23 tipov pre získanie pozornosti ľudí na webe
Contents
100 rokov dozadu sme toho nemali toľko. Neexistovala televízia, bilbordy, obchodov bolo zopár a ľudia sa medzi sebou hlavne rozprávali (fyzicky a priamo), občas si prečítali nejaké noviny a to boli asi všetky externé vplyvy, ktoré na ľudí pôsobili.
Dnes je situácia úplne iná. Mobil skontrolujeme v priemere viac ako 150-krát za deň, popritom držíme v ruke tablet, cestujeme autom a sledujeme bilbordy, pozeráme 1500 kanálov v televízii, hrá nám 200 rádií, máme predplatených 20 rôznych novín a časopisov, ktoré si čítame počas prechádzky v nákupnom centre so 100 obchodmi. O externé impulzy a vplyvy naozaj nie je núdza. Núdza je skôr o pozornosť ľudí, a preto je potrebné vyhľadávať každú jednu možnosť, ako si pozornosť ľudí získať čo i len na pol sekundy. Môže to byť totiž rozhodujúce v celom nákupnom procese.
Toto platí dvojnásobne pri návšteve webovej stránky. Existujú rôzne štatistiky, ktoré sa zhodujú v jednom. Pri vstupe návštevníka na váš web máte menej ako 10 sekúnd na to, aby ste ho zaujali a on pokračoval v návšteve. Znovu sme pri pozornosti. Ak chcete na webe niečo predať, treba si pozornosť získavať naozaj efektívne a maximálne možne. Nemôžete stratiť ani pixel nepremysleného priestoru stránky a ani sekundu času, keď návštevník nevie alebo nechce nič urobiť.
Toto všetko sú dôvody, prečo som sa rozhodol napísať, respektíve pripraviť, tento článok. Inšpiráciu som získal pri perfektnom výskume na blogu Nicka Kolendu, ktorý vydal veľké množstvo času a energie, aby dal dokopy 25 tipov, ako získať pozornosť ľudí pomocou vizuálneho vnemu.
Článok nejdem kopírovať, iba som si dovolil prevziať predmetné vizuálne aktivátory pozornosti a pokúsim sa ukázať, ako nájsť ich využitie v reálnom živote na internete. Poďme na to.
Farba
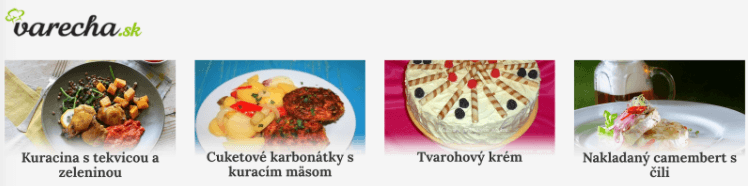
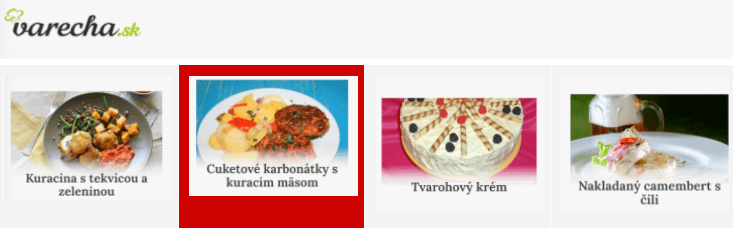
Rozlišovanie pomocou farby je asi najzákladnejší a najpoužívanejší spôsob, ako môžeme na webovej stránke poukázať na to, že je niečo iné, odlišné, lepšie či lacnejšie.
Využitie kontrastnej farby voči svojmu bezprostrednému okoliu dokáže upútať pozornosť návštevníka stránky okamžite. Farebne odlíšiť môžeme prvky napríklad z týchto dôvodov:
- Lacnejšie
- Najpredávanejšie
- Najlepšia ponuka
- Odporúčané
- V akcii
- Novinka
- Výpredaj
A, samozrejme, veľké množstvo ďalších príležitostí. Prirodzene, tieto príklady sú hlavne určené pre e-commerce projekty.

VS

Farebne odlišovať môžeme na webe aj Call to Action (CTA) prvky, ktoré chceme, aby boli najviac viditeľné, typicky napríklad položky v menu či buttony:
- Kúpiť
- Vložiť do košíka
- Objednať
- Odoslať
- Akcia
- Výpredaj
V ideálnom prípade tak využívame kontrastnú farbu k pozadiu či okoliu alebo inak výrazné farebné odlíšenie od podobných grafických prvkov na webe.
Orientácia
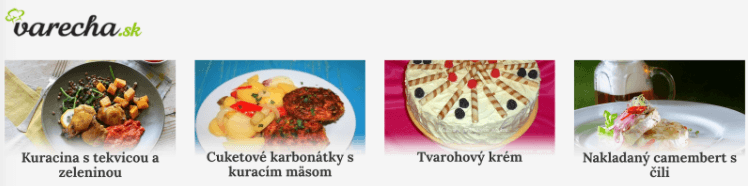
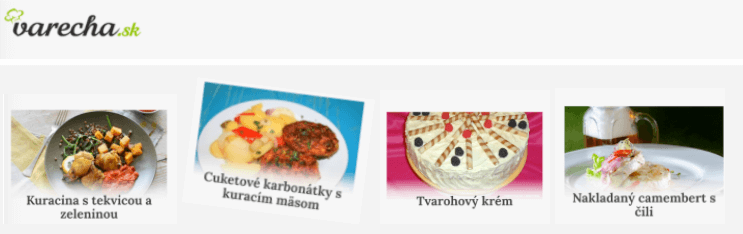
Orientácia prvkov na stránke môže byť tiež vhodné odlíšenie, ktoré dokáže návštevníka webu zaujať. Ide v podstate o podobnú snahu, ako v prípade odlíšenia farbou, pretože cieľom je, aby sme potenciálneho zákazníka upútali aspoň na sekundu na prvok webu, ktorý je pre nás dôležitý (z pohľadu aktivity, produktov či ROI).
A pritom stačí pomerne málo. Vieme, napríklad, ľahko vychýliť orientáciu obrázka, grafického prvku alebo buttonu a upriamiť naň pozornosť návštevníka.

VS

Veľkosť
Veľkosť je ďalšia dimenzia, s ktorou sa vieme hrať, ak potrebujeme upútať pozornosť. Princíp použitia veľkosti zostáva zachovaný ako pri predchádzajúcich taktikách na zachytenie pozornosti návštevníka webu.
Veľkosť, samozrejme, neznamená len zväčšenie fyzickej veľkosti nejakého CTA prvku či obrázka. Môžeme použiť veľké písmená pre zvýraznenie textu či jeho dôrazu (Nadpis č. 3) alebo urobiť časť textu opticky dlhšiu ako je zvyšok obsahu (Nadpis č. 5).
- Toto je skúšobný nadpis číslo 1
- Toto je skúšobný nadpis číslo 2
- Toto je SKÚŠOBNÝ NADPIS číslo 3
- Toto je skúšobný nadpis číslo 4
- Toto je skúšobný nadpis číslo 5, ktorým sa snažíme odlíšiť od zvyšku

VS

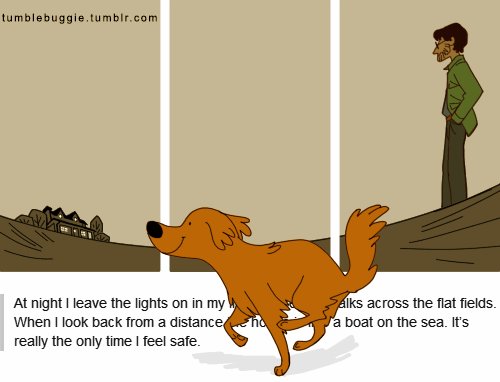
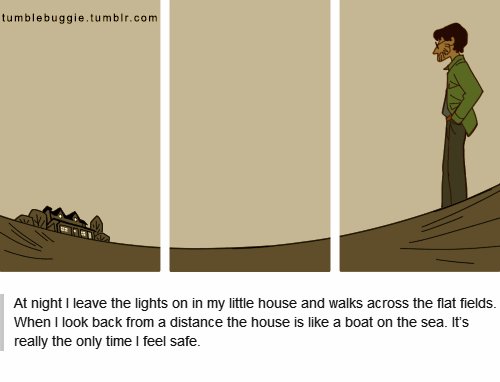
Pohyb
Existuje viac druhov pohybu, ktoré vieme využiť na získanie pozornosti. Jedným z nich je aj ten, keď sa pozorovaný element na webe z nehybnosti zrazu pohne. Ideálne je, keď sú okolité elementy statické.

Zdroj: amazonaws.com
Zväčšovanie sa/približovanie sa
Zväčšovanie sa je podobný efekt ako pri hore uvedenom pohybe, len s tým rozdielom, že sa tu bavíme o animácii, ktorá má za cieľ dosiahnuť efekt priblíženia objektu smerom k človeku pred obrazovkou.
Tento jav je ideálne spojiť ešte aj s tým, že daný predmet bude vyzerať reálne (napríklad zviera a pod.), čím vieme docieliť celkom pekné efekty predmetu vystupujúceho z obrazovky. Netreba pripomínať, že toto je to najlepšie, čo na získanie pozornosti pomocou animácie vieme urobiť.

Zdroj: blogspot.com
Prirodzené využitie sa ponúka pri tvorbe reklamných kampaní či bannerov, kde by to mohlo vyzerať napríklad takto:
 Zdroj: petapixel.com
Zdroj: petapixel.com
Animácia
Animovať sa dá v podstate čokoľvek a akonáhle rozpohybujete nejaký obrázok či ikonu, pozornosť človeka na druhej strane okamžite stúpa. Samozrejme, za predpokladu, že sa na webe nehýbe komplet všetko, vtedy to má skôr kontraproduktívny efekt.
Využiť viete ikonky alebo iné animované prvky webu:

Zdroj: netdna.webdesignerdepot.com
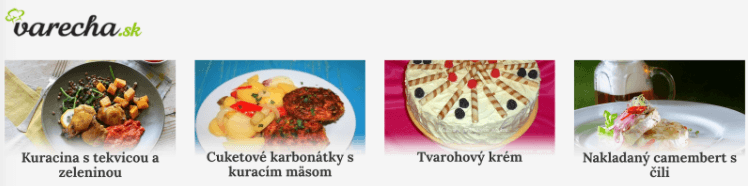
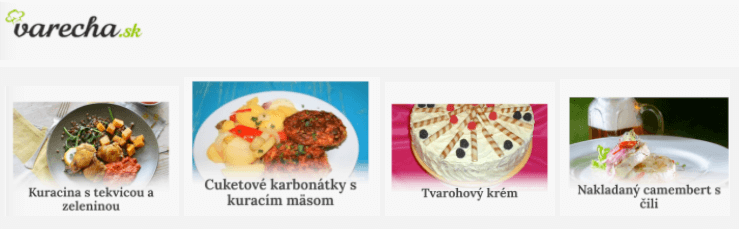
Dynamické obrázky
Dynamické obrázky sme viac-menej obsiahli v príkladoch vyššie. Tu ide skôr o to, že sa nesnažíme dosiahnuť efekt animácie nejakého elementu na webe alebo vystúpenia prvku smerom k návštevníkovi, ale skôr animujeme objekt ako taký. Preto toto uvádzam ako ďalšiu možnosť zaujatia. Nech sa páči aj príklad:
 Zdroj: bestanimations.com
Zdroj: bestanimations.com
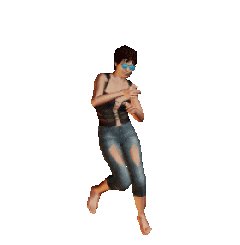
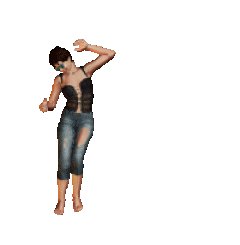
Pohyb osoby
Veľmi dobre môže pôsobiť na návštevníkov stránky aj pohyb osoby. Veľa ľudí sa totiž nevie stotožniť s animovaným pohybom nejakej abstraktnej postavy, ale telo reálnej osoby fungovať môže. V závislosti od typu webu a návštevníkov môžeme dokonca testovať aj rôzne varianty osôb (muži vs ženy a pod.).

Zdroj: bestanimations.com |

Zdroj: bestanimations.com |

|
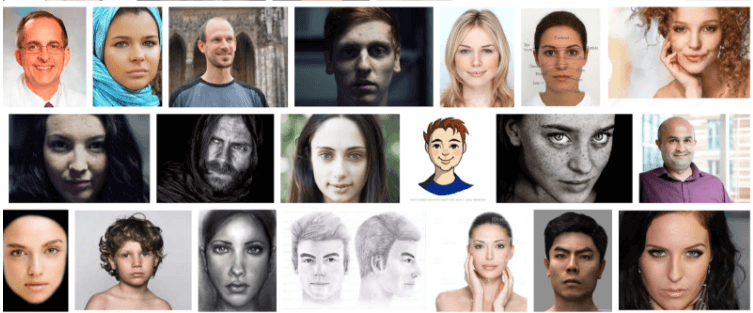
Tvár
Samostatnou kapitolou udržiavania pozornosti návštevníkov webu sú ľudia ako takí. Väčšina z nás má určité sociálne cítenie a má tendenciu asociovať sa bližšie s produktami, ktoré využívajú iní ľudia.
V marketingu sa dokonca používa aj adaptácia ľudí pre lokálne pomery. Preto v slovenských reklamách nevidíme toľko afro-američanov a naopak, v Číne stretneme málo belochov. Samozrejme, výnimku tvoria nadnárodné alebo medzinárodné firmy a kampane, kde má propagovaný produkt vyvolať dojem „zahraničia“ a niečoho vzdialeného, lepšieho (napríklad v Indii sú populárni bieli herci z Bollywoodu, pretože sa viac podobajú na ľudí zo Západu).
Komu by neulahodili tváre sympatických ľudí na obrazovke?

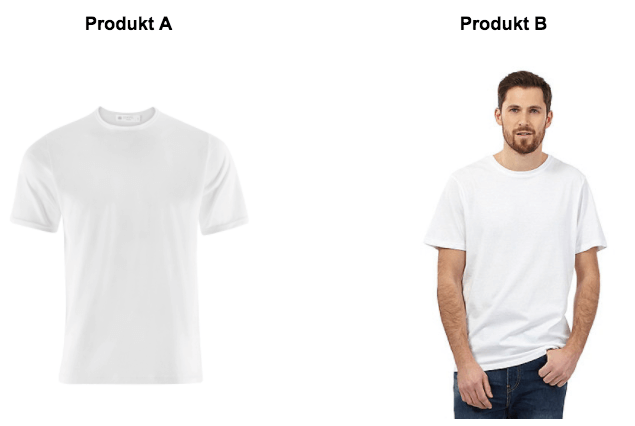
Telo
Druhým stimulom pre návštevníka webu môže byť telo človeka ako také. Spravte si jednoduchý test. Ktorý z produktov by ste si kúpili?

Oba produkty sú biele pánske tričká. Teda žiaden rozdiel. Aj napriek tomu si viac ľudí zvolí možnosť B, pretože má lepšiu predstavu o tom, ako tričko vyzerá na reálnom človeku. Určite robí veľa aj samotný dojem z toho, že nejakú osobu na obrazovke vidia.
Časti tela
Ak na vašom webe neviete využiť zobrazenie ľudských tvárí alebo celých tiel, skúste aspoň časti tela. Ak človek vidí aspoň časť iného ľudského tela (samozrejme, nie na vojnovom poli), aktivuje sa v mozgu podvedomá asociácia a prepojenie. Tak prečo to nevyužiť napríklad v grafike webu, bannerov alebo ako doplnok k článkom?
Prirodzene, treba to vždy využiť v kontexte, nie, že si teraz dáte na celý web o zakladaní firiem ženské nohy a budete dúfať, že to pomôže. 🙂

Zdroj: www.thisworks.com
Zviera
Verte alebo nie, zviera môže mať podobné účinky ako človek. Teda minimálne čo sa týka pozornosti na stránkach. Nie nadarmo sa hovorí, že mačičky a šteniatka vždy v reklame zaberú. Je to tak aj v prípade vizuálov. Znovu sa skúste otestovať. Získali si nasledujúce obrázky vašu pozornosť?

Žmurkanie/pozeranie očami
Keď skombinujete peknú ľudskú tvár a fakt, že na vás žmurká očami, získate veľmi silný moment na webe.

Zdroj: likegif.com

Zdroj: media.giphy.com
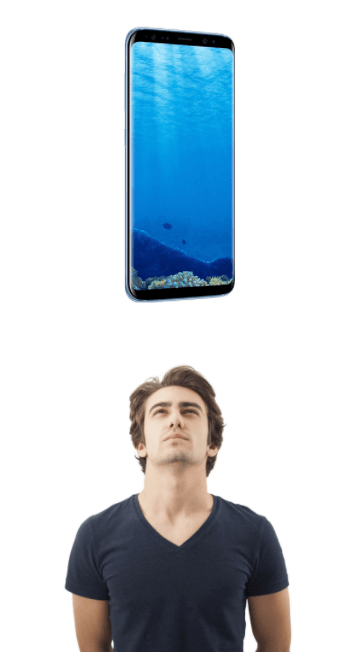
Človek nadväzuje spojenie s inou osobou veľmi často cez očný kontakt. Podvedome vyhľadáme oči a tie nás vedia nielen zaujať, ako v prípade žmurknutia, ale aj usmerniť v prípade, že sa pozorovaná osoba pozerá niekde inde. Čo ak sa bude pozerať na produkt, na ktorý chceme návštevníka webu upozorniť?

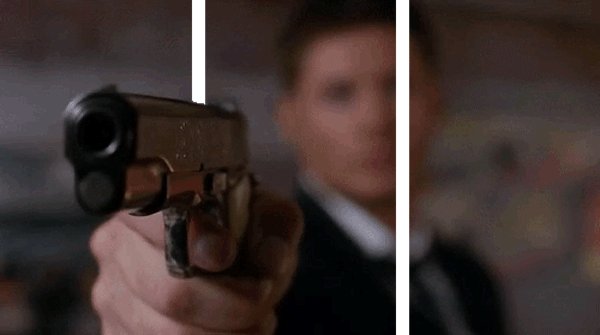
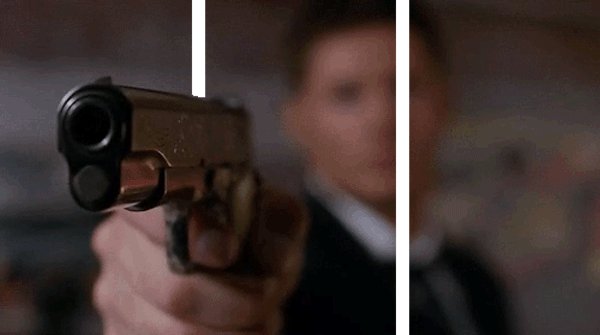
Ukazovanie prstami
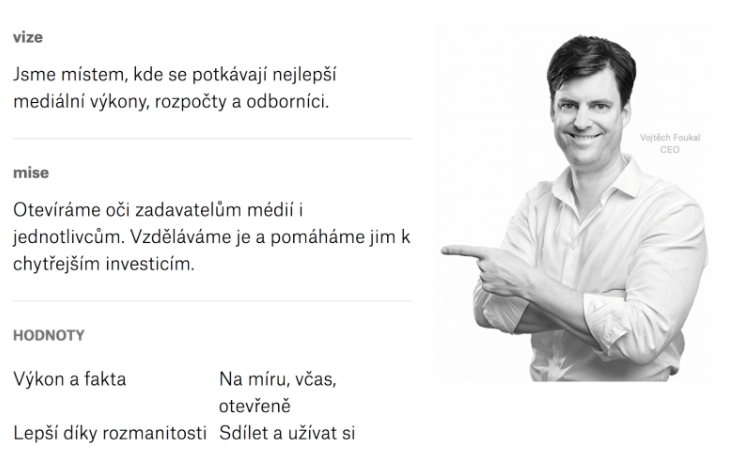
Ak neviete na webe využiť oči a ich smerovanie, zamyslite sa, či by sa podobný efekt nedal docieliť pomocou prstov. Ak využijete postavu človeka ukazujúceho na odporúčaný produkt, viete veľmi dobre navigovať potenciálneho zákazníka webov podľa toho, ako to vám vyhovuje:


Zdroj: nickkolenda.com
Takto to vyzeralo na stránkach našej českej pobočky visibility.cz:

Šípky
Ak sa nám na web nehodia konkrétni ľudia, ich tváre, mimika alebo gestá, môžeme podobný efekt docieliť aj pomocou grafických prvkov, napríklad šípok.
Na svete je veľa firiem, ktoré kvôli korporátnym pravidlám nemôžu na svojich stránkach používať tváre konkrétnych ľudí alebo sa to jednoducho nehodí do grafiky webu. Šípka teda poslúži ako alternatíva:

Slovné usmernenie
Aby sme uzatvorili celú kapitolu usmerňovania pozornosti návštevníkov webových stránok, gestá, oči a šípky vieme alternovať ešte pomocou slovného usmernenia priamo v texte webu. Príklad s mobilným telefónom by potom vyzeral nasledovne:

Môže sa vyskytnúť niekoľko prípadov, prečo by ste to chceli urobiť takto. Jednak si to môže vyžadovať grafika a layout webu. Tak isto viete využiť manipuláciu pozornosti čitateľa aj v rámci textu bez použitia výrazných grafických elementov a podporiť tak podvedomú dôležitosť časti webu, na ktorú návštevníka upozorňujete. Napríklad takto:

Hrozba
Tento tip nie je o tom, ako na webe navodiť nepohodovú, ba dokonca nepríjemnú atmosféru strachu, a tým návštevníka zaujať. Asi by sme si veľmi nepomohli, keby mal návštevník nášho webu pocit strachu alebo sa cítil ohrozene. Svoje peniaze by išiel minúť pekne do bezpečia.
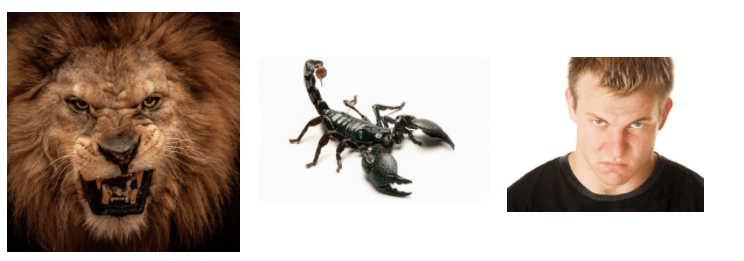
Na druhú stranu, podvedomý pocit strachu, alebo keď chcete, skôr opatrnosti, nám vie na webových stránkach trošičku pomôcť. Využívajú sa tu dva psychologické alebo skôr biologické faktory. Jedným z nich je evolučne vyvinutý pocit obozretnosti, ktorý vo väčšine ľudí podvedome drieme. Aktivuje sa vtedy, ak zbadáme niečo, z čoho nám potenciálne hrozí nebezpečie. Napríklad levy, hady alebo pavúky.
Druhý psychologický faktor ovplyvňuje našu vrodenú schopnosť rýchlejšie rozoznať tento tvar „V“ ako tento tvar „Λ“. Ak to premietneme do fyziologickej podoby, tak usmievavá tvár človeka je v tvare V, zatiaľ čo tvár nahnevanej osoby nám asociuje tvar Λ.
Využitie niektorých z nasledujúcich obrázkov by teda mohlo potenciálne zvýšiť pozornosť návštevníka webu:

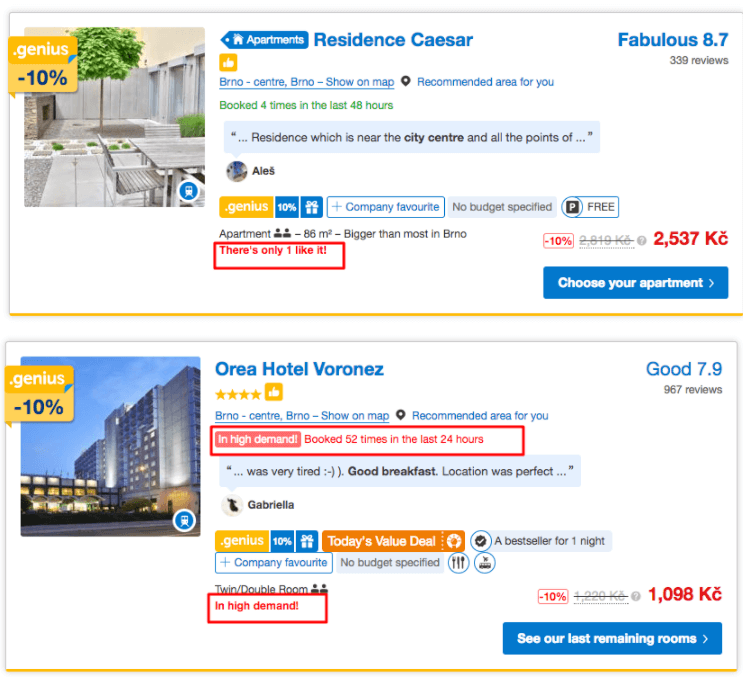
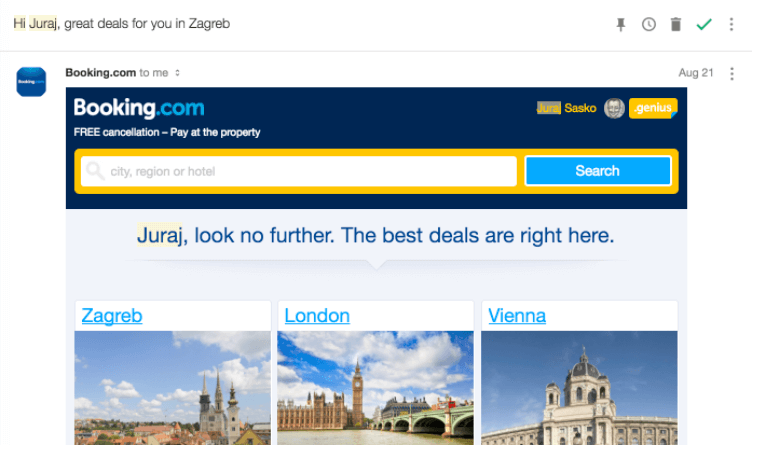
Fenomén hrozby sa dá ale uchopiť aj inak. V ľuďoch vieme vyvolať pocit strachu z toho, že daný predmet alebo službu nestihnú kúpiť včas. Ideálne to robí napríklad booking.com, ktorý vám v podstate pri každej izbe zobrazuje limitovaný počet izieb, počet ľudí, ktorí si daný objekt pozerajú, a poslednú šancu na získanie izby za zobrazenú cenu. Jednoducho, všetko v jednom a naraz:

Sex
Či sa nám to páči alebo nie, sex prirodzene priťahuje pozornosť ľudí. A nielen sex ako taký, ale aj všetky situácie, ktoré akýmkoľvek spôsobom sexuálnu atmosféru navodzujú. Využitie tohto princípu už nechávam na každého osobnom uvážení a posúdení, ale je to jeden z podnetov, ktorý sa ignorovať nedá.
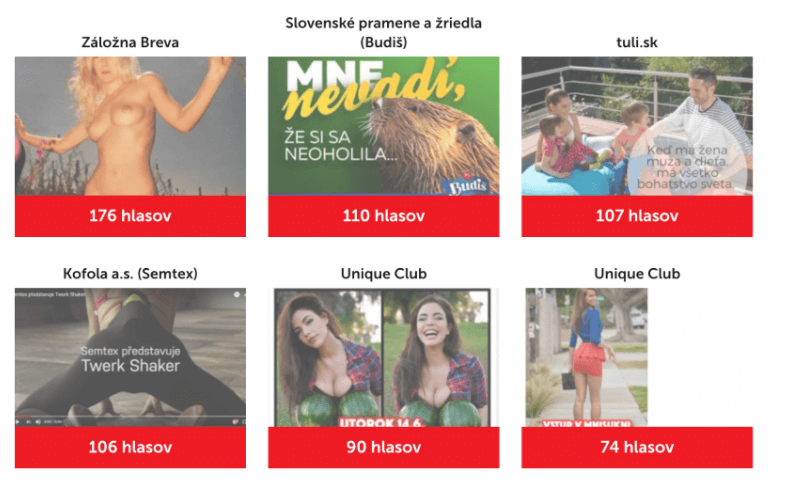
Na Slovensku sa každoročne vyhlasujú ceny Sexistický Kix. Niektoré nominácie je potrebné brať s rezervou, určite sa tam však nájdu aj vyobrazenia, v ktorých bola motivácia zaujať cez sex jasná:

V susednej Českej republike zasa existuje „súťaž“ Sexistické prasátečko, v ktorej je vyhlasovaná aj kategória „využívania princípu sex sells“.

Tabu
Tabu trochu súvisí so sexom vyššie. Zámerné používanie alebo upozorňovanie na tabuizované témy dokáže zabezpečiť pozornosť návštevníkov webu. Určite to mnohí z vás poznajú. Ak ste na konferencii alebo prednáške, vždy zaujme viac ten rečník, ktorý vie taktne využiť používanie neslušných slov alebo ukazovanie príkladov so sexuálnym podtónom. Ak toho nie je príliš veľa, väčšinou je pozornosť divákov zabezpečená okamžite.
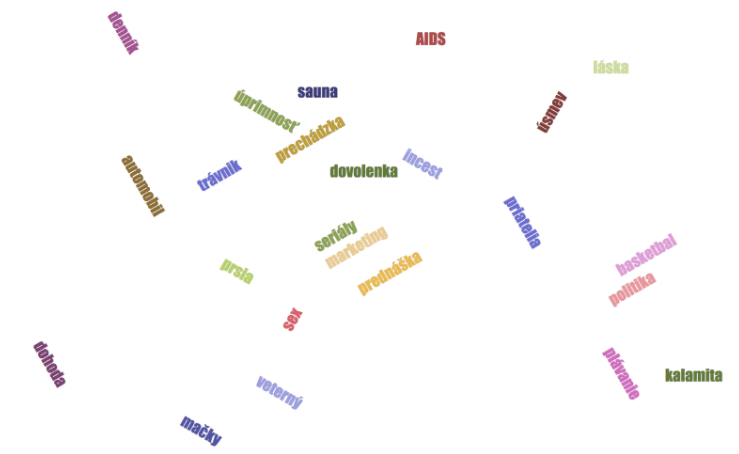
Tabuizované slová majú dokonca potenciál zaujať viac ako tie s emočným významom. Schválne, ktoré slová si všimnete ako prvé alebo vás zaujmú najviac:

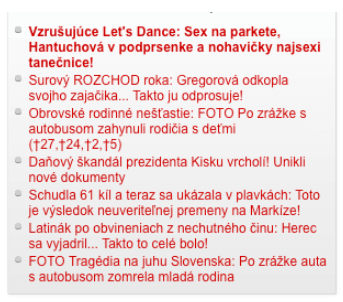
Asi najlepšie s tabuizovanými a kontroverznými témami v rámci obsahu na webe pracujú bulvárne portály. Takto vyzerá štandardný zoznam najčítanejších článkov napríklad na topky.sk:

Novinka
Ľudia majú radi vo všeobecnosti nové veci. Teda za predpokladu, že to nie je niečo, ako sťahovanie alebo rozvod. Slovo „novinka“ je jedno z hlavných CTA (CallToAction) prvkov, ktoré sa používa v eshopoch či v retaile. Je to signál pre zákazníka, že danú vec ešte pravdepodobne nevyskúšal, čo, samozrejme, väčšinou zaujme.
Novinky môžeme ale chápať aj v zmysle slovných novotvarov (klobása v tyčinke = klobastick). Eshopy môžu pravidelne upozorňovať na nové produktové rady vo svojej ponuke alebo prekvapiť pravidelných zákazníkov na webe novým usporiadaním menu či prvkov. Tu je, prirodzene, potrebné dať pozor na to, aby zmena nebola taká zásadná, že zákazníka zmätie a ten radšej odíde preč.
 Zdroj: Zoot.cz
Zdroj: Zoot.cz
Vaše meno
V poslednej časti tohto článku zabrdneme do personalizácie, respektíve možnosti využiť personalizovanú projekciu reality na stránkach. Prvým elementom je samotné meno návštevníka stránok.
Ak sa ľudia na vašich stránkach z akéhokoľvek dôvodu registrujú, prečo nevyužiť znalosť ich mena vo svoj prospech? Akékoľvek zobrazovanie mena (na webe, v banneroch, emailoch a pod.), dokáže upútať pozornosť veľmi efektívne:


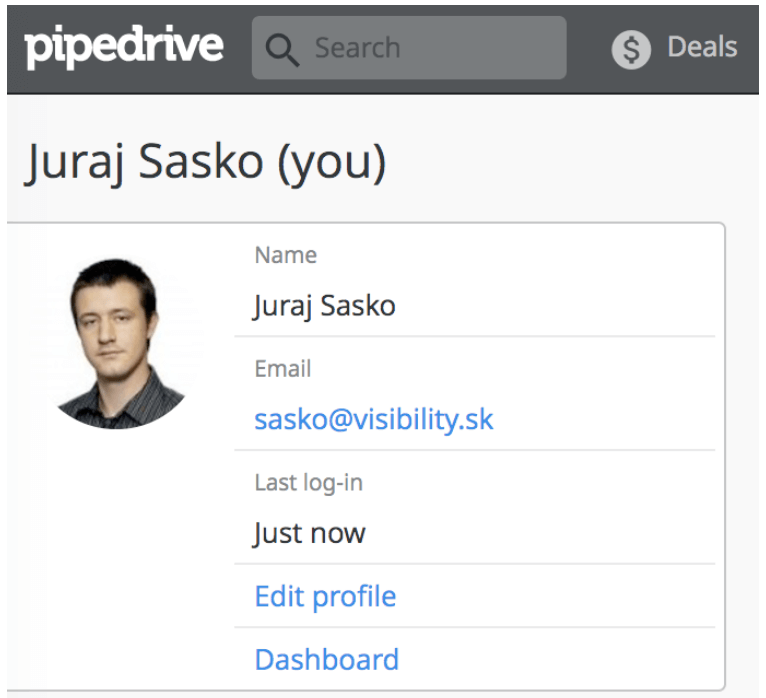
Vaša tvár
Obdobne ako meno pôsobí aj zobrazenie tváre. Ideálne je to znovu pre stránky, na ktorých sa človek registruje a následne prihlasuje. Jednak to človeka podvedome uistí, že je na správnom mieste, jednak to v ňom vytvorí pocit bezpečia a personálnej ponuky len pre neho.
Ak teda prevádzkujete napríklad eshop, určite umožnite svojim zákazníkom vytvoriť si účet s uploadom fotografie alebo minimálne s prepojením na Facebook, odkiaľ sa vie fotka ťahať automaticky.

Mentálna interakcia
Ľudia majú radi pocit, keď si môžu produkt vyskúšať. To, samozrejme, nesúvisí len s fyzickým dotykom s produktom (to zatiaľ ešte nie je možné cez internet :)), ale kľudne im vieme tento pocit podvedome navodiť.
Už len tým, ako daný produkt zobrazíme, navodíme atmosféru, že oni sú v centre diania a produkt je tam iba pre nich. Čo takto vizualizovať produkt tak, ako keby ho návštevník stránok držal v rukách?

Niekedy je to naozaj o drobnostiach. V roku 2012 sa v rámci jedného prieskumu zistilo, že viac hrnčekov sa predá vtedy, ak je ich uško na obrázku vpravo.

Tak prečo sa nad tým nezamyslieť?

Ako vidíte, možností je pomerne veľa. Stačí len testovať a neustále inovovať. Proces výroby či optimalizácie webu sa pravdepodobne nikdy neskončí, pretože stále budú prichádzať nové trendy a správanie či preferencie užívateľov sa budú v čase meniť.
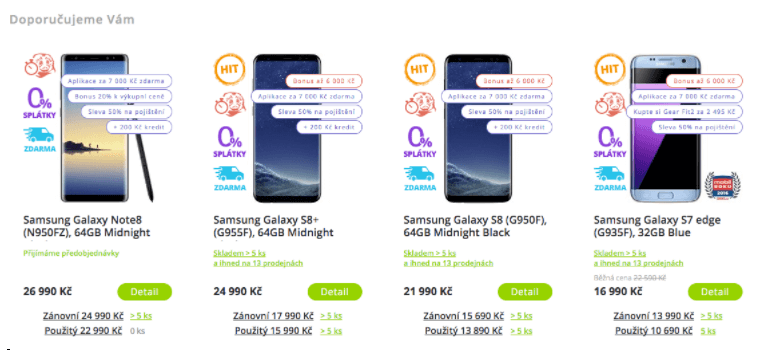
Na internete existuje veľké množstvo webov či eshopov, ktoré to robia ukážkovo a niekedy aj trochu preháňajú. Známe taktiky Alzy či Bookingu ale zjavne fungujú, čo dokazuje ich neustály rast. Veľa sa dá inšpirovať napríklad aj na českom eshope MP.cz:

Aj napriek tomu viete takýmito znalosťami získať konkurenčnú výhodu a „odchytiť“ čo najväčšie percento návštevníkov webu a skonvertovať ich na zákazníkov. To bude najväčšie umenie najbližšieho obdobia, držím palce.
