Ako na optimalizáciu obrázkov z pohľadu SEO (kompletný návod)
Pri vytváraní webových stránok alebo online obsahu sú obrázky ich kľúčovou súčasťou – zvyšujú interakciu a zlepšujú používateľský zážitok. Ak však obrázky nie sú správne optimalizované, môžu mať negatívny vplyv na SEO (optimalizáciu pre vyhľadávače).
Optimalizácia obrázkov pre SEO zahŕňa viac než len pridanie alt textu alebo titulku. Musíte zvážiť veľkosť súboru, typ súboru a označovanie, aby ste zlepšili indexovanie obrázkov a ich umiestnenie vo vyhľadávačoch. Optimalizáciou obrázkov ich sprístupníte vyhľadávačom aj používateľom.
V tomto článku sa budeme zaoberať osvedčenými postupmi optimalizácie obrázkov pre SEO pomocou bezplatných aj platených nástrojov.
Čo je optimalizácia obrázkov a prečo je dôležitá pre web?
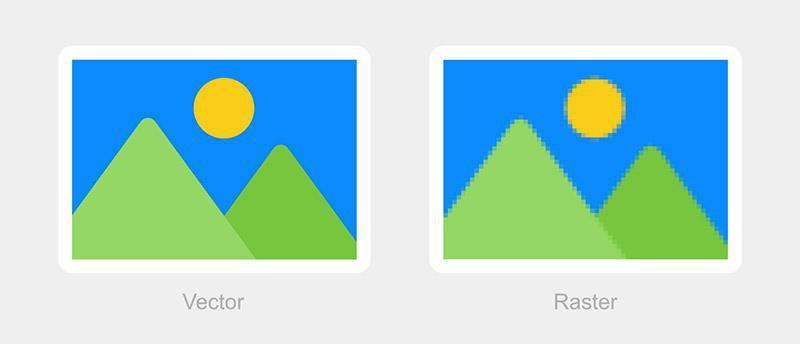
Optimalizácia webových obrázkov je proces poskytovania vysoko kvalitných obrázkov v správnom formáte, rozmeroch, veľkosti a rozlíšení pri zachovaní čo najmenšej veľkosti.
Optimalizáciu obrázkov je možné vykonať rôznymi spôsobmi, či už ide o zmenu veľkosti obrázkov, ukladanie do vyrovnávacej pamäte, alebo kompresiu veľkosti.
A prečo sa vôbec venovať optimalizácii obrázkov? Čím pomalšie sa váš web načítava, tým sa zvyšuje pravdepodobnosť, že používatelia stránku/web opustia, čo má, samozrejme, vplyv aj na vaše konverzie.
Pozrime sa podrobne na dôležitosť optimalizácie webových obrázkov:
Zlepšuje rýchlosť načítania stránky
Rýchlosť načítania stránky je čas potrebný na úplné načítanie webovej stránky. Závisí od mnohých faktorov, od hostiteľa vašej webovej stránky až po jej rozloženie a dizajn. Používatelia preferujú webové stránky s rýchlosťou načítania menej ako 2 sekundy.

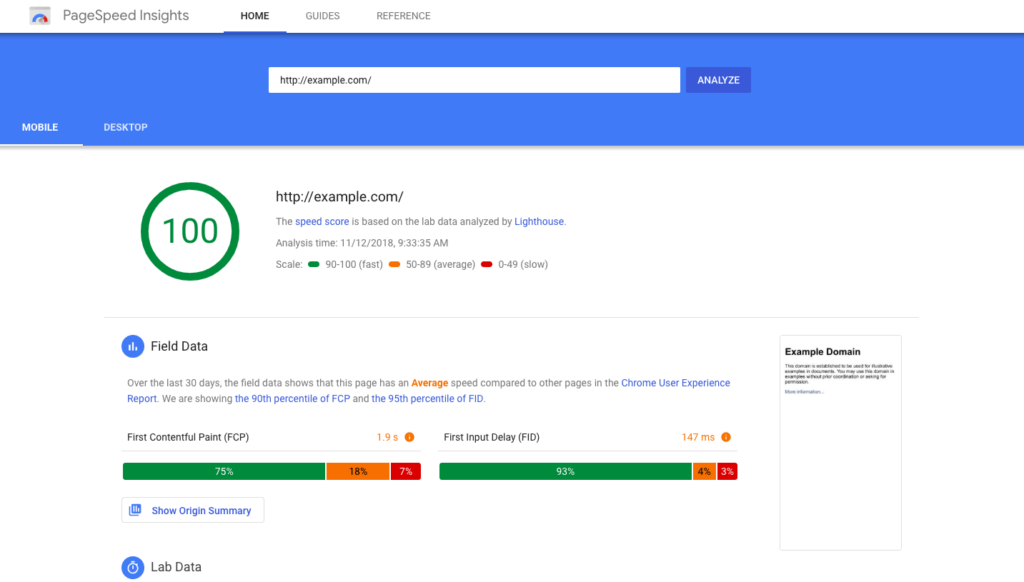
Návštevníkom vášho webu to poskytne lepšiu skúsenosť, takže s vaším produktom či službami bude interagovať viac používateľov. Existuje mnoho nástrojov, ktoré vám môžu pomôcť pri analýze rýchlosti načítania vašej stránky, ako napríklad Google PageSpeed Insights, Web Page Test či ImageKit Website Analyzer.
Prečítajte si tiež náš článok Rýchlosť načítania stránky: Ako ju zlepšiť?.
Zlepšuje SEO hodnotenie
Google nemá rád pomalé webové stránky rovnako ako jeho používatelia. SEO nástroje, ako sú Moz a Semrush tiež zverejnili svoje poznatky o rýchlosti načítania stránky.
Google v roku 2010 uviedol na svojom blogu pre správcov webu nasledovné: „Rovnako ako my, aj naši používatelia prikladajú veľkú hodnotu rýchlosti – to je dôvod, prečo sme sa rozhodli vziať rýchlosť stránok do úvahy v našom hodnotení vyhľadávania.“. Je teda jasné, že rýchlejšie webové stránky sú vo výsledkoch vyhľadávania lepšie v porovnaní s pomalšími.
Zvyšuje počet konverzií
Ak sa teda vaše hodnotenie vo vyhľadávaní zlepší, znamená to, že môžete získať viac používateľov a možno aj viac konverzií. Rýchlosť načítania stránky priamo súvisí so SEO hodnotením a konverziami.
Kissmetrics, Moz atď. vykonali množstvo výskumov o vzťahu medzi konverziami a rýchlosťou načítania stránky. Podľa Kissmetrics 79 % kupujúcich, ktorí nie sú spokojní s rýchlosťou alebo výkonom webovej stránky, už na tej istej stránke nenakúpi.
Zvyšuje zapojenie používateľov
Spokojný zákazník nie je mýtus, rozhodne nie pre webové stránky, ktoré poskytujú skvelú používateľskú skúsenosť. Všetko, čo musíte urobiť, je optimalizovať obrázky vašich webových stránok, zlepšiť rýchlosť načítania stránky, a tým poskytnúť lepšiu celkovú používateľskú skúsenosť.

Tipy na optimalizáciu obrázkov
Názov obrázku
Zvyčajne názov súboru vyzerá takto „IMG_918492.jpg“ a pod. Názvy súborov, ktoré však obsahujú len zhluk čísel a písmen, nepomáhajú vyhľadávačom. Preto by bolo najlepšie, keby ste zmenili názov súboru z jeho predvoleného názvu, aby vyhľadávače porozumeli vašim obrázkom a v konečnom dôsledku zlepšili vašu SEO hodnotu. Správne zvolený názov súboru uľahčuje používateľom a vyhľadávacím nástrojom pochopenie účelu obrázkov použitých v obsahu.

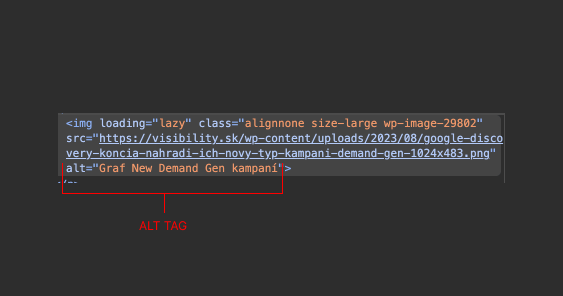
Napíšte alt text vhodný pre SEO
Alternatívny text nie je nič iné ako textová alternatíva k obrázkom, ktorá vyhľadávacím nástrojom uľahčuje pochopenie obsahu vášho obrázka. Preto sa uistite, že alternatívny text je relevantný pre obrázok. Napríklad alt text pre obrázok zmrzliny by mohol vyzerať takto:
<img src=“jahodová-zmrzlina.jpg.jpg“ alt=“Jahodová zmrzlina v kornútku“/>
Je dôležité opísať, čo je na obrázku, aby to pochopili vyhľadávače aj používatelia. Čím viac relevantných informácií obrázok má, tým viac vyhľadávače považujú obrázok za dôležitý.
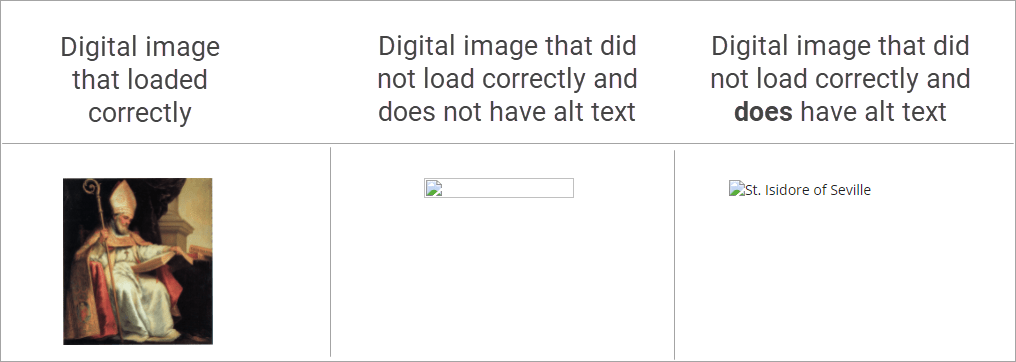
Písanie dobrého alternatívneho textu tiež využíva vašu hodnotu SEO. Aj keď sa obrázky nenačítavajú, možno kvôli chybe, vyhľadávacie nástroje môžu stále čítať alternatívny text, aby pomohli hodnotiť stránku. Navyše, pridanie vhodných alt tagov k obrázkom na vašom webe môže pomôcť vášmu webu dosiahnuť lepšie hodnotenie vo vyhľadávačoch priradením kľúčových slov k obrázkom.

Alt text nielen pre SEO
Alt text je však dôležitý nielen z pohľadu SEO, ale aj pre nevidiacich a slabozrakých. Čítačka im totiž vďaka alt textu dokáže prečítať, čo sa na obrázku nachádza.
Tu je niekoľko jednoduchých pravidiel pre atribúty alt textu, ktoré by ste mali dodržiavať:
- Názvy súborov a alt text nech sú čo najvýstižnejšie a stručné.
- Pri písaní názvov súborov sa zamerajte na 3 až 5 slov.
- Pri písaní alt textov sa sústreďte na 3 až 15 slov.
- V názvoch súborov používajte radšej spojovníky (-) než podčiarkovníky (_).
- Najdôležitejšie kľúčové slová umiestnite na začiatok názvu súboru a alt textu. Napríklad, „trojuholnik-pizze.jpg“ je lepšie ako „tanier-s-trojuholnikom-pizze“, ak optimalizujete na slovo trojuholník pizze.
- Uistite sa, že alt text poskytuje užitočné informácie pre nevidiacich či slabozrakých používateľov. Vyhnite sa frázam ako „obrázok …“ alebo „fotografia …“.
Veľkosť obrázka
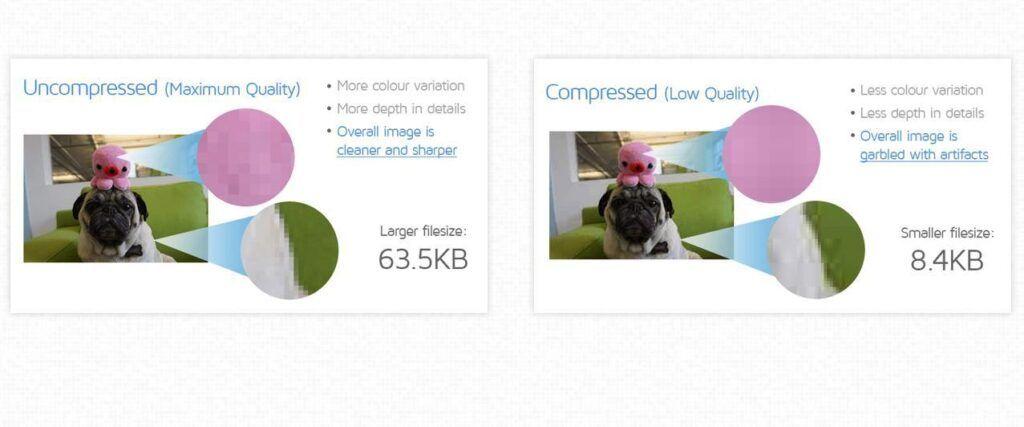
Príliš veľké obrázky negatívne ovplyvňujú rýchlosť načítania stránky, čo môže poškodiť vaše pozície vo vyhľadávaní a používateľský zážitok. Na optimalizáciu obrázkov znížením veľkosti súboru bez zníženia kvality použite kompresor obrázkov, napríklad Squoosh. Pre väčšinu webových stránok sa usilujte o veľkosť obrázkov od 10 KB do 100 KB.
Vyberte správny formát obrázkov
Neexistuje žiadny správny formát na použitie. Všetko závisí od obrázka, ktorý chcete použiť, a od toho, ako ho plánujete použiť.

Tu je základný rozpis, ako si vybrať:
Ak chcete pohyblivé obrázky na webe, nepoužívajte GIF
GIF formát je jeden z najstarších formátov obrázkov, ktorý sa na webových stránkach využíva. Preto aj jeho veľkosť nie je optimálna na dnešné využívanie. Odporúčame na pohyblivé obrázky používať WebP formát, ktorý je vhodnejší na súčasné podmienky rýchlosti načítania webu.
JPEG (Joint Photographic Experts Group)
JPEG je najpoužívanejším formátom pre fotografie, pretože dokáže dosiahnuť vysokú mieru kompresie pri zachovaní kvality. JPEG používajte na:
- Fotografie produktov
- Obrázky na šírku a na výšku
- Plnofarebné obrázky
PNG (Portable Network Graphics)
PNG podporuje vyššiu farebnú hĺbku a priehľadnosť v porovnaní s JPEG. Je ideálny pre logá, text alebo obrázky s priehľadnými prvkami.
Pre SEO použite rovnaké techniky optimalizácie ako pre JPEG. Súbory PNG majú často väčšiu veľkosť, preto nájdite správnu rovnováhu medzi kvalitou a veľkosťou.
GIF (Graphics Interchange Format)
Formáty GIF sú ideálne na jednoduché animácie, pretože podporujú animáciu a priehľadnosť. GIF-y môžete používať na:
- Základné animácie
- Ikony
- Jednoduchú grafiku
Optimalizujte GIF-y pomocou alt textu, titulkov a kľúčových slov. Animácie udržujte krátke, do 3 sekúnd. Súbory GIF majú často veľkú veľkosť, preto ich používanie obmedzte.
Ak plánujete využívať GIF formáty na webe, tak ako sme spomínali vyššie, zvážte ich dopad na rýchlosť načítavania vášho webu.
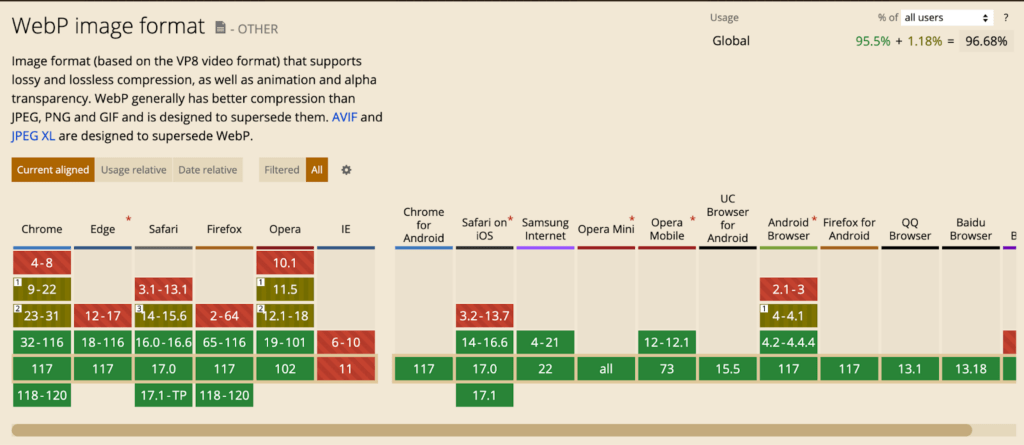
WebP a AVIF (formát obrazových súborov AV1)
Novšie formáty WebP a AVIF môžu ponúkať lepšiu kompresiu ako PNG a JPEG, takže sa vaše obrázky načítajú rýchlejšie pri zachovaní kvality. Nie sú podporované vo všetkých prehliadačoch, preto poskytujú aj alternatívy JPEG/PNG.

Návod, ako využívať moderné formáty obrázkov aj na vašom webe, nájdete v našom článku.
Na záver si vyberte formáty obrázkov podľa svojich potrieb a optimalizujte ich pre používateľský zážitok aj kvôli SEO. Poskytnite alternatívne formáty, aby ste maximalizovali podporu prehliadačov. Pri správnej rovnováhe kvality a výkonu môžu obrázky výrazne zvýšiť pozície vo vyhľadávaní a návštevnosť vašej webovej stránky.
Vytvorte obrázkový súbor Sitemap
Zjednodušene povedané, vytvorenie obrázkovej mapy stránok zvyšuje šancu, že sa vaše obrázky zobrazia vo výsledkoch vyhľadávania.
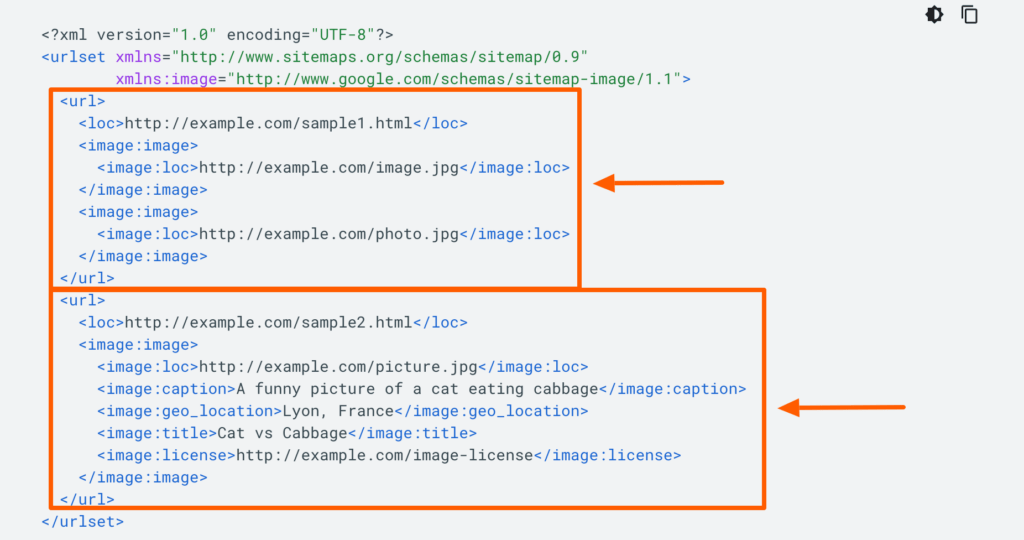
Obrázkový súbor Sitemap sa v mnohom podobá bežnému súboru Sitemap vo formáte XML, až na to, že obrázkový súbor Sitemap obsahuje iba adresy URL obrázkov. Viac o význame Sitemap nájdete v našom článku.
Vytvorenie vyhradenej mapy webu, ktorá obsahuje adresy URL všetkých obrázkov na vašom webe, môže Googlu pomôcť objaviť obrázky a zahrnúť ich do obrázkových výsledkov vyhľadávania.

Pri vytváraní obrázkovej mapy stránok a vytváraní takej, ktorá zahŕňa vaše webové stránky, existuje jeden kľúčový rozdiel. Súbory obrázkových stránok môžu obsahovať adresy URL z iných domén, čo znamená, že svoje obrázky môžete hostiť v sieti na doručovanie obsahu.
Obrázkovú mapu webu môžete vytvoriť manuálne alebo pomocou generátora mapy webu. Ak ho chcete vytvoriť ručne, postupujte podľa príkladu a pokynov spoločnosti Google. Pomocou obrázkovej mapy stránky môžete na každú stránku zahrnúť až 1 000 obrázkov.
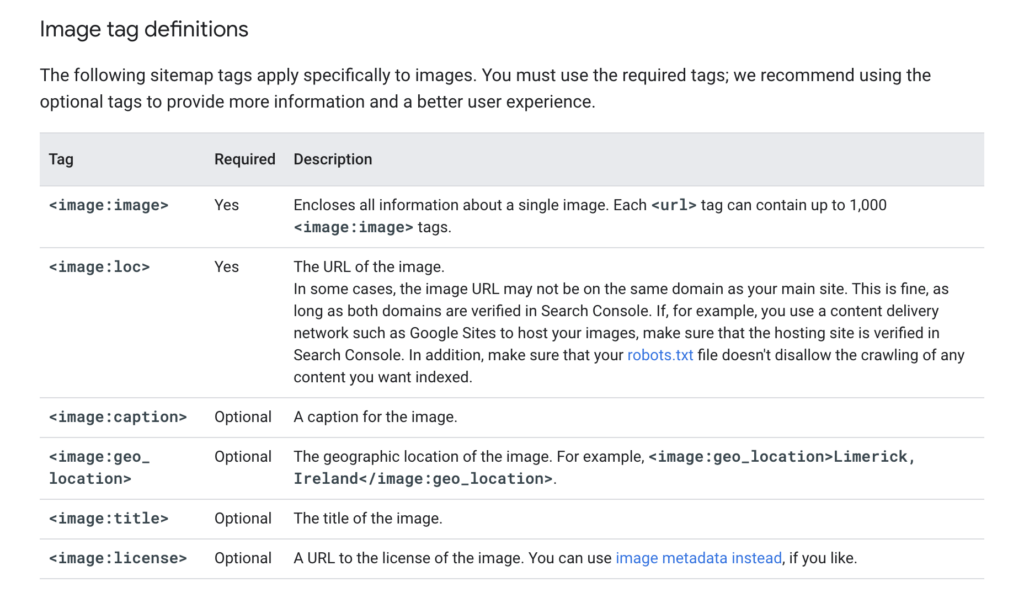
Google poskytuje aj zoznam image tags. Budete musieť použiť tie, ktoré sú označené ako „Povinné“. Na druhej strane, voliteľné tags slúžia na poskytovanie ďalšieho kontextu pre vyhľadávače, ako aj na lepšiu používateľskú skúsenosť.

Použitie aplikácie squoosh.app na komprimovanie obrázkov
Ak chcete optimalizovať svoje obrázky, musíte ich komprimovať, aby ste zmenšili veľkosť ich súborov. Ako sme už niekoľkokrát spomínali, čím menšia je veľkosť obrázka, tým rýchlejšie sa načíta vaša webová stránka, a tým sa zlepší používateľský zážitok a hodnotenie vo vyhľadávačoch.
Squoosh je bezplatná aplikácia s otvoreným zdrojovým kódom na kompresiu obrázkov, ktorú môžete použiť na komprimáciu. Podporuje viacero formátov vrátane PNG, JPG, GIF a SVG. Squoosh používa kompresné algoritmy na zníženie veľkosti súborov s obrázkami až o 90 % pri zachovaní kvality obrázkov.

Ak chcete používať aplikáciu Squoosh, jednoducho pretiahnite svoje obrázky do webovej aplikácie alebo kliknite na tlačidlo „Pridať obrázky“ a vyberte súbory z počítača.
Squoosh automaticky skomprimuje vaše obrázky pomocou predvolených nastavení optimalizovaných pre web. Ak chcete mať väčšiu kontrolu nad kompresiou, môžete nastaviť posuvník kvality. Nižšia kvalita vytvorí menšie veľkosti súborov, zatiaľ čo pri vyššej kvalite bude kompresia menšia.
Squoosh má tiež možnosti na zmenu veľkosti, orezanie a otočenie obrázkov. Môžete tiež hromadne komprimovať všetky obrázky v priečinku pomocou možnosti „Pridať priečinok“.
Po komprimovaní obrázkov ich prevezmite do počítača. Potom ich znovu odošlite na webového hostiteľa, aby ste nahradili pôvodné väčšie súbory obrázkov. Aby ste dosiahli čo najlepšie výsledky, nezabudnite optimalizovať aj názvy súborov s obrázkami, alt texty a názvy tak, že do nich zahrniete relevantné kľúčové slová.
Využite štruktúrované dáta
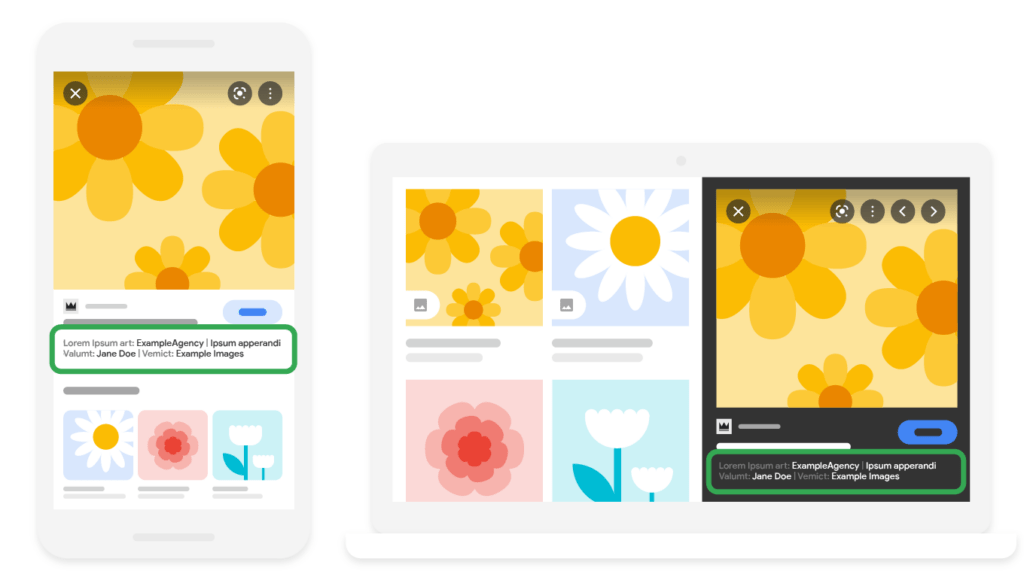
Možnosti využitia tzv. štruktúrovaných dát na obrázky na webových stránkach majú významný vplyv na SEO a celkovú prezentáciu obsahu. Štruktúrované dáta, ako sú definované v rámci schémy Schema.org, umožňujú webovým vývojárom a vlastníkom stránok poskytnúť vyhľadávačom podrobnejšie informácie o obrázkoch.

Tieto informácie môžu zahŕňať popis obrázka, autora, dátum vytvorenia a ďalšie meta dáta, ktoré napomáhajú vyhľadávačom lepšie rozumieť kontextu a obsahu obrázku. Toto výrazne pomáha pri indexácii a zobrazovaní obrázkov vo výsledkoch vyhľadávania.
Dokumentácia: https://developers.google.com/search/docs/appearance/structured-data/image-license-metadata
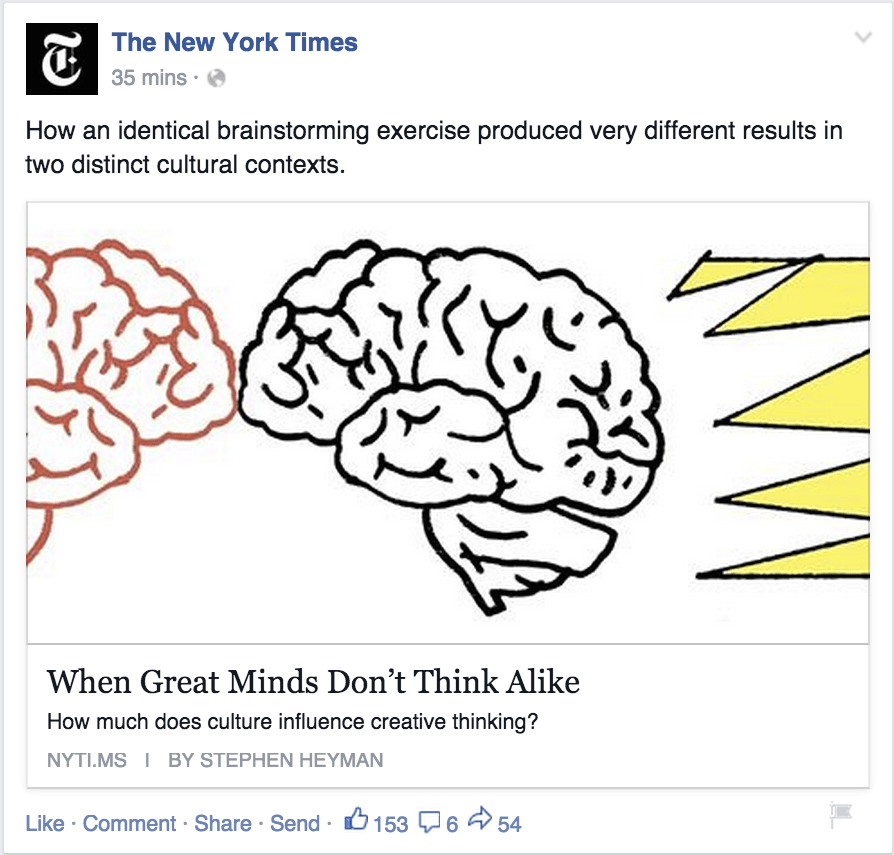
Open Graph dáta a využitie obrázkov
Open Graph dáta sú kľúčovým prvkom pri zdieľaní webového obsahu na sociálnych sieťach. Open Graph je protokol, ktorý umožňuje webovým stránkam definovať, ako by mali byť ich stránky reprezentované, keď sú zdieľané na sociálnych platformách ako Facebook, X alebo LinkedIn.

Jednou z najdôležitejších súčastí tohto protokolu je možnosť špecifikovať „og:image“, čo je obrázok, ktorý sa zobrazí, keď niekto zdieľa URL adresu stránky. Tento obrázok slúži ako vizuálny náhľad obsahu a je často rozhodujúcim faktorom pri pritiahnutí pozornosti používateľov a zvýšení kliknutí na zdieľaný odkaz.
Optimálne vybraný Open Graph obrázok by mal byť výstižný, vizuálne atraktívny a relevantný k obsahu stránky, aby maximalizoval záujem a interakciu používateľov.
Dokumentácia: https://developers.facebook.com/docs/sharing/webmasters/
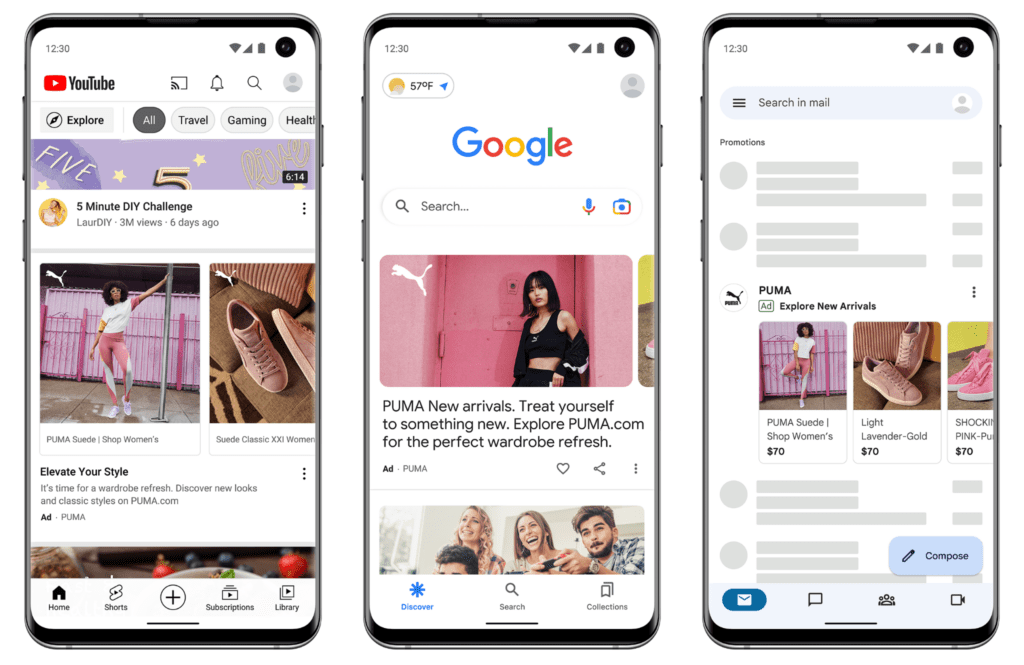
Google Discover a obrázky
Obrázky v Google Discover sa automaticky stávajú spôsobilými na zobrazenie, ak sú indexované v Googli a spĺňajú politiky obsahu Discover. Nie sú potrebné žiadne špeciálne značky alebo štruktúrované dáta.
Obsah, ktorý sa môže objaviť v Discover, zahŕňa širokú škálu tém, ktoré sú v súlade so záujmami osoby, a môže zahŕňať aj starší obsah, ak je užitočný a relevantný.

Aby sa zvýšila pravdepodobnosť zobrazenia obsahu v Discover, odporúča sa používať zaujímavé, kvalitné obrázky, najmä veľké obrázky, ktoré sú pravdepodobnejšie, že pritiahnu návštevy z Discoveru.
Veľké obrázky by mali mať na šírku aspoň 1200 pixelov a byť povolené nastavením max-image-preview:large alebo použitím AMP.
Dokumentácia: https://developers.google.com/search/docs/appearance/google-discover
Obrázky a Google dokumentácia: Aké sú best practices?
Pracovanie s obrázkami z pohľadu SEO podľa Google dokumentácie zahŕňa niekoľko kľúčových postupov. Dôležité je používať štandardné HTML prvky na vkladanie obrázkov, čím sa uľahčuje ich nájdenie a spracovanie vyhľadávačmi.
Dôležitá je aj optimalizácia veľkosti a kvality obrázkov a návrh responzívnych veľkostí obrázkov pre lepšiu rýchlosť načítavania. Je potrebné používať podporované formáty obrázkov a zároveň optimalizovať obsah a meta dáta stránok, kde sú obrázky vložené. Stránky by mali obsahovať štruktúrované dáta pre lepšie zobrazenie v Google Images a je dôležité používať popisné názvy súborov, titulky a alt texty pre lepšie porozumenie.
Dokumentácia: https://developers.google.com/search/docs/appearance/google-images
Kontrola indexácie článkov pomocou nástroja Google Search Console
Analyzovanie obrázkov v nástroji Google Search Console sa zameriava na to, ako sú vaše obrázky indexované a ako sa zobrazujú vo výsledkoch vyhľadávania Googlu:
V konzole môžete skontrolovať, aké obrázky boli indexované na vašej webovej stránke a identifikovať prípadné problémy s indexáciou. Taktiež poskytuje dáta o výkonnosti, ako napríklad počet zobrazení a kliknutí, ktoré vaše obrázky získali vo vyhľadávacom výsledku.
Pomocou týchto informácií môžete optimalizovať svoje obrázky pre lepšie umiestnenie vo vyhľadávaní a zlepšiť celkovú viditeľnosť vašich obrázkov na internete.
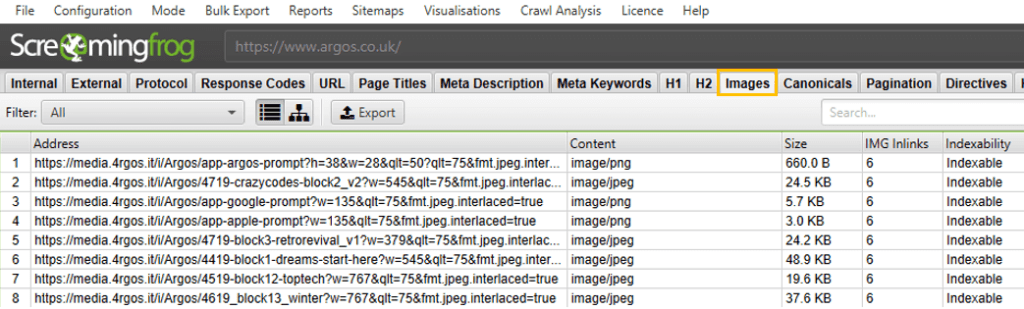
Komplexný audit obrázkov vďaka Screaming Frogu
Analýza obrázkov pomocou plateného nástroja Screaming Frog zahŕňa hodnotenie rôznych parametrov obrázkov na webovej stránke. Screaming Frog efektívne identifikuje obrázky na vašej stránke, analyzuje ich veľkosť, formát a prítomnosť alt tagov.

Máte WordPress? Odporúčame jeden z týchto troch pluginov na obrázky
EWWW Image Optimizer
EWWW Image Optimizer je plugin pre WordPress, ktorý optimalizuje obrázky, aby stránka bola čo najrýchlejšia. Tento plugin podporuje optimalizáciu existujúcich obrázkov z akéhokoľvek pluginu alebo témy a automaticky spracováva nové obrázky.
Poskytuje bezstratovú kompresiu obrázkov zdarma, čo znamená, že obrázky sú efektívne komprimované bez straty kvality. Premium verzia ponúka ešte väčšiu kompresiu s možnosťou konverzie obrázkov do formátov ako WebP pre ešte rýchlejšie načítanie.
Plugin tiež zahŕňa funkcie ako lazy loading a auto-scaling, ktoré zaisťujú, že obrázky sú správnej veľkosti pre každého návštevníka. V prípade potreby môže plugin konvertovať obrázky medzi formátmi, napríklad z PNG na JPG, čo šetrí miesto na disku. Bezplatná verzia pluginu zahŕňa neobmedzenú konverziu na WebP. Platené plány začínajú na 7 dolárov mesačne.
Odkaz na plugin: https://wordpress.org/plugins/ewww-image-optimizer/
Imagify
Imagify je ďalší plugin na optimalizáciu obrázkov pre WordPress, ktorý ponúka tri rôzne úrovne automatickej kompresie a automatické zmenšovanie veľkosti obrázkov. V bezplatnej verzii pluginu sú dostupné všetky tri úrovne kompresie – normal (bezstratová), aggressive (významná optimalizácia bez veľkej straty kvality) a ultra (maximálne úspory súboru s väčšou stratou kvality).
Plugin tiež umožňuje automatické zmenšovanie obrázkov na maximálnu šírku, ktorú nastavíte, čím znižuje veľkosť súborov. Imagify tiež umožňuje uchovávať pôvodné EXIF dáta obrázkov a vybrať, ktoré veľkosti obrázkov vo WordPresse chcete komprimovať. Imagify je bezplatný pre prvých 25 MB obrázkov komprimovaných za mesiac s plánmi od 4,99 dolárov za mesiac pre 1 GB bandwidth.
Odkaz na plugin: https://wordpress.org/plugins/ewww-image-optimizer/
WP Smush
WP Smush je jednoduchý a intuitívny plugin pre optimalizáciu obrázkov na WordPress stránkach. Umožňuje optimalizáciu obrázkov pri ich nahrávaní a poskytuje možnosť hromadnej optimalizácie starších obrázkov (až 50 naraz).
WP Smush zmenšuje veľkosť obrázkov o 10 – 20 % bez straty kvality, čím prispieva k lepšiemu výkonu stránky. Hoci plugin znižuje veľkosť súboru obrázka, nedáva vám plnú kontrolu nad mierou optimalizácie a jeho výkon nie je taký výrazný ako u niektorých iných metód. WP Smush je vhodný najmä pre začiatočníkov, ktorí hľadajú jednoduchý spôsob, ako zlepšiť výkon svojich webových stránok prostredníctvom optimalizácie obrázkov.
Odkaz na plugin: https://wordpress.org/plugins/wp-smushit/
Záver
Dali sme vám niekoľko jednoduchých tipov na lepšiu optimalizáciu obrázkov, ktoré môžete implementovať na svoje stránky. Rozhodnite sa, čo je pre vašu stratégiu najdôležitejšie. Dodatočné úsilie vynaložené na pomenovanie, komprimáciu, zmenu veľkosti a pridanie alt textu k obrázkom sa oplatí investovať. So správnymi nástrojmi a technikami môže byť optimalizácia obrázkov efektívna a účinná.
