Používate omrvinky na svojom webe? Všetko o breadcrumbs
Omrvinky – niektorí ľudia nimi kŕmia divoké vtáky, no poznáme ich aj z rozprávky o Jankovi a Marienke, kde deti použili omrvinky na navigáciu v lese.
Akú úlohu zohrávajú breadcrumbs v SEO a ako s nimi pracovať, aby ste sa nestratili v online svete práve tak, ako Janko a Marienka v rozprávkovom lese?
Čo sú breadcrumbs v SEO?
Podľa slovníkovej definície omrvinková navigácia, po anglicky breadcrumbs alebo breadcrumbs navigation, je navigáciou zobrazujúcou úrovne jednotlivých stránok v rámci cesty do podstránky. Tento typ navigácie sa štandardne nachádza nad obsahom podstránky a predstavuje plnú cestu od homepage až po stránku, na ktorej sa nachádzate.
Príklad breadcrumbs navigation (omrvinkovej navigácie)
Zjednodušene, breadcrumbs je navigačný pomocník pre návštevníkov webu, vďaka ktorému sa môžu vrátiť na ktorúkoľvek stránku/kategóriu, ktorá ich doviedla do ich posledného kroku. Sú dôležitou UX súčasťou webu a ich nefunkčnosť/absencia, môže spôsobiť odchod nejedného zákazníka.
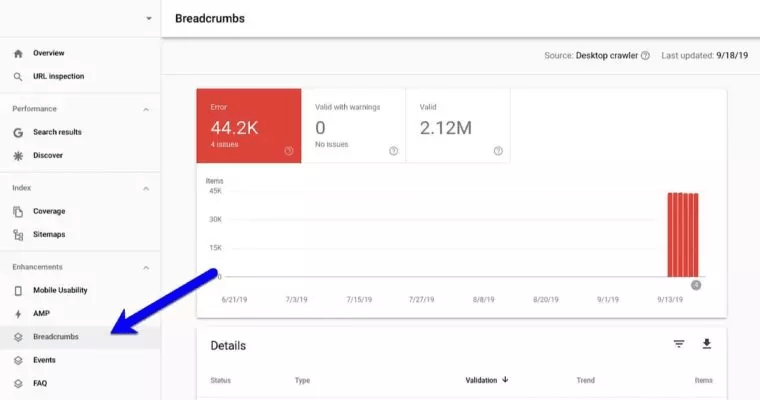
Okrem navigácie na stránke sa breadcrumbs zobrazujú aj priamo v google vyhľadávači, pričom Google Search Console im venuje aj samostatný report:

To je viac ako dosť dôvodov, prečo by ste mali breadcrumbs na web integrovať.
Aké typy breadcrumbs poznáme?
Rovnako ako každé pečivo chutí inak, tak sú aj breadcrumbs v SEO rozdielne a každý typ má svoje výhody. Predtým, ako sa ich rozhodnete pridať, je treba rozmýšľať, ktorý model bude najvhodnejší.
Hierarchické breadcrumbs (alebo aj lokalizačné)
Toto je najčastejší typ breadcrumbs, ktorý má za úlohu povedať návštevníkovi, na ktorej podstránke sa nachádza a ako sa dostane späť na domácu stránku alebo inú podstránku v hierarchii.
Príklad: Visibility > Magazín > Slovník > Breadcrumbs
Kategorické breadcrumbs
Bežne používané v ecommerce – tento typ breadcrumbs naviguje návštevníkov podľa toho, cez aké kategórie sa dostali na stránku.
Príklad: Mobily > Nové > Android > Samsung
Historické breadcrumbs
Na prvý pohľad podobné ako hierarchické, avšak s tým rozdielom, že sledujú všetky stránky, po ktorých ste sa pohybovali, a nie iba to, cez akú časť webu sa tam dostanete. Napríklad, ak si čítate blog a prekliknete sa na iné články, breadcrumbs vám ukážu, cez aké články ste sa pohybovali a ponúkne vám vrátiť sa späť.
Príklad: Visibility > Magazín > SEO článok 1> PPC článok > SEO článok 2
Ako ovplyvňuje breadcrumbs ranking stránky?
Vieme, ako breadcrumbs vyzerajú, no teraz si povieme, čo reálne ovplyvňujú a čo od nich očakávať.
UX benefity
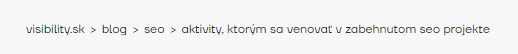
Ako už bolo spomenuté, breadcrumbs zlepšujú navigáciu na stránke. Ako príklad si zoberiem náš magazín Visiguide (blog):

Po preklikaní sa až na článok Aktivity, ktorým sa venovať v zabehnutom SEO projekte sa človek môže vrátiť do SEO kategórie medzi ostatné SEO články alebo môže ísť späť na homepage magazínu (blog) a nájsť články zo všetkých kategórií.
V skratke, mať možnosť sa vrátiť zvyšuje šance, že zákazník/čitateľ zostane na stránke a bude ďalej prehliadať stránky.
Čo si o tom myslí Google
Breadcrumbs nerobia šťastných iba ľudí na webe, ale aj Google!
Google využíva breadcrumbs aj pri svojich výsledkoch vyhľadávania. Ak chcete, aby sa breadcrumbs v SERP-e zobrazovali ako rich snippets, implementujte si na web štruktúrované dáta Breadcrumb (BreadcrumbList). Googlu tak tiež uľahčujete pochopenie hierarchie stránky.
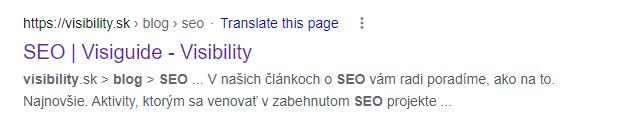
Používatelia sa navyše priamo vo výsledkoch vyhľadávania môžu rozhodnúť, či kliknú priamo na hlavný výsledok (napr. produkt), alebo na inú úroveň stránky (napr. kategóriu produktu) priamo zo zobrazenej omrvinkovej navigácie:

Ľudia zostanú dlhšie
Ako som písal vyššie, breadcrumbs pomáha zlepšiť navigáciu na webe, pričom prehľadná stránka môže byť jeden z faktorov, ktoré zamedzia niektorým odchodom používateľov z webu.
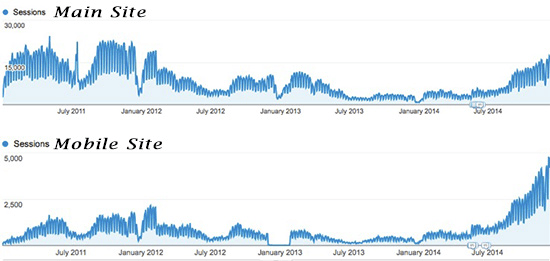
Nižšie vidíte výsledok case study z Mozu, keď na upadajúcej stránke upravili hierarchiu, pridali breadcrumbs a tým zlepšili navigáciu na webe:

Návštevnosť sa drasticky zvýšila už po pár mesiacoch a odvtedy iba stúpala. Samozrejme, nemôžeme pripísať všetky úspechy iba „omrvinkám“, no je to súčasť balíka, ktoré stránka implementovala.
Príklad správneho breadcrumbs si môžeme ukázať na eshope s topánkami, kde si zákazník rozklikne topánky:

Ak eshop nemá napr. správnu veľkosť topánok, vďaka breadcrumbs sa môže zákazník vrátiť do bodu, v ktorom si myslí, že nájde ďalšie topánky, ktoré mu budú pasovať. Nevieme, či kúpi iné topánky, ale minimálne ho to ovplyvní v tom, či sa vráti do google vyhľadávania, alebo sa pokúsi nájsť topánky na našom webe.
Odporúčania pri nastavovaní breadcrumbs
Implementovať breadcrumbs nie je ťažké. Práve naopak, je to jednoduché. Avšak aj tu si treba dať pozor na niektoré chyby pri ich nastavovaní.
Príliš veľké/malé
Breadcrumbs by nemali byť príliš veľké, ani príliš malé. Mali by byť také akurát, aby ich návštevník vedel prečítať, ale aby mu neťahali oči pri prezeraní stránky.
Ak budú príliš malé, návštevník si ich nevšimne.
Príliš veľké? Budú zaberať veľa miesta a príliš vyčnievať na stránke.
Ideálne by mali byť umiestnené nad nadpisom/názvom produktu, aby ich mohol zákazník nájsť intuitívne.
Nekopírovať navigation bar
Pokiaľ majú breadcrumbs vyzerať presne ako navigation bar, tak nemá moc zmysel ich implementovať, keďže nedajú návštevníkovi webu žiadnu extra pomoc pri prezeraní.
Breadcrumbs by ideálne mali poskytnúť iný pohľad na cestu po webe, ako je tá, ktorá je ponúknutá v navigation bare.
Neúplný breadcrumbs
Môže nastať situácia, keď breadcrumbs budú nastavené, no bude sa dať dostať späť iba na niektoré podstránky, prípadne na homepage, čo nie je vhodné riešenie pre zákazníka.
Treba mať breadcrumbs na svojom webe?
Určite áno! Ak máte stránku, ktorá má veľa obsahu alebo eshop s viacerými kategóriami, tak môžeme breadcrumbs iba odporúčať.
Breadcrumbs sú veľmi jednoduchý a efektívny nástroj, ktorý môžete implementovať na web a zlepšiť na ňom navigáciu. Nezaručia vám veľký skok v SERP-e alebo v predaji, no zvyšujú spokojnosť návštevníkov s webom a tak prispievajú k tomu, že zákazník nakúpi alebo sa v budúcnosti vráti.
Naopak, pokiaľ máte iba jednoduchý web so základnými podstránkami, tak vám breadcrumbs výrazne nepomôže.
Breadcrumbs sa dajú implementovať do WordPressu použitím rôznych pluginov, ako napríklad Yoast alebo Breadcrumb.
