Tipy na spestrenie webovej typografie pomocou CSS
Podpora pre CSS 3, a samozrejme aj CSS 2, je dnes už dlho štandardom pre prehliadače, cez ktoré prúdi drvivá väčšina návštevnosti. V každom prípade tipy na spestrenie webovej typografie, ktoré tu odprezentujeme, nie sú až také nevyhnutné pre celkovú funkčnosť stránky, aj keby zrovna daný prehliadač CSS 3 či CSS 2 nepodporoval.
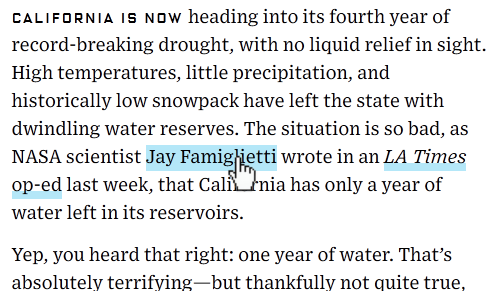
Buďte menej fádni v hypertextových odkazoch
Hypertextové odkazy nemusia byť iba podčiarknuté cez underline, hrubé cez strong alebo inofarebné.
Zaujímavo to má vyriešené napr. portál Wired.com

Anchor texty majú:
border-bottom: 3px solid #b4e7f8;
A hover anchor textov má definované pozadie:
background: #b4e7f8;
CTA prvky v grafickej kvalite obrázka
Tlačidlá (buttons) dnes možno dizajnovať s toľkými atribútmi, že nie je už nevyhnutné na to využiť pokročilejší grafický editor a mať buttony v podobe obrázka. Stále väčšia hustota pixelov na palec tomuto trendu aj nahráva, keďže button dizajnovaný cez CSS je vektorovým a nie rastrovým formátom.
Buttonu môžete zaobliť všetky rohy (cez border-radius), prípadne iba niektoré z nich, nastaviť tieň cez box-shadow, ba aj nastaviť lineárny prechod pozadia (cez background: linear-gradient). Pomocou tieňovania textu (text-shadow) sa môžete priblížiť k určitému 3D efektu.
Nadpisy trochu sviežejšie
Pri nadpisoch možno uplatniť text-shadow (tieň), ktorý môže byť ostrý alebo rozmazaný. Viac na: http://www.w3schools.com/cssref/css3_pr_text-shadow.asp
A aby bol text nezvyčajný, treba ísť mimo tzv. web-safe-fontov.
Čiže ich treba nahrať priamo na server, alebo ich volať zo vzdialeného miesta. Následne sa na stránke zobrazia vďaka @font-face.
Viac o tom v našom staršom článku: https://visibility.sk/blog/ako-vybrat-font-pre-web-ako-zabezpecit-jeho-spravne-zobrazenie/

Písmo s vyhranenejším vzhľadom dokáže posilniť vizuálnu stránku korporačnej identity. Zopár ďalších príkladov: http://www.hongkiat.com/blog/beautiful-free-fonts-for-titles-and-headlines/
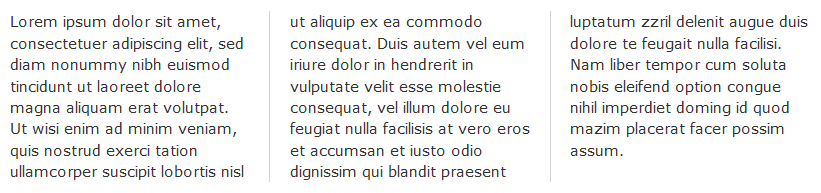
Čo s normálnym textom
Bežný text naliaty v odsekoch možno výnimočne spestriť cez Multiple Columns. Túto možnosť, ktorú poznáme skôr z Wordu, nepoužíva na stránkach takmer nikto. Môžeme definovať počet stĺpcov, medzeru medzi nimi, taktiež atribúty oddeľujúcej vertikálnej čiary, ako jej šírku, farbu a typ.
V praxi to môže vyzerať nejako takto:

Viac na: http://www.w3schools.com/css/css3_multiple_columns.asp
Podobne ako nadpisy či podnadpisy, aj pri bežnom texte môžete siahnuť po inom ako web-safe-fonte. Nezabúdajte však, že bežného textu je na stránkach väčšinou najviac, a tak voľte písmo hlavne s ohľadom na jeho čitateľnosť.
Upozornenie na záver
Čo dodať na záver? Hlavne to nepreháňajte. Menej je často viac. A veľa je často gýč.
