WordPress: Ako pridať článok na blog s dôrazom na SEO?
Beží vaša webstránka na WordPresse alebo plánujete tento systém využívať? Pridávanie kvalitných článkov je základným predpokladom pre dobré výsledky nielen v rámci organickej návštevnosti.
Prečítajte si praktický návod na to, ako pridávať články na blog a aké prvky optimalizovať, aby sa články dostali na dobré pozície v rámci organických výsledkov vyhľadávania.
Čo je to WordPress?
WordPress je populárny redakčný systém, alebo CMS (content management system), ktorý podľa štatistík W3Techs používa až 43,2 % všetkých webstránok na internete. Ide o open-source systém, ktorý umožňuje používateľovi vytvoriť bezplatne webstránku bez potreby ovládať programovanie. Toto je možné vďaka takzvanému WYSIWYG editoru, ktorý automaticky transformuje text do HTML kódu, ktorý je potom ľahko dostupný a „čitateľný” pre vyhľadávače.
Spočiatku bol WordPress používaný hlavne na vytváranie blogov, avšak pomocou rôznych pluginov dnes na WordPresse bežia aj e-shopy alebo stránky s iným zameraním.
Medzi alternatívy WordPressu patrí napríklad Wix, Drupal alebo Shopify.
Ako pridať článok do WordPressu?
Pridanie článku do WordPressu je jednoduché a relatívne rýchle, pripájame zoznam najdôležitejších krokov.
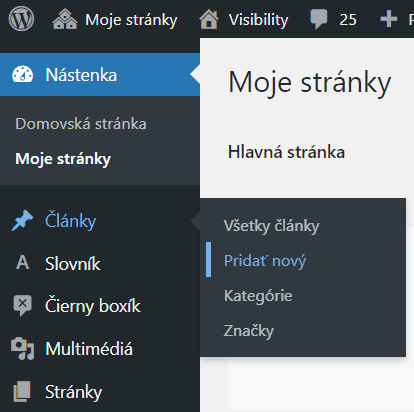
V ľavom paneli vyberiete pridať nový článok:

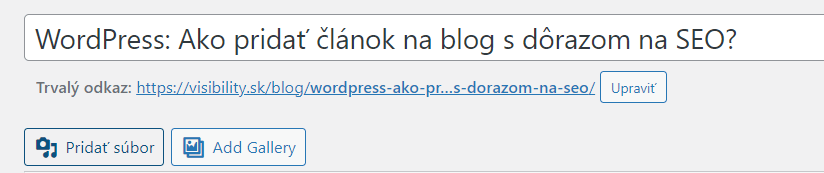
Vyplníte nadpis, ktorý bude označený ako H1 tag:

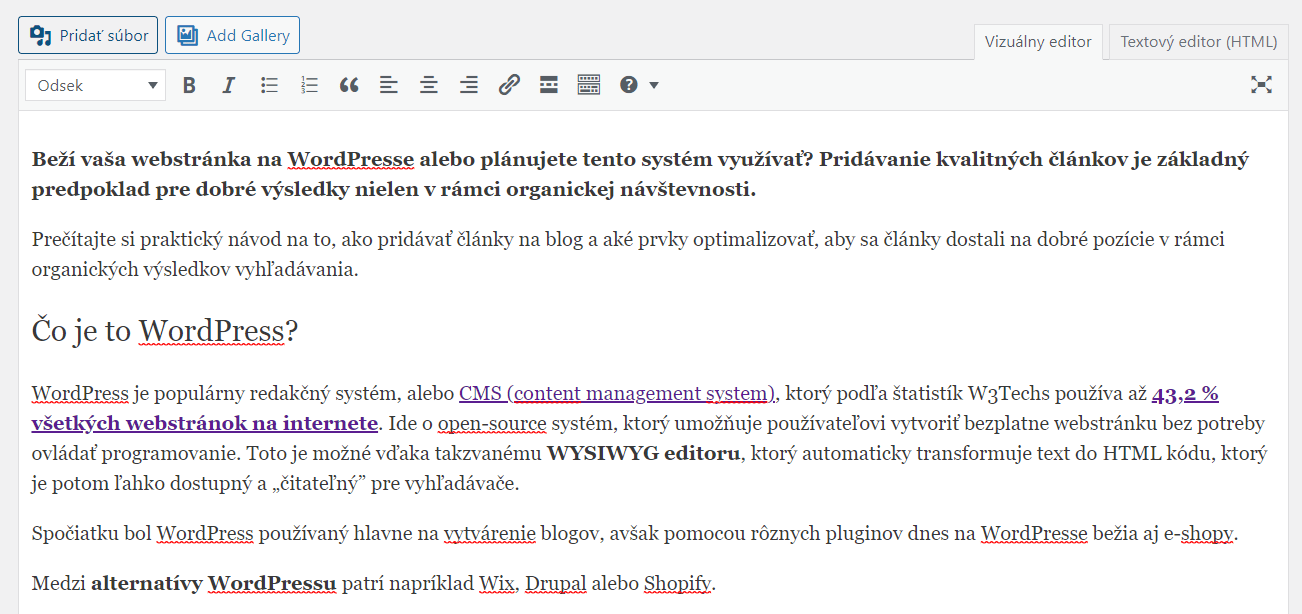
Vyplníte text v rámci editora, ktorý si môžete prepínať na vizuálny alebo textový:

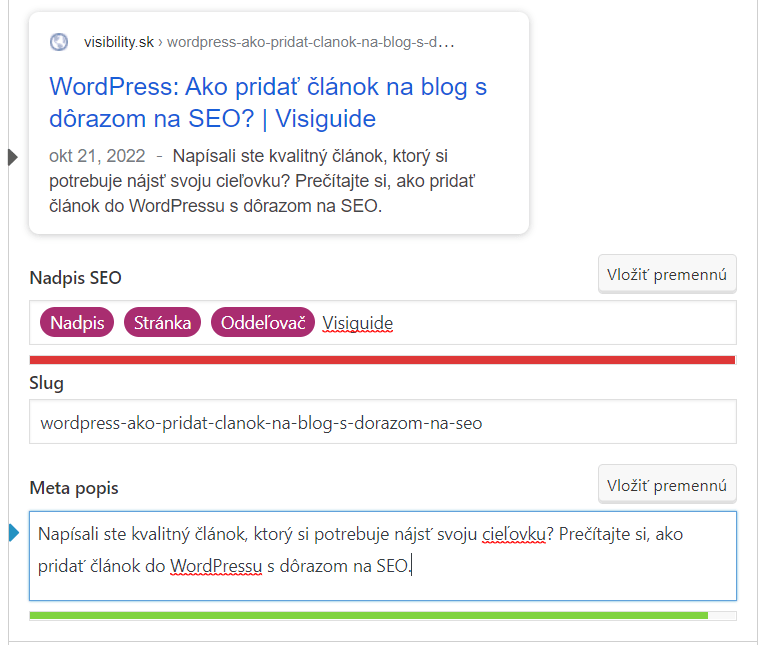
Vyplníte meta title, meta popis a v prípade potreby upravíte URL slug. U nás používame plugin Yoast:

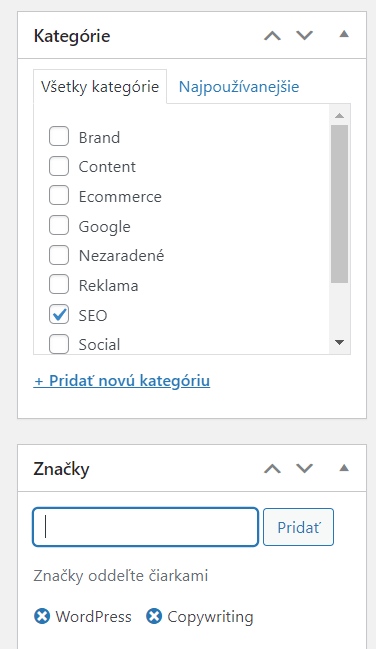
Článok zaradíte do kategórie, prípadne mu priradíte značky (tagy):

Vpravo dole nezabudnite vyplniť ilustračný obrázok:

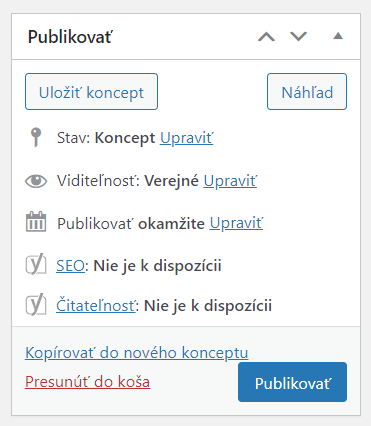
Článok ihneď publikujete alebo naplánujete jeho zverejnenie:

Poďme si tieto kroky rozobrať detailne a zamerať sa na tie, ktoré sú z pohľadu SEO dôležité a na čo konkrétne by ste si mali dať pozor.
Hlavný nadpis (H1)
Hlavný nadpis článku na rozdiel od meta titulku nemá obmedzenie v rozsahu, čiže sa na stránke zobrazí celý. Po vyplnení nadpisu sa z neho automaticky vytvorí URL adresa, respektíve slug za doménou, a takisto sa použije ako meta titulok, pokiaľ ho nevyplníte.
Hlavný nadpis často rozhoduje o tom, či si používateľ práve na váš článok klikne, a preto si prečítajte našich 17 tipov, ako tvoriť úspešné titulky.
Z pohľadu SEO by mal nadpis obsahovať prirodzeným spôsobom vyhľadávané hlavné kľúčové slovo, na ktoré sa chcete zobrazovať. Samozrejmosťou je, aby bol nadpis unikátny v rámci webu, ale aj v rámci internetu.
Tip: Pokiaľ má váš H1 tag viac ako 55 znakov, zamyslite sa nad dodatočnou úpravou meta titulku.
Meta titulok
Ako sme už avizovali v predošlej pasáži, tak meta titulok, alebo title tag, by mal mať cca 55 znakov, pretože inak hrozí, že sa nezobrazí vo výsledkoch vyhľadávania celý. Samotná dĺžka titulku síce rankovací faktor nemusí byť, ale je dôležité, aby si ho potenciálny čitateľ vedel už priamo v SERP-e prečítať, pretože inak ho to môže odradiť od kliknutia. Obzvlášť v súčasnosti, kedy na každú vyhľadávanú tému je spracovaná hromada obsahu.
Do rozsahu titulku nemusíte nutne počítať brand, pretože jeho odrezanie vo výsledkoch vyhľadávania zvyčajne nemá zásadný vplyv na mieru prekliku.
Meta titulok sa v rámci WordPressu najčastejšie upravuje pomocou pluginu Yoast, ale vyskúšať môžete aj jeho alternatívy.
Tip na čítanie: 12 najčastejších chýb pri tvorbe titulkov z hľadiska SEO
Meta popis
Meta popis nie je rankovací faktor, ale je dôležité ho vypĺňať kvôli tomu, že na odporúčanom rozsahu, maximálne približne 155 znakov (pri blogových článkoch je to 140 znakov), máte možnosť presvedčiť používateľa už priamo vo výsledkoch vyhľadávania, aby si klikol práve na váš článok. Meta popis by mal byť unikátne vyplnený tak, aby načrtol tému článku a vyzval potenciálneho čitateľa ku kliknutiu.
Meta popis by mal obsahovať kľúčové slovo, na ktoré cielite, a mal by byť čo najviac relevantný, inak je šanca, že ho Google vo výsledkoch prepíše podľa seba.
Vypĺňanie meta popisu funguje rovnako ako pri title tagu, čiže cez plugin Yoast alebo jeho alternatívy.
URL slug
URL slug štandardne nemusíte editovať a viete si vystačiť s automaticky vytvorenou adresou na základe H1 tagu. V prípade, že by bol nadpis neštandardne dlhý, môžete zvážiť dodatočnú úpravu slugu tak, aby bol kratší a výsledná URL adresa nebola príliš dlhá.
Vynechať tiež odporúčame čísla, napr. v prípade článku 7 najkrajších pláží v Taliansku. Ak budete článok v budúcnosti aktualizovať a meniť 7 najkrajších pláží na 10, nebudete sa tak musieť zaoberať zmenou URL. Prečo a ako články aktualizovať si prečítate v článku Republishing článkov: Ako vyťažiť maximum z existujúceho obsahu.
Odporúčame, aby URL adresy neobsahovali:
- diakritiku,
- podtržníky (medzery nahrádzať spojovníkom),
- veľké písmená,
- non-ASCII znaky.
URL slug sa spolu s meta titulkom a meta popisom môže upravovať v rámci pluginu Yoast alebo jeho alternatívach.
Obrázky a alt texty
Okrem nastavenia ilustračného obrázku môžete klasicky do textu pridávať aj ďalšie obrázky. Robí sa to cez tlačidlo Pridať súbor pod hlavným nadpisom:

Z hľadiska SEO je dobré, keď obrázok pomenujete už pred vložením na web s dôrazom na pravidlá optimálnej URL adresy, ktoré spomíname vyššie, čiže žiadna diakritika, veľké písmená, podtržníky a pod. Takto pomenovaný obrázok bude mať následne „peknú“ URL adresu, napr.:

Na príklade vidíte aj dva ďalšie dôležité aspekty optimalizovania obrázkov v článku v rámci WordPressu:
- obrázok by nemal byť príliš veľký, obrázky napr. nad 1 MB sa považujú už za veľké.
- Vypĺňajte alt text tak, aby opisoval to, čo sa nachádza na obrázku. Pokojne sa môžete riadiť odporúčaním priamo od WP, ktoré hovorí o tom, že dekoratívne obrázky (ikonky a pod.) nemusia mať vyplnený alt text.
Prelinkovanie
Článok, ktorý je napísaný dobre z hľadiska SEO, by určite mal obsahovať aj dva typy odkazov:
- Interné: Smerujú v rámci jednej domény. Môže ísť odkazy na stránky služieb, súvisiace články, kontakt a pod. Cieľom takýchto odkazov môže byť udržať návštevníka dlhšie na našom webe.
- Externé: Smerujú na iné domény, ktoré môžu slúžiť ako zdroj, rozšírenie témy a pod.
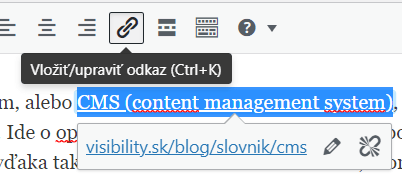
Odkazy sa do textu vo WordPresse vkladajú veľmi jednoducho označením textu, z ktorého chceme linkovať, nazýva sa anchor text:

Následne môžete stlačiť vyznačené tlačidlo v paneli nad textom alebo využiť klávesovú skratku Ctrl+K.
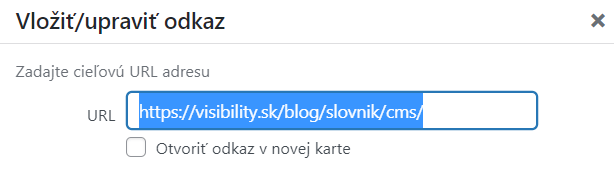
Po rozkliknutí úprav a možností odkazu môžete nastaviť otváranie na novej karte:

Túto funkciu odporúčame využívať len výnimočne a najmä pri externých odkazoch.
Kategorizácia a tagy
Blogovú sekciu by ste mali mať kategorizovanú tak, aby dávala zmysel návštevníkom, aby ste každému článku vedeli kategóriu priradiť a naopak, aby sa nestávalo, že veľa článkov je možné zaradiť naprieč viacerými kategóriami. S kategorizáciou blogu vám teoreticky vie pomôcť aj analýza kľúčových slov.
My na našom Visiguide využívame tieto kategórie:
- Content,
- SEO,
- reklama,
- eccomerce,
- brand,
- social,
- web,
- worklife,
- nezaradené.
Čo sa týka tagov, tak pomocou nich sa pod článkom budú zobrazovať súvisiace články na základe rovnakých tagov. Odporúčame, aby ste si vopred definovali tagy, ktoré chcete používať a následne ich vyberali pre konkrétne články.
