Anchor text
Definícia
Anchor text je viditeľná a klikateľná fráza alebo slovo, ktoré používateľa po kliknutí naň presunie na inú stránku, či už v rámci toho istého webu (interné prelinkovanie), alebo inej webovej lokality (externý link).
Popis
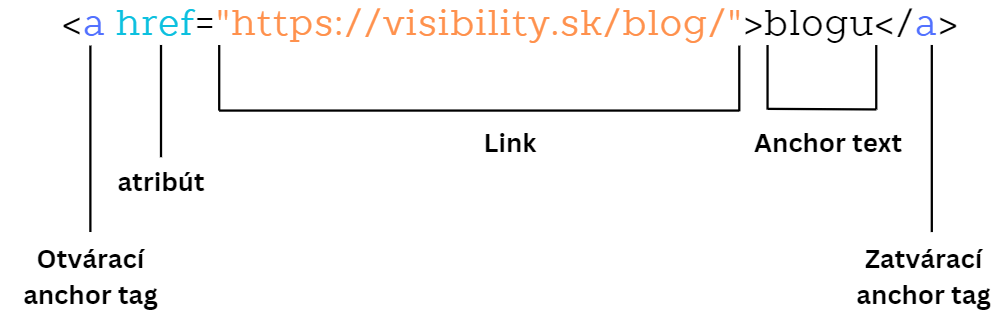
Anchor text sa vkladá do anchor elementu v HTML kóde. Anchor element je zložený z viacerých častí: otvárací anchor tag, atribút, link, anchor text a zatvárací anchor tag.

Príklad anchor elementu s anchor textom
Druhy anchor textov aj s príkladmi
V závislosti od toho, aké kľúčové slová alebo frázy sú využité ako anchor text, vieme anchor texty rozdeliť na 6 druhov:
Exact match (presná zhoda)
Anchor text v exact matchi znamená, že tento text obsahuje presne zhodujúce kľúčové slovo stánky, na ktorú linkom cielite. Môže ísť o názvy produktov, podstránok, ale aj blogových článkov. Výhodou presnej zhody je, že vyhľadávače, ale aj používateľ, presne vedia, aký obsah sa pod prelinkovaním skrýva.
Príklad

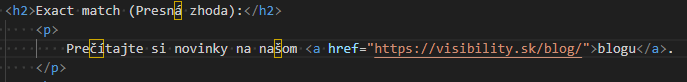
Príklad anchor textu ako presnej zhody v HTML kóde

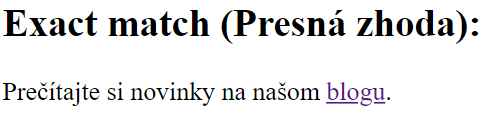
Príklad anchor textu ako presnej zhody.
Partial match (čiastočná zhoda)
Čiastočná zhoda v prípade anchor textov obsahuje okrem hlavného kľúčového slova aj príbuzné kľúčové slová. Rovnako ako aj v prípade presnej zhody je čiastočná zhoda dobrá nielen pre SEO, ale aj pre používateľskú skúsenosť (UX).
Príklad

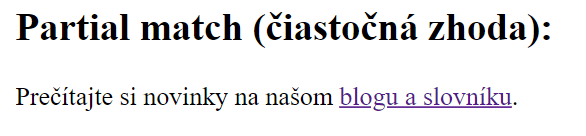
Príklad anchor textu ako čiastočnej zhody
Brandový odkaz
Tento druh anchor textu sa sústredí výlučne na brandové kľúčové slová (názvy značiek) bez pridaných kľúčových slov. Brandový anchor text je vhodné využiť v prípade, že v texte rozprávate o určitej značke.
Príklad

Príklad anchor textu ako brandového odkazu
Generický odkaz
Generický anchor text neobsahuje žiadne relevantné kľúčové slová. Najčastejšie ide o frázy ako „klikni sem“ alebo „tu nájdeš viacej informácií“. Tento druh anchor textu nie je optimálny z pohľadu SEO a používateľskej skúsenosti. Používatelia a vyhľadávače totižto nevedia určiť, aký obsah nájdu pod prelinkovaním.
Príklad

Príklad anchor textu ako generického odkazu
Naked link (Nahý odkaz)
O nahom odkaze alebo nahej url (naked URL) rozprávame v prípade, že je samotná URL adresa stránky, na ktorú odkazujeme, využitá ako anchor text. Tento druh anchor textu nie je vhodným riešením na stránkach, pretože pôsobí chaoticky a zhoršuje používateľskú skúsenosť.
Príklad

Príklad anchor textu ako nahého odkazu v HTML kóde

Príklad anchor textu ako nahého odkazu
Obrázok ako odkaz
Klikateľný anchor text je možné vkladať aj do obrázkov na webovej stránke. Takáto možnosť však vzniká iba v prípade, ak je URL adresa uvedená ako zdroj obrázka (src=). V tomto prípade slúži alt popis obrázka ako preklinkovanie v prípade, že sa obrázok na webovej stránke nenačíta.
Príklad

Príklad anchor textu ako obrázka v HTML kóde

Príklad anchor textu ako obrázka
