Váš web je nepoužiteľný. Čo s tým?
Každý otáznik zvyšuje pracovné zaťaženie a odvádza našu pozornosť od riešenia problému.
Ak pôjdete opačným smerom, predbehne vás konkurencia
Veľa ľudí a firiem začína od konca. Najskôr investujú svoj čas, úsilie a peniaze do kampaní, ktoré majú na web priniesť návštevnosť. Potom ale zistia, že návštevníci odchádzajú bez vykonania požadovanej akcie. Až vtedy sa začnú zamýšľať, kde sa stala chyba. Preto by ste pred spustením akýchkoľvek online marketingových aktivít mali najskôr „poriešiť” svoj web.
Taktiež treba mať na pamäti, že konkurencia je od vás na internete vzdialená len jedno kliknutie. Ak návštevníka znechutíte neprehľadným webom, na ktorom nevie, čo má robiť, veľmi rýchlo a jednoducho zamieri inde.
Musíme si tiež uvedomiť, že…
…ľudia stránky nečítajú, ľudia ich prehliadajú. Používatelia vidia vašu stránku podobne, ako keď obchádzajú billboard pri rýchlosti 100 km/h.
Pri načítaní stránky len prezerajú a hľadajú niečo, čo je zaujímavé alebo sa aspoň približne podobá tomu, čo očakávajú. Akonáhle nájdu odkaz, ktorý im aspoň čiastočne vyhovuje, kliknú naň. Preto musí byť stránka maximálne prehľadná a intuitívna.
Zvyk je železná košeľa
Väčšina ľudí chce, aby bola ich stránka iná, výnimočná, zapamätateľná. Sú však určité prvky na webe, na ktoré sme zvyknutí. Akonáhle ich tam nenájdeme, ostávame zmätení a zamýšľame sa:
- Prečo nie je logo v ľavom hornom rohu?
- Prečo nie je hlavné menu vo vrchnej časti webu?
- Prečo sa hlavička webu (logo, hlavné menu, vyhľadávanie) neopakujú na všetkých stránkach webu? Keď sa prekliknem do inej sekcie, som vôbec ešte na tom istom webe? Ako to spoznám?
- Prečo neviem na stránke vyhľadávať?
- Prečo stránky nemajú nadpisy? Ako spoznám, o čom stránka je?
V nasledujúcej časti článku popíšeme jednotlivé zásady pri tvorbe dizajnu webu, ktoré by ste mali z hľadiska použiteľnosti dodržiavať. Samozrejme, aj v tomto prípade platí, že nič nie je absolútne. Ak vo všeobecnosti platí, že logo by malo byť vľavo hore, ale vám sa viac hodí do stredu, dajte ho tam. Otestujte to, skúste, čo to spraví.
1. Budujte si dôveryhodnosť
Dôveryhodnosť si značka buduje tým, že má kvalitné produkty, poskytuje kvalitné služby a stará sa o svojich zákazníkov. Ako to všetko dokážete ukázať novým návštevníkom webu, ktorí o vás nikdy predtým nepočuli?
Existujú určité prvky na webe, ktoré v návštevníkoch vyvolávajú pocit dôvery (hlavne, pokiaľ ide o e-shop):
Kontaktné informácie na okamžite viditeľnom mieste. Ideálne v hornej lište (header). Pod kontaktnými údajmi myslíme predovšetkým e-mail a telefónne číslo. Tu odporúčame uviesť aj čas, kedy ho môžu ľudia používať.
Okrem kontaktných údajov existuje ešte jeden spôsob, ako ľuďom ukázať, že ste tu pre nich. A to prostredníctvom live chatu. Pozor! Aplikujte ho na stránku len vtedy, ak na dotazy skutočne bude niekto odpovedať.
Aj zdanlivé maličkosti veľakrát rozhodujú o tom, či vám návštevníci budú dôverovať, alebo nie. „Vodítkom” k tomu, že ste spoľahliví (a skutoční ;)), môžu byť fotografie priestorov na stránke Kontakt.
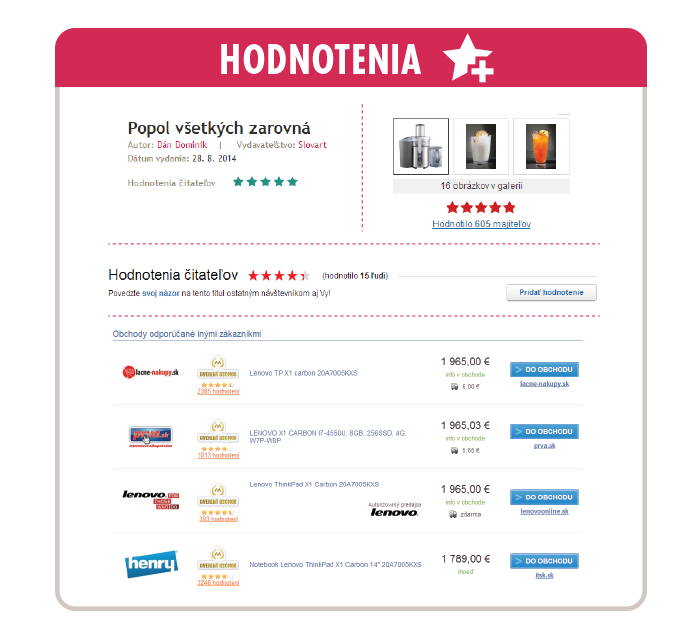
My, ľudia, milujeme vyjadrovať svoj názor a tiež sa radi necháme viesť názorom ostatných používateľov. Preto obzvlášť dobre reagujeme na možnosť hodnotiť ponúkané produkty a služby.
Ruka v ruke s hodnoteniami od zákazníkov idú aj referencie. Aby pôsobili dôveryhodne, mali by okrem citátu obsahovať aj fotku klienta (reálnu fotku, reálneho klienta – hlavne žiadna fotobanka).
Ďalšia vec, ktorá našepkáva, že ide o kvalitný e-shop, sú rôzne certifikáty a ocenenia. Napríklad:
2. Existuje dokonalá homepage?
Odpoveď znie: nie. Aspoň nie jedna univerzálna pre všetky weby. Existuje však pár zásad, ktoré by sa mali dodržiavať.
Povedzte ľuďom, čo od nich požadujete. Jasne! Ak je cieľom vašich stránok, aby ľudia vyplnili formulár, tak je to prvá vec, ktorú by na homepage mali uvidieť. Mali by ste na index umiestniť buď samotný formulár (ak je jednoduchý), alebo call-to-action prvok, ktorý k nemu vedie.
Práve index je najideálnejšie miesto, kde môžete (priam až musíte) odkomunikovať svoje konkurenčné výhody. Tie by mali byť stručné, jasné a ideálne graficky znázornené pomocou ikon.
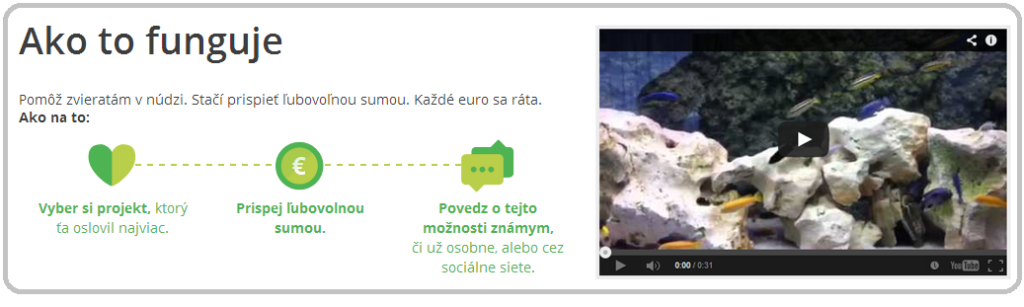
Takisto, pokiaľ ponúkate služby a produkty, pri ktorých nemusí byť z prvého pohľadu úplne jasné, o čo ide, je nutné to už na úvodnej stránke vysvetliť. Prípadne môžete zobraziť celý proces ponúkanej služby. Ideálne opäť pomocou grafických ikon, videí alebo ich kombináciou.
Obľúbeným prvkom na weboch sa stali slidery. Otázne však je, pre koho? Určite nie pre priemerného používateľa. Z testovaní použiteľnosti totiž jednoznačne vyšlo, že väčšina ľudí klikne len na prvý baner v slideri a ostatné ignoruje. Nám sa to potvrdilo pri A/B testovaní VISIBILITY webu. Preto už na našej homepage slider nenájdete. Miesto neho máme baner s možnosťou prihlásiť sa do newslettera.
Internet je o tom, aby ľuďom poskytoval informácie rýchlo a jednoducho. Preto je jasné, že väčšina ľudí jednoducho nebude čakať na to, aby sa preklikol jeden baner za druhý.
Ak už trváte na využívaní sliderov (máte v ňom spomenuté svoje výhody, akcie, produkty alebo call-to-action), mali by ste používateľom dať viditeľnú možnosť preklikávať sa medzi jednotlivými banermi. Ideálne tak, aby dopredu videli, čo sa na nasledujúcich baneroch nachádza. Vyhnite sa nič nehovoriacim „bodkám”. Napr:
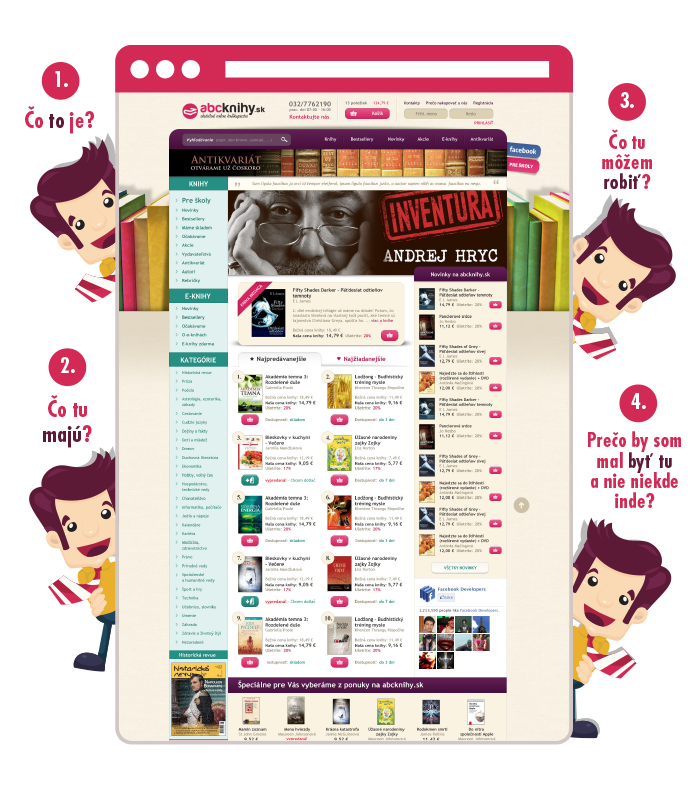
Ak to teda zhrnieme: o dobrej homepage hovoríme vtedy, keď si nový návštevník vie okamžite odpovedať na 4 základné otázky.

3. Call-to-action prvky a odkazy
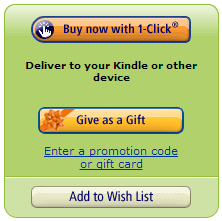
Pracujte s call-to-action prvkami. Musia byť na webe viditeľné a jasne klikateľné. Nenúťte používateľa, aby musel premýšľať nad tým, či je niečo klikateľný button, alebo nie.
 – Môžem kliknúť? Jednoznačne áno.
– Môžem kliknúť? Jednoznačne áno.
 – Mám kliknúť? Hmmm…nie som si taký istý.
– Mám kliknúť? Hmmm…nie som si taký istý.
Jednou z častých chýb bývajú nadštandardné alebo nevýrazné odkazy. Práve podoba odkazov je hlboko zakorenený zvyk. Text, ktorý je podčiarknutý, skrátka väčšina ľudí považuje za odkaz. Čiže, ak chcete upozorniť na to, že je v texte aktívny hyperlink, podčiarknite ho a dajte ho inou farbou, prípadne boldom. Naopak, ak text podčiarknete a nebude to preklik, ľudí tým môžete zmiasť.
4. Vyhľadávanie
Každá stránka (snáď okrem úplne jednoduchých webov s piatimi podstránkami) by mala mať vyhľadávanie. Čím rozsiahlejší a komplikovanejší server je, tým by malo byť vyhľadávanie sofistikovanejšie.
Práve rýchle vyhľadávanie vám pomáha nájsť, čo potrebujete. Problém nastáva, keď predtým, ako začnete vyhľadávať produkt, musíte hľadať vyhľadávanie. Preto by malo byť na viditeľnom mieste.
V rámci tvorby dizajnu máte mnoho priestoru byť kreatívni. Tu ho ale nehľadajte. Ľudia sú zvyknutí na nasledujúci vzorec: vyhľadávacie okno + napravo od neho tlačidlo, v ktorom je napísané „Hľadať”, „Hľadaj”, prípadne „Vyhľadávanie” alebo aspoň ikona lupy jasne označená ako tlačidlo.
Vyhnite sa rôznym iným pomenovaniam typu „Rýchle vyhľadávanie”, „Chcem nájsť” a pod. Toto v ľuďoch vyvoláva zbytočné otázky.
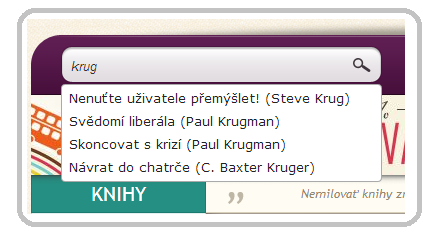
V prípade e-shopov je ideálne pracovať s našepkávačmi (autosuggest alebo autocomplete).
5. Texty: SEO vs. používateľ
Čo sa týka textov na webe, z používateľského hľadiska platí: čím menej, tým lepšie (samozrejme, pokiaľ nehovoríme o špecifickom obsahu ako blogpost, popis produktu a pod.). Inými slovami škrtajte, škrtajte, škrtajte. Čo v texte nevyhnutne nemusí byť, to tam nedávajte. Vyhnite sa najmä nič nehovoriacim príhovorom na homepage typu „Vítame vás na našich stránkach a pevne veríme, že bla blaa blaaa…”.
Určite v tejto chvíli mnohým z vás napadlo, že toto je absolútne v rozpore s on-page SEO zásadami. Áno, tento konflikt, či robiť web pre používateľa, alebo pre vyhľadávač, rieši asi každý, kto sa zaoberá optimalizáciou. Východisko môže byť v sprehľadnení textu.
Napríklad, na našom webe nájdete služby VISIBILITY pomerne podrobne rozpísané. Google teda vidí, že na webe je množstvo originálneho textu. Aby to však návštevník nemusel celé čítať a zároveň pochopil, čo sme chceli povedať, je text členený na malé odstavce. Každý z nich má svoj nadpis a navyše aj ikonku. Čiže ľahko pochopíte obsah a pointu textu, aj keď si ho len rýchlo prebehnete.
Ďalšia chyba, ktorú často robíme v textoch, je používanie:
- odborných výrazov (myslíte si, že to vyzerá profi, no v skutočnosti to ľudí mätie),
- prehnaných marketingových výrazov,
- firemných terminológií,
- neštandardných skratiek.
6. Registrácie a formuláre
Jednou z najčastejších chýb, ktorých sa na slovenských portáloch dopúšťame, je povinná registrácia. Ak ste e-shop, dajte ľuďom možnosť u vás nakupovať aj bez registrácie.
Druhá veľmi podobná záležitosť sú formuláre. Čím viac toho od ľudí chcete vedieť, tým je väčšia pravdepodobnosť, že formulár nevyplnia. Prípadne v ňom uvedú klamlivé informácie, ktoré vám aj tak budú nanič.
Snažte sa zostavovať formuláre tak, aby v nich bolo úplne minimum políčok a z nich úplne minimum povinných.
Situácia, ktorú každý z nás zažil: Vypĺňam antispam (napr. Captchu) na konci formulára:
- jedenkrát zle – nevadí, skúsim znova :D,
- druhýkrát zle – uf, no skúsim ešte raz :),
- tretíkrát zle – čo som fakt idiot, že neviem opísať text? :/,
- štvrtýkrát zle – to čo sú za idiotov, však to vypĺňam správne! ://,
- piatykrát zle – kašlem na nich, idem preč!
Nehovoriac o tom, že podľa testov použiteľnosti veľa ľudí odíde už pri druhom a treťom pokuse, respektíve radšej skúsi konkurenciu, ktorá ponúka to isté.
Ponaučenie: Vyhnite sa zložitému overovaniu a antispamu 😉
7. Navigácia
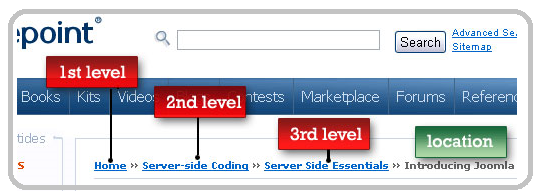
Keď sa pohybujete na webe, ste vo svojej podstate stratení, lebo nie ste vo fyzickom svete a nestojíte nohami na zemi. Webová navigácia nás stavia na webe do priestoru. Preto okrem základného menu a kategórií používajte aj breadcrumb navigáciu. Hodí sa hlavne na weby s hlbšou štruktúrou. Z hľadiska použiteľnosti sa odporúča dať poslednú položku boldom.
Ako si overíte, či máte dobrú navigáciu? Keby ste sa z ničoho nič ocitli hocikde na stránke, mali by ste byť schopní odpovedať na nasledovné otázky:
- Na webe akej firmy sa nachádzate? (logo)
- Na akej ste stránke? (názov stránky)
- Aké sú hlavné sekcie tohto webu? (hlavné menu)
- Kde sa nachádzate v rámci celej webovej stránky? (breadcrumb navigácia)
- Akým spôsobom môžete vyhľadávať?
8. Pár ďalších rád pre shopy
Ak by sme mali písať o zásadách použiteľnosti špeciálne pre e-shopy, bol by z toho článok minimálne taký dlhý ako tento. Preto v tejto chvíli len vymenujeme pár bodov, na ktoré si treba dať pozor.
- Košík musí byť stále viditeľný bez scrollovania.
- Pracujte s dopravou zadarmo. Neverili by ste, o koľko sú ľudia ochotní viac nakúpiť, pokiaľ majú pred očami vidinu dopravy zdarma.
- Povedzte ľuďom, kedy im tovar doručíte. Ideálne napíšte deň v týždni aj dátum.
- Pracujte s opusteným košíkom.
Stačí iba časť?
Možno si poviete, že keď dodržiavate väčšinu z týchto zásad, ale nie všetky, tak váš web bude dostatočne použiteľný a nie je nutné investovať čas, úsilie a peniaze na opravu tých zvyšných.
Nemusí to byť ale pravda.
Návštevník očakáva istú mieru nepohodlia. Keď mu niečo nejde podľa jeho predstáv a nevie niečo nájsť, môže to skúšať ďalej a neodíde hneď preč.
Treba si však uvedomiť:
- Každý návštevník je iný (niekto odíde už pri prvom sklamaní).
- Niektorí návštevníci skôr, ako prišli na vašu stránku, boli na inej, kde už nejaké to nepohodlie zažili. Teraz im už stačí len kvapka, aby opustili aj tú vašu.
Aj preto odporúčame použiteľnosť testovať už na vývojových verziách vašej stránky, ideálne už na wireframeoch a grafických návrhoch.
Ďalšie témy, ktoré úzko súvisia s dizajnom a použiteľnosťou sú typografia a A/B testovanie. O týchto sa viac dočítate v ďalších článkoch, ktoré pribudnú na našom webe.
Neviete, kde začať? Pripravili sme pre vás test, vďaka ktorému zistíte, na koľko je vaša stránka optimálna z hľadiska použiteľnosti: