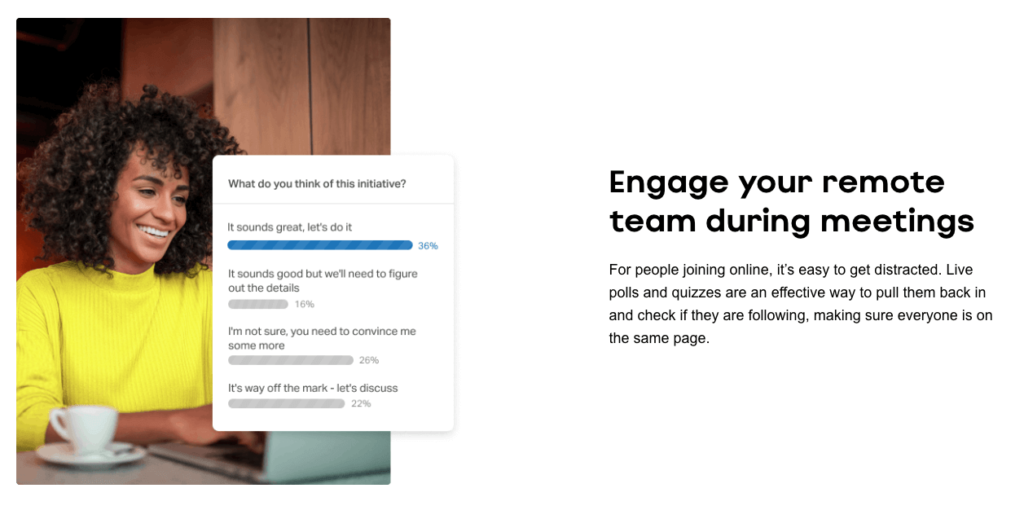
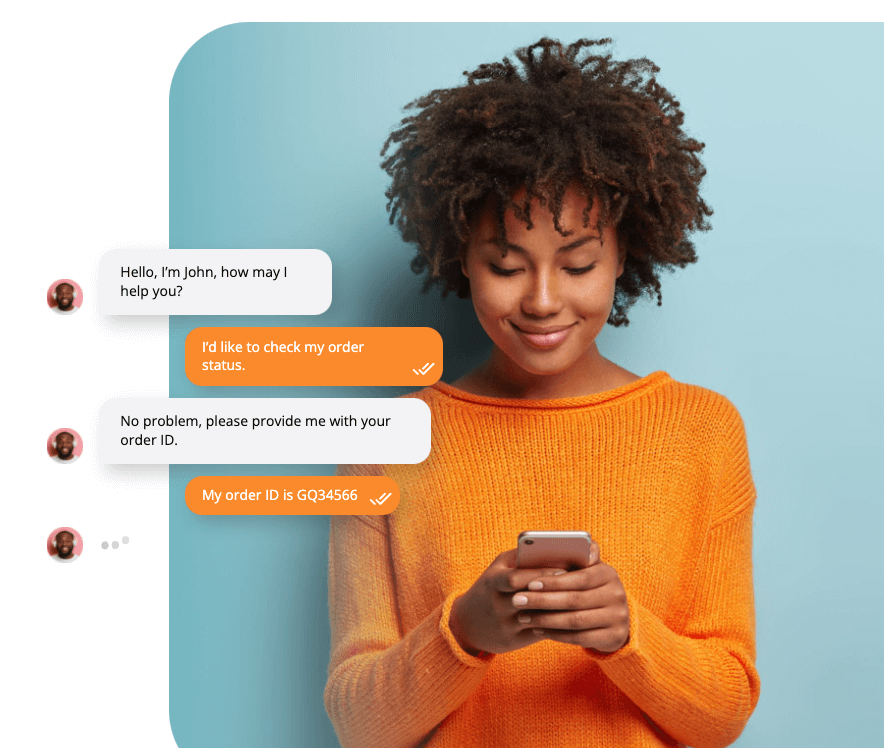
Posledným tipom, ako vie web vyladiť dizajn a zlepšiť použiteľnosť, je grafické znázornenie samotných benefitov produktu. To znamená, ukázať potenciálnym zákazníkom, aké to je, keď používajú váš produkt, čo sa im v živote zmení, resp. aké benefity to v praxi prinesie. Tu je niekoľko inšpirácií:

Zdroj: Slido.com

Zdroj: LiveAgent.com
—
Niekedy stačí málo. Často je kompletný redizajn webu dokonca kontraproduktívny. Na druhej strane, grafické či copy zmeny na webe by sa nemali implementovať čisto pocitovo. O všetkom by mali rozhodovať dáta z analytiky, ktoré vám hypotézu potvrdia či vyvrátia.
V magazíne Visiguide nájdete množstvo užitočných článkov, z tých mojich by som vybral 9 tipov, ako obchodne pomôcť e-shopu. Článok z roku 2019 zahrňuje niekoľko marketingových a psychologických možností, ako zlepšiť v e-shope mieru konverzie.
