8 rád pre lepšiu použiteľnosť webovej stránky
Základ použiteľnosti webových stránok, čiže usibility, sa dá vyjadriť krásnou vetou:
„Nenúťte používateľa premýšľať.“ Čiže zbytočne nestresovať návštevníka otázkami, ako sa dopracuje k požadovanému výsledku.
Prečo je potrebná použiteľnosť?
Cieľom webovej stránky je:
a) nielen dostať čo najviac ľudí na stránku (SEO, PPC, marketing),
b) ale prinútiť ich ostať
c) a prinútiť ich vykonať konverziu (kliknúť, napísať, zdieľať, prečítať…).
Aby návštevníci teda pretrvali na stránke a vykonali konverziu, využívame na webe 3 veci:
1.) grafiku,
2.) texty
3.) a to, ako tieto texty a grafiku správne umiestniť a použiť. O tom je použiteľnosť.
Aj keď bude grafika nádherná, ale nebude jasné, kam má návštevník kliknúť, nebude vedieť, ako má pokračovať ďalej. Preto je ideálne, ak sa na stránke dá vykonať konverzia bez rozmýšľania, čo najrýchlejšie, s tým, že ju návštevník naozaj chce a spolu s ňou si vytvorí aj dobrý pocit.
Dôležité je to preto, lebo na internete je konkurencia vzdialená len na jedno kliknutie, takže ak návštevníka znechutíte, zamieri inam.
Nedá sa síce uviesť nejaké všeobecné pravidlo, ktoré zabezpečí lepšiu použiteľnosť, ale skúsim opísať pár rád, ako to dosiahnuť.
Rady k dosiahnutiu lepšej použiteľnosti
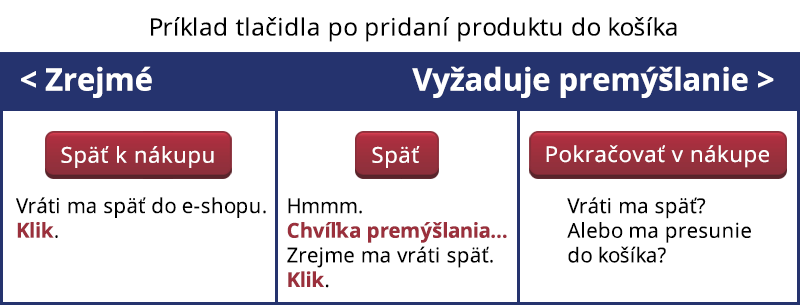
1.) Pripraviť jasné CTA. Napísať text v CTA tak, aby bolo jasné, kam smeruje.

A graficky navrhovať tak, aby bolo jasné, že ide o CTA a aby boli hneď viditeľné.

2.) Používať viac a častejšie CTA. Nastavovať fixnú pozíciu, popup okná…
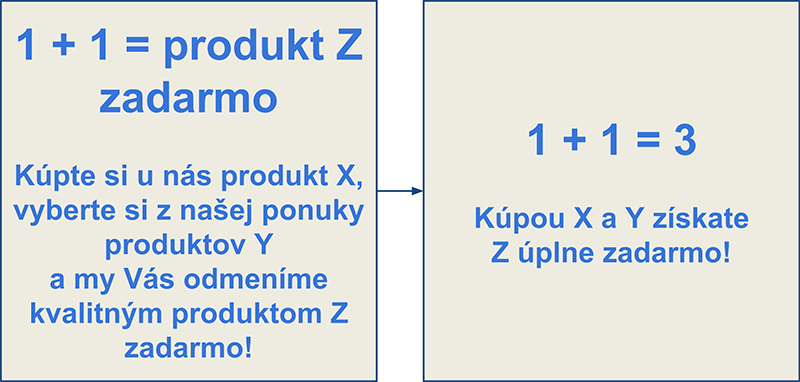
3.) Správne naformulovať texty. Vystihnúť podstatu veci, neklamať, vytvoriť si persóny a využiť na prácu copywritera.

So správnou formuláciou súvisí napríklad aj pomenovanie jazyka pri výbere jazykovej mutácie.
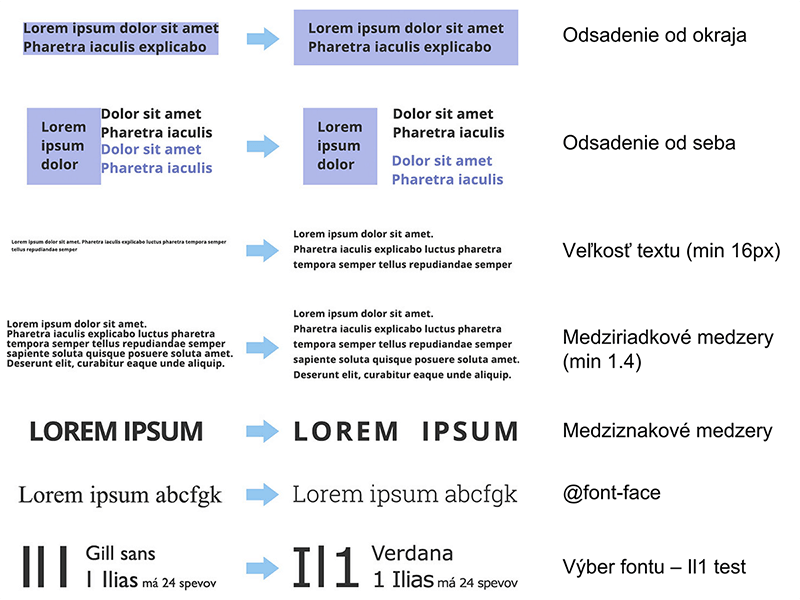
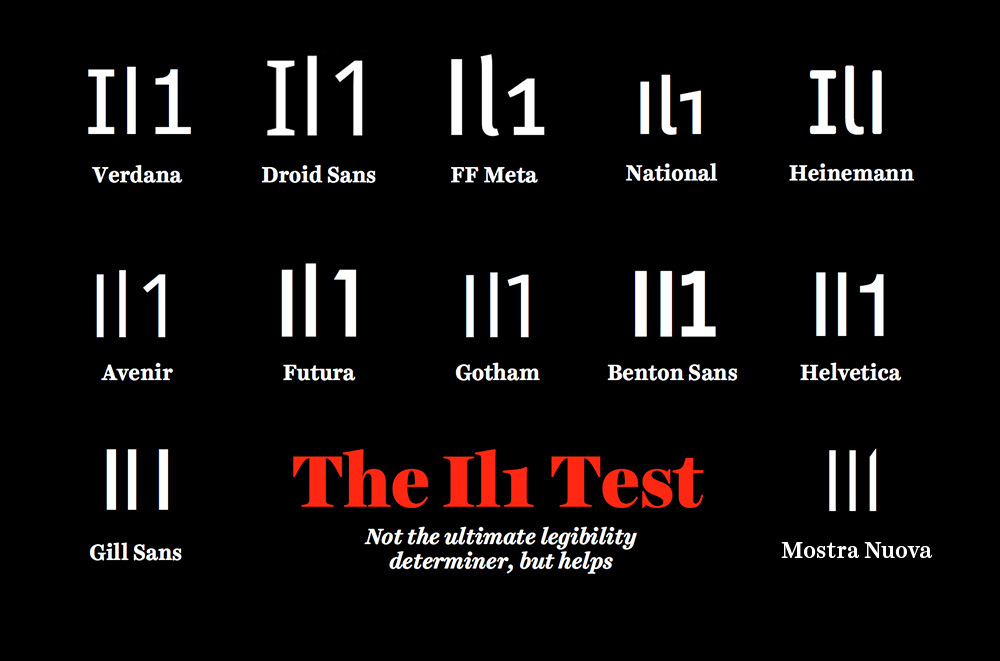
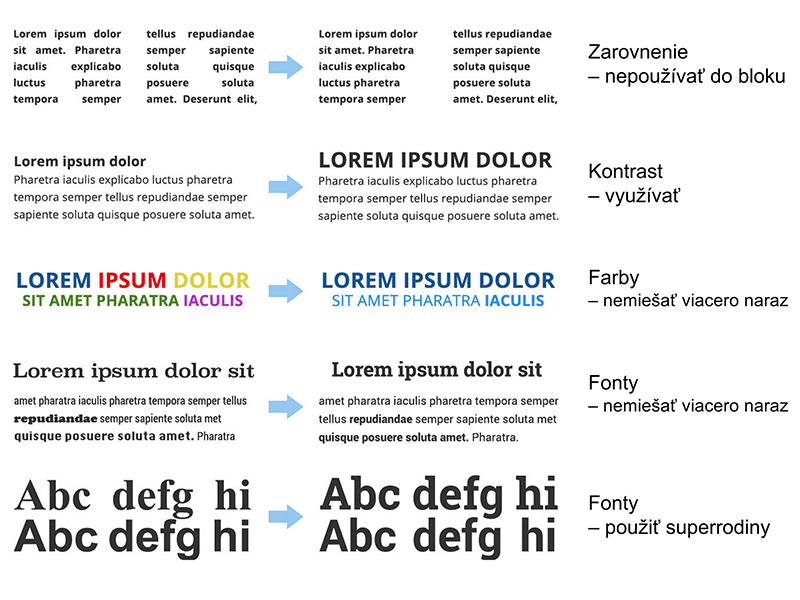
4.) Vytvoriť peknú grafiku. Dodržiavať základné pravidlá dizajnu a typografie, ako aj využívať súčasné trendy.



5.) Optimalizovať stránku pre mobilné zariadenia. Súčasným trendom a základným bodom optimalizácie pre použiteľnosť stránok je vytvoriť stránku ako responzívnu. Podľa reportu AIMmonitor za júl 2015 z celkovej mesačnej návštevnosti zapojených médií – 3 525 354, sa dostáva na ich weby cez mobily až 43,08 % ľudí.
Okrem vytvorenia responzívnej stránky je dôležité aj stránku správne optimalizovať v jednotlivých responzívnych verziách, ako je použitie vektorovej grafiky alebo dvojnásobne veľkých obrázkov (pre hd/restina displeje).
Nepoužívať tabuľky, plávajúce prvky a spraviť celkovú kontrolu „rozbitosti” webu. Treba myslieť aj na odseky, ktoré budú mať v menších zariadeniach menšiu šírku, čím sa zmení počet slov v riadku a slová sa budú nachádzať na iných pozíciách. Preto je potrebné nepoužívať rozdeľovník (pomlčku) a používať nerozdeliteľnú medzeru, klávesová skratka:
Windows ALT + 0160 / ALT + 225
Word CTRL + SHIFT + SPACE
Mac ALT + SPACE
alebo použiť html znak
Nerozdeliteľná medzera sa dá využiť napríklad medzi:
| predložkou, spojkou a slovom | na webe |
| číslom a jednotkou/percentom | 100 km, 15 % |
| titulom a menom | Mgr. Šťastný |
| číselnou radou | 125 000 |
| cenou a menou | 13 € |
| menom a označením firmy | VISIBILITY s.r.o. |
| … | |
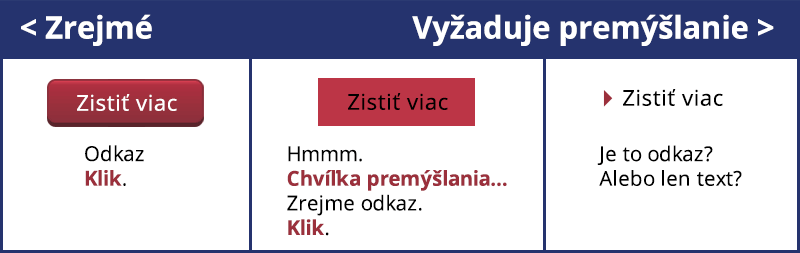
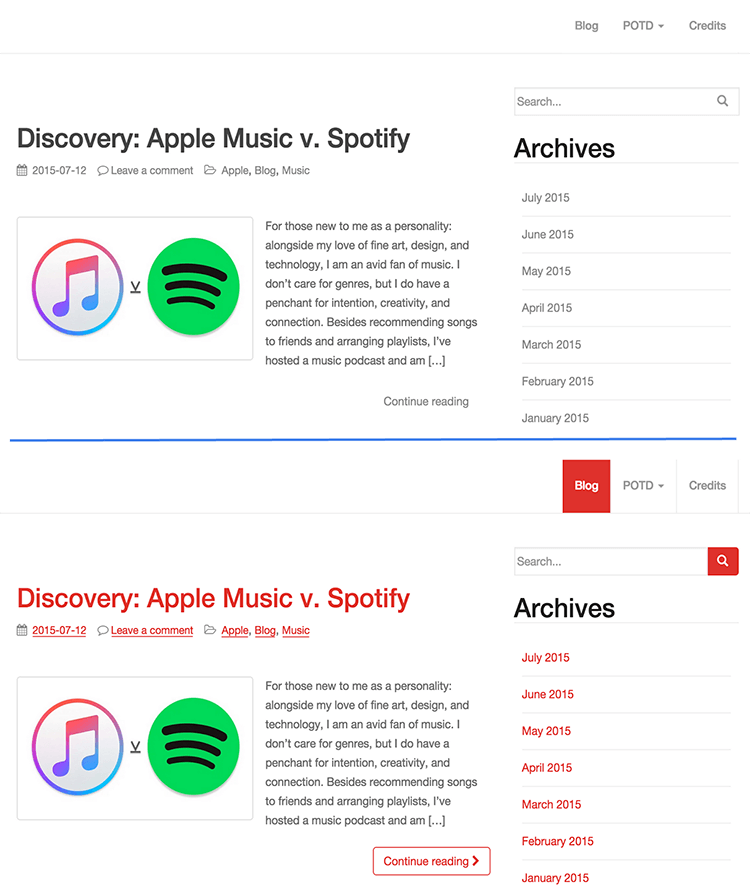
6.) Dať jasne najavo, na čo možno kliknúť. Namiesto textových odkazov použiť tlačidlá alebo ich zviditeľniť farbou, alebo podčiarknutím, nech sú jasne identifikovateľné a odlíšiteľné od ostatného textu.

7.) Vynechať zbytočné slová.

8.) Nenechať návštevníka zablúdiť. Návštevník nesmie byť stratený ani pri príchode, ani počas procesu cestovania. Využívať preto breadcrumb, navigáciu s vyznačenou aktívnou položkou, sitemap (mapu stránky), mať vyhľadávanie, záložky, zobrazené informácie s možnosťou prekliku na kategóriu, autora, dátum…
Ako použiť návrhy na zlepšenie použiteľnosti
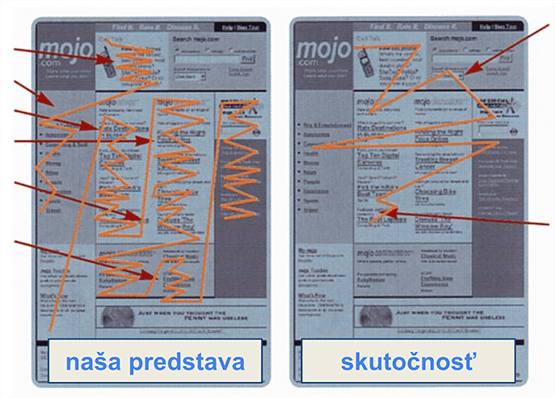
Jednoznačná odpoveď na otázku, ako to použiť, čo z toho použiť alebo čo bude lepšie, nikdy neexistuje, ale je potrebné brať do úvahy fakt, že návštevník stránku neštuduje (niekedy ani vôbec nečíta), ale prezerá.

Ďalším faktom je, že návštevník nechce čakať. Preto je dobré:
- dôležité veci čo najviac zjednodušiť a vložiť na úvodnú stránku – skúsiť vystihnúť s čo možno najmenším počtom slov a prepojiť s grafickými prvkami,
- zjednodušiť formulár/nákupný proces – vynechať čo možno najviac nepotrebných polí,
- časti stránky načítavať Ajaxom (postupné načítavanie),
- vynechať úvodné intrá,
- skrátiť videá
- a hlavne testovať. Každá stránka je iná, má inú cieľovú skupinu, iných návštevníkov, to znamená, že na každej stránke funguje niečo iné.
