Ako použiť brand na webe
V nadväznosti na článok grafického vytvorenia brandu skúsim opísať ideálny postup nasadenia vo webovej stránke. Pre prehľadnosť sa zameriam na jednotlivé časti brandu postupne:
Logo
Umiestnenie
Logo by malo byť na webe v ľavom hornom rohu, keďže ho tam každý očakáva a toto miesto už automaticky priraďuje práve k logu. Ak tam je namiesto loga umiestnené niečo iné, napríklad menu, a logo je v pravom rohu, môže byť ľahko zameniteľné za logo partnera, dcérskej či materskej spoločnosti, reklamu…
Zvlášť dôležité to je práve v prípade, keď je v záhlaví stránky použitých viac log. Ako napríklad na stránke Allied Command Operations. Ich logo ACO je umiestnené vpravo a oproti logu „materskej spoločnosti” NATO zaniká. Stránka preto podľa pozície loga vyzerá skôr ako stránka NATO a brand ACO sa stráca.
V prípade, že v záhlaví stránky vedľa loga nie sú žiadne ďalšie prvky, môže byť logo umiestnené aj na stred.
Treba ale myslieť aj na mobilné zariadenia. Pokiaľ je stránka responzívna (optimalizovaná pre mobilné zobrazenia), musí byť aj logo stále pozíciované na ľavý horný roh, prípadne na stred, bez okolitých prvkov (po x-ovej osi).
Pri umiestnení loga je tiež dôležité odsadenie od okolitých prvkov.
Aby bolo logo dostatočne rozoznateľné, reprezentatívne a zapamätateľné, mal by byť okolo neho dostatočne veľký priestor čistej plochy (farba pozadia záhlavia). Veľkosť tejto plochy býva určená v dizajn manuáli ako ochranná zóna. Pokiaľ nie je k logu vypracovaný dizajn manuál, môže sa použiť aspoň 33 % z veľkosti loga z každej strany.

Podklad
V dizajn manuáli niekedy býva aj spomenutý podklad, na ktorom sa logo môže nachádzať. Časté je použitie iba na čisto bielom podklade, čím sa väčšinou nič nepokazí. Pokiaľ je ale nutné použiť iný farebný podklad, logo musí byť dostatočne kontrastné oproti pozadiu, aby s ním nesplývalo.
Na overenie použitia je možné skúsiť overovač kontrastu, napríklad na stránke http://webaim.org/resources/contrastchecker/,
kde za Foreground color možno zadať dominantnú alebo okrajovú farbu loga a za Background color dominantnú farbu pozadia.
Pokiaľ výsledok overovača bude Pass pri hodnote Normal Text – WCAG AAA, možno hovoriť o dostatočnom kontraste na použitie.
Ak je súčasťou loga aj text, ten by mal byť tiež výrazne odlíšiteľný od ostatného textu v blízkosti loga farebne, veľkosťou alebo rezom.
Veľkosť
Čo sa týka veľkosti, tá je veľmi podmienená celkovým dizajnom stránky. Ale pri letmom pohľade by malo byť logo dostatočne veľké na to, aby bolo ihneď rozoznateľné ako dominantný prvok záhlavia a všetky jeho časti by mali byť čitateľné, a to naprieč všetkými veľkosťami stránky. Takže keď je stránka v mobile zmenšená, logo by malo ostať rovnakej veľkosti alebo by sa malo zmenšiť len o toľko, koľko ešte dovoľuje jeho čitateľnosť.
Keďže ide o primárnu časť brandu, ide aj o jednu z najdôležitejších častí webu – aby bol obsah webu dostatočne prepojený s brandom.
Preto aspoň táto časť, teda logo, by malo byť najostrejšie v každom možnom zobrazení kvôli súčasnému trendu vyrábania obrazoviek so stále väčšou denzitou obrazových bodov (hd/retina displeje).
Preto logo nie je vhodné vkladať na stránku v komprimovanom formáte, ako je napr. jpg.
Ideálne je vložiť logo ako vektorový objekt, ktorý je nielen vždy dokonale ostrý, ale ešte má aj menej baitov ako formát jpg. Ako vektorový objekt sa dá vložiť formát svg. Svg sa dá vytvoriť takmer z každého loga, aj keď obsahuje veľké množstvo objektov, farieb, polopriehľadností a dokonca aj tieňov, ako má napr. Firefox, pričom tento svg súbor má iba 46Kb a môže sa použiť na ľubovoľný rozmer. Väčšina svg log máva ale veľkosť iba okolo 10Kb.
Pokiaľ nie je možné zohnať alebo upraviť logo na vektorový objekt, odporúčam použiť bezstratový formát, napríklad png, ktorý umožňuje aj použitie priehľadnosti. S tým, že logo v tomto formáte by malo mať dvojnásobný rozmer, aký sa má použiť na stránke.
Ak by som chcel napríklad použiť logo Forefoxu na stránke vo veľkosti 100 x 100 px, nastavím logu vo formáte png, rozmery 200 x 200 px a logo vložím ako obrázok s nastavením rozmerov na 100nbsp;px
(<img src=“logo_200x200.png“ alt=“logo“ width=“100px“>). Čím sa logo aj na hd/retina displejoch (iMac, iPad, iPhone, Samsung Galaxy…) zobrazuje stále skvelo.

Keď je všetko „rozmazané” vrátane loga, pôsobí logo ostro.
Ak je však všetko ostré a len logo je „rozmazané”, nevyzerá to najlepšie.
Favicon
Často prehliadanou súčasťou webov býva favicon, čo je ikonka webu štandardne umiestnená v lište prehliadača.
Výhodou jej použitia je práve lepšia previazanosť obsahu s brandom, pretože návštevník má ikonku stále viditeľnú, i keď má stránku zoscrollovanú. Keď ma otvorenú inú stránku a túto má na neaktívnom tabe a aj keď má stránku uloženú medzi obľúbenými (možnosti zobrazenia favicon sa líšia prehliadačom).
Preto je vhodné využiť favicon na použitie loga. Veľkostne tu platí to isté, čo pri logu, aby ikona mala aspoň dvojnásobnú veľkosť oproti skutočnému zobrazeniu, ktoré je 16 x 16 px.
Ak má logo hranatý rozmer, odporúčam pre lepší vzhľad mierne zaobliť okraje.
Favicon sa dá potom vytvoriť veľmi jednoducho: stačí zmenšiť logo na plochu 32 x 32 px, uložiť ako png pomocou nástroja napr. convertico.com a uložiť ako „favicon.ico”.
Niektoré CMS systémy (alebo ich témy) majú možnosť nahrania favicon, ale pokiaľ táto možnosť nie je, dá sa vložiť na ftp priestor stránky vedľa indexu. Do stránky potom netreba nič zapisovať, pretože väčšina prehliadačov automaticky prezerá toto miesto a hľadá súbor „favicon.ico”. Ak existuje, tak ho začne zobrazovať.
![]()
Ten sa v Chrome zobrazuje na tabe a v záložkách.
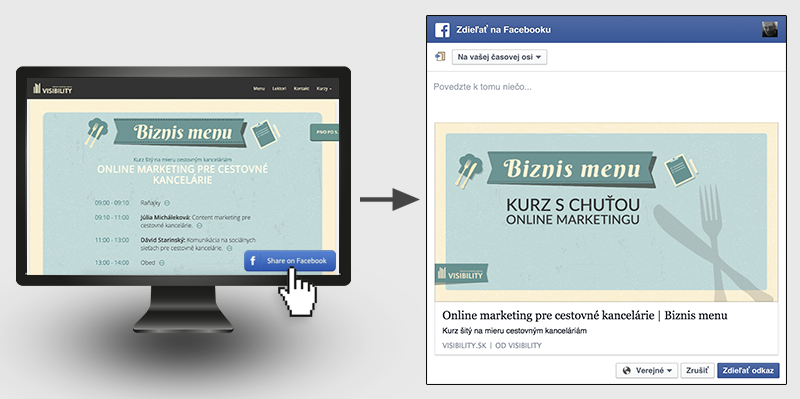
og:image – Obrázok pri zdieľaní
Sociálne siete dnes vedia šíriť brand ďaleko rozsiahlejšie ako v minulosti. Okrem využitia brandu na samotných stránkach (Facebook cover photo, logo, obrázky v príspevkoch…) treba myslieť aj na zdieľanie webovej stránky. Tomu sa dá napomôcť umiestňovaním zdieľacích tlačidiel (like, share…), ale niektoré stránky môže návštevník zdieľať aj sám od seba bez prítomnosti týchto prvkov.
V prípade, že nie je priložený k stránke obrázok určený na zdieľanie – og:image, sociálna sieť použije prvý obrázok s dostatočne veľkými rozmermi.
Preto, aby sa zabránilo prípadným nechceným obrázkom, je vhodné mať na každej stránke určený obrázok, ktorý sa má zdieľať. Ten má navyše tú výhodu, že môže obsahovať aj logo alebo ďalšie časti brandu, a tým brand rozširovať.
Tento obrázok by mal byť zapísaný na každej stránke ako meta informácia:
<meta property="og:image" content="http://mojaurl.sk/ogimg.png">
ktorá musí odkazovať na obrázok s minimálnymi rozmermi 1200 x 628 px.

Farebnosť
Pri dizajne celej stránky je ideálne, keď jej farebnosť vychádza priamo z dizajn manuálu, respektíve loga. Príkladom môže byť Facebook, ktorého logo s bielym f na modrom pozadí je využité naprieč celou farebnosťou stránky. Záhlavná lišta je modrá s bielymi prvkami (text, logo, pole na vyhľadávanie, aktívna ikona), tlačidlá sú modré s bielym textom, box s príspevkom je na bielom pozadí, odkazy sú modré… Samozrejmosťou je, že všade je použitý rovnaký odtieň modrej a bielej.
Vo všeobecnosti platí, že čím menej farieb sa použije, tým lepšie. Napríklad využiť len dve základné farby na text a pozadie (čierna a biela) a jednu doplnkovú farbu na odkazy, tlačidlá, lištu… prípadne ešte ďalšiu doplnkovú na cta, farby odkazov po prechode kurzora a pod.
