Heatmapa
Definícia
Heatmapa, v preklade teplotná mapa, je vizuálny analytický nástroj, ktorý zaznamenáva aktivity používateľov na stránke a následne ich vyhodnocuje prostredníctvom farebnej škály v reálnom čase. Teplotné mapy merajú interakciu používateľa bez nutnosti porovnávania metrík.
Popis
Heatmapy zobrazujú získané informácie pomocou farieb a vzorov, pričom intenzita farieb reprezentuje mieru záujmu používateľov o konkrétnu časť stránky. Zvyčajne sú najhorúcejšie, teda najviac zvýraznené, časti stránky tie, ktoré najviac priťahujú pozornosť používateľov.
Heatmapy môžu byť užitočné pre tých, ktorí chcú zlepšiť efektivitu svojich webových stránok, prispôsobiť ich používateľským potrebám a zvýšiť konverzie.
Okrem iného, získané výsledky môžu ponúknuť priestor na zlepšenie štruktúry webovej stránky, úpravy navigačného menu, zefektívnenie bannerov alebo, naopak, odstránenie prvkov, ktoré zákazníkov na vašej stránke nezaujímajú a možno aj zbytočne spomaľujú web.
Vďaka heatmape môžeme okrem iného pozorovať napríklad:
- Ktoré časti webu sú najviac alebo najmenej návštevníkmi používané.
- Aká je úspešnosť zakomponovaných CTA tlačidiel naprieč webom.
- Aký je miera posúvania v rámci webu (scroll-depth).
- Aká je efektivita umiestnenia reklamných bannerov na webovej stránke.
- Aká je miera prekliku cez interné prelinkovania na webe.
- Prečo používatelia nevykonávajú konverzie, aké by ste chceli.
- Ako je web prispôsobený používateľovi z UX a UI hľadiska.
Aké druhy heatmap najčastejšie využívame?
Scroll Heatmap
Tento druh mapy ukáže, do akej miery návštevník scrolloval. Táto informácia vám napovie, do akej miery je potrebné vkladať dôležité CTA prvky, a v ktorej časti je to už takmer zbytočné, keďže hustota návštevnosti/klikov v danej časti je už nízka.
Click Heatmap
Click mapa zobrazuje aj pokusy návštevníkov klikať na časti webu, ktoré nie sú klikateľné. Túto informáciu dokážete využiť vo svoj prospech a to tak, že jednotlivé časti z webu odstránite, alebo, ak to má význam, zinterkatívnite ich.
Overlay Heatmap
Overlay mapa zobrazuje percentuálnu hodnotu klikov na jednotlivé prvky na webe. Podobné meranie ponúka aj Google Analytics.
Hover/Move Heatmap
Hover mapa, narozdiel od predošlých meraní, nezaznamenáva kliknutia, ale pohyby myšou po stránke.
Attention Heatmap
Tento druh mapy okrem farebnej škály aktivít zobrazuje aj čas, ktorý návštevník strávil na určitom bode.
Akými nástrojmi dokážeme sledovať heatmapy?
Najznámejšími nástrojmi, ktoré dokážu sledovať pohyby používateľov na webe, patria Hotjar či Crazy Egg.
Príklad
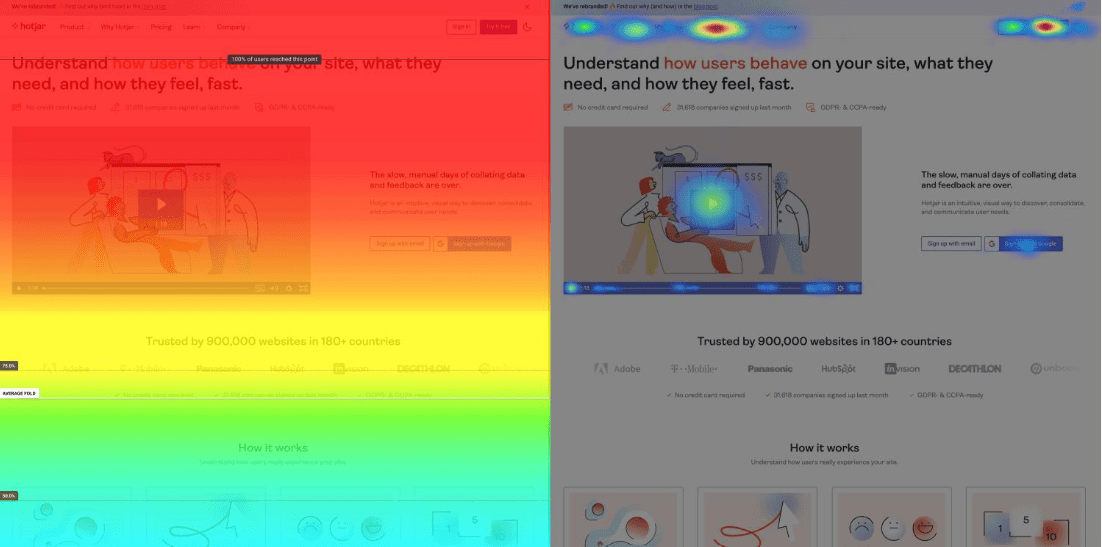
Obrázok nižšie poukazuje na meranie aktivity používateľa s použitím Scroll a Click heatmapy. Na ľavej strane obrázka je jasne vidieť, že pre návštevníka bola najzaujímavejšia časť stránky v oblasti menu a videa.
Na pravej strane Click heatmap túto teóriu potvrdzuje, keďže ponúka prehľadnejšie zobrazenie konkrétnych častí, na ktoré návštevníci klikali najčastejšie.

Ukážka, ako môže vyzerať heatmapa
