Ako vybrať font pre web a ako zabezpečiť jeho správne zobrazenie
Typ písma alebo font označuje vizuálny typ jednotlivých písmen, ich grafické prevedenie. Každý dostupný font má svoje využitie, je ale potrebné zvážiť jeho vhodnosť. Napríklad použitie fontu pri webových stránkach je odlišné ako pri tlačovinách. Tieto typy písma sa zlučujú do jednej skupiny, takzvanej rodiny, označovanej ako font-family. Tá obsahuje rovnaký vizuálny typ pre všetky znaky, ktoré patria do tejto rodiny. Jedna rodina často všetky znaky neobsahuje.Väčšina rodiny písiem obsahuje základné znaky nejakej abecedy (a, b, c… alebo А, Б, B… či 日, 文, 漢…), základné špeciálne znaky (@, #, €, %, =…) a znaky interpunkcie (!, :, ?, “…). Pre použitie slovenčiny teda potrebujeme vybrať rodinu, ktorá obsahuje základné znaky latinky, ale aj písmená používané v slovenčine, čiže písmená so slovenskou diakritikou (á, ä, č, š, ť, ľ…).Existujú aj rodiny písiem, ktoré namiesto interpretácie klasických znakov abecedy zobrazujú znaky iné, často rôzne obrázky. Dnes sa takéto použitie na webových stránkach môže zdať zbytočné. Avšak, v súčasnosti sa práve na weboch začínajú opäť používať rodiny písiem, ktoré vo väčšine prípadov špeciálne znaky interpretujú ako obrázky, a to z dvoch dôvodov:
- Načítanie je oveľa rýchlejšie, keďže v porovnaní s obrázkami sa sťahuje iba zlomok dát.
- Keďže tieto obrázky, generované z fontov, sú vektorové, vyzerajú stále ostro. Bez ohľadu na to, či tieto obrázky zväčšujete alebo si ich pozeráte na stále častejších displejoch, kde sú voľným okom pixely nerozoznateľné.
Veľmi často používaný font na takéto účely je napr. Font Awesome.
Celá rodina písma obsahuje jednotlivé znaky, ale môže obsahovať aj rôzne rezy týchto znakov, ako je kurzívny a tučný rez, prípadne ich kombinácia.
Rozdelenie fontov
Existuje veľa delení fontov. Pre naše účely postačí nasledujúce rozdelenie písiem:
- serifové (pätkové/Serif) – obsahujú serify (pätky), na monitoroch s menšou hustotou pixelov na palec sa horšie čítajú, preto by sa mali použiť na väčšie písmo, napr. na nadpisy;
- bezserifové (bezpätkové/Sans Serif) – je vhodné použiť ich na všetky typy textov;
- kaligrafické, efektné (Handwriting, Display) – tieto je vhodné používať iba na niektoré dizajnové prvky, Call to Action prvky, prípadne nadpisy, ale napríklad v bežnom texte ich neodporúčame;
- proporcionálne (Monospace) – sú písma s rovnakou šírkou všetkých znakov, sú najťažšie čitateľné a dyslektici ich majú vážny problém prečítať. Je vhodné použiť ich pri ukážkach kódu programovacieho jazyka z dôvodu najľahšej čitateľnosti odsadenia.
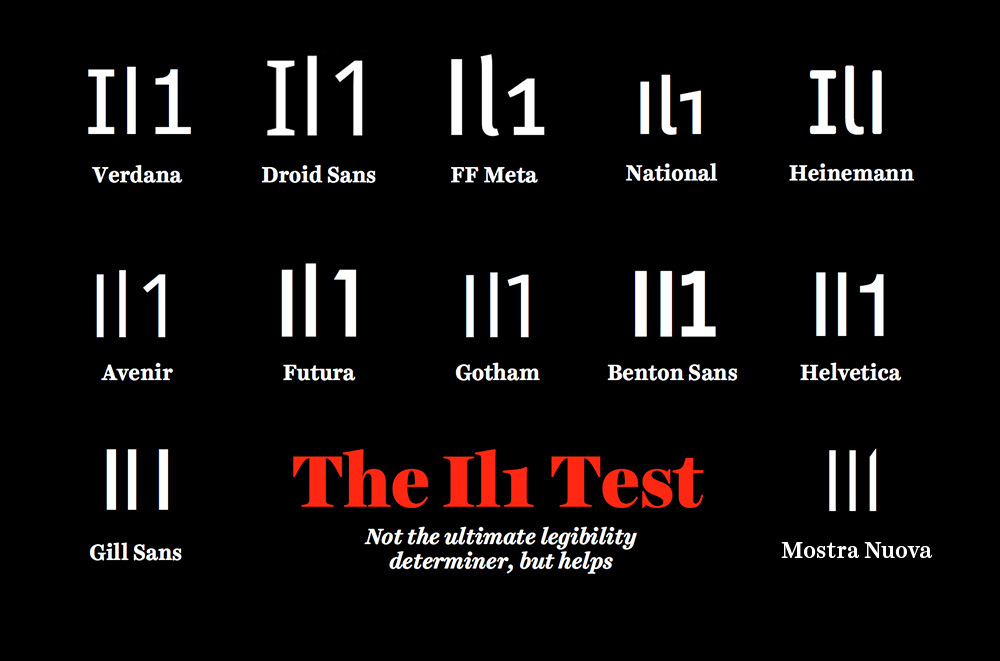
Pri fonte je vhodné, ak má dané písmo jednotlivé znaky odlišné, čiže napr. písmená ako I (veľké i), l (malé L) a 1 (číslica jedna) sa na seba nepodobajú a sú ľahko rozlíšiteľné. Dôležitosť tohto pravidla narastá, ak sú texty náročnejšie na pochopenie, napr. pri používaní menej známych výrazov a pod. Vhodnosť písma tak ľahko overíte práve týmto Il1 testom:

Odporúčaný typ písma na základný text je preto bezserifový, napríklad Arial, Verdana, Open Sans, Roboto…
Pri slovenských textoch je pri výbere fontu dôležité sa uistiť, že obsahuje všetky znaky typické či špecifické pre slovenskú abecedu (napr. ľ, š, č, ť, ž, ý, á, í, é, ô, ď, ä, ú). Mal by mať označenie „Latin Extended (latin-ext)“.
Web Safe Fonts – písma na bezproblémové použitie
Web Safe Fonts predstavujú rodiny písem nachádzajúce sa v základnej inštalácii hlavných operačných systémov (Windows, Linux, Mac OSX ap.). Preto ich môžete takmer bez problémov použiť na akomkoľvek webe.
Pri určovaní font-family v CSS sa pre istotu uvádzajú ekvivalenty použitých písem. Napríklad na Macu donedávna nebol štandardne nainštalovaný klasický Arial, ale veľmi podobný font Helvetica, preto sa pre zápis používa označenie „Arial, Helvetica, sans-serif“. Všetky Web Safe Fonts a ďalšie ekvivalenty možno vidieť v tabuľke nižšie.
Serifové |
|---|
| Georgia, serif |
| „Palatino Linotype“, „Book Antiqua“, Palatino, serif |
| „Times New Roman“, Times, serif |
Bezpätkové |
| Arial, Helvetica, sans-serif |
| „Arial Black“, Gadget, sans-serif |
| „Comic Sans MS“, cursive, sans-serif |
| Impact, Charcoal, sans-serif |
| „Lucida Sans Unicode“, „Lucida Grande“, sans-serif |
| Tahoma, Geneva, sans-serif |
| „Trebuchet MS“, Helvetica, sans-serif |
| Verdana, Geneva, sans-serif |
Propocionálne |
| „Courier New“, Courier, monospace |
| „Lucida Console“, Monaco, monospace |
Na záver sa vždy ešte píše základné označenie skupiny, kam daná rodina zapadá, ak by sa z nejakého dôvodu nevedel užívateľovi daný font načítať. Najčastejšie sans-serif alebo serif. V prípade použitia fontu, ktorého názov je viacslovný, napr. Times New Roman, ho dávame do programátorských úvodzoviek („Times New Roman“), aby daný kód vedel prehliadač správne interpretovať.
Používanie fontov, ktoré nie sú „safe“
Najjednoduchšie je používať „Web Safe Fonts“, čo nám ale výrazne obmedzuje typografickú kreativitu, keďže je ich pomerne málo. Preto je stále väčšia tendencia používať na firemných weboch aj ďalšie fonty. Vzniká ale problém, ako zabezpečiť, aby sa správne zobrazovali čo najväčšiemu množstvu návštevníkov.
Ak chcete použiť na webe nesystémové fonty, môžete siahnuť po akomkoľvek fonte, ktorý vložíte na svoju stránku alebo odkážete na externý zdroj, a návštevníkovi sa tento font stiahne podobne, ako sa sťahujú obrázky, aby sa im zobrazil. Veľkosť súboru fontu nebýva veľká (väčšinou 20 – 400 kB).
Ak používate font, ktorý nepatrí medzi tzv. Web Safe Fonts, je potrebné sa uistiť, či obsahuje všetky rezy, ktoré plánujete na webe použiť, teda napr. kurzívu a hrubý text.
Na zobrazenie fontu potom existuje viacero možností:
- Pomocou JavaScriptu, čo však neodporúčame, pretože sa tým viac zaťažuje stránka a, navyše, mnoho užívateľov môže mať JavaScript zakázaný.
- Pomocou CSS3 príkazu @font-face. Ten síce nemá podporu v starších prehliadačoch, ale užívatelia so zastaralými prehliadačmi začínajú byť stále viac okrajovou skupinou. Výhodou je, že toto riešenie natoľko nezaťažuje stránku a rýchlejšie sa načíta.
Nesmiete však zabúdať, že niektoré fonty majú copyright a bez zaplatenia ich nemožno použiť na svoje (často aj nekomerčné) účely.
Ako tieto fonty cez @font-face dostanem na svoju stránku?
1. vložením na svoju stránku
Stačí si font niekam uložiť na ftp, ideálne na svoju stránku, a zistiť k nemu URL, napríklad „http://nazovmojejstranky.sk/fonts/palatino.ttf“
Potom si na stránku treba vložiť nasledujúci príkaz:
[one_half]
do súboru CSS (napríklad style.css)
[css gutter=“false“]
@font-face {
font-family: MojFont;
src: url(fonts/palatino.ttf);
}
body {
font-family: MojFont, serif;
}
[/css]
[/one_half][one_half_last]
[css gutter=“false“]
<style type=“text/css“>
@font-face {
font-family: MojFont;
src: url(fonts/palatino.ttf);
}
body {
font-family: MojFont, serif;
}
</style>
[/css]
[/one_half_last]
Za výraz „MojFont“ si môžete vybrať ľubovoľný názov bez diakritiky (pri viacslovnom nezabudnite na úvodzovky), za „font/palatino.ttf“ zadať cestu k vášmu fontu a miesto „body“ si môžete vybrať html značku alebo triedu (.class), kde bude tento font použitý (ak ponecháte body, zobrazí sa na celej stránke, ak nebude prepísaný iným fontom).
Pre striktné použitie na celom webe môžete použiť nasledujúci kód:
[css gutter=“false“]
* {
font-family: MojFont, sans-serif !important;
}
[/css]
Treba ale rátať s tým, že nebude korektne fungovať formátovanie fontov značiek <code> ap.
2. Jednoduchšie riešenie: Google Fonts
Jednoduchšie je použitie fontu zo stránky google.com/fonts, kde ste ale obmedzení množstvom fontov.
Tu si stačí vybrať jeden alebo viacero fontov kliknutím na „Add to Collection“, následne v dolnej lište kliknete na pravé dolné tlačidlo „Use“. Otvorí sa stránka, kde si najprv vyberiete rez písma, ktorý chcete použiť. Klasické písmo je označované ako „Normal 400“ a je predvyplnené. Klasické tučné písmo sa označuje ako „Bold 700“. Kurzíva sa vyberá spolu s hrúbkou a označuje sa ako „Italic“.
Potom si máte vybrať jazyk písma a tu je dôležité, ak máte v texte slovenčinu, vybrať si font, kde si môžete zvoliť možnosť „Latin Extended (latin-ext)“.
Následne sa vygeneruje kód, ktorý umiestnite do hlavičky stránky „<head> … </head>“, napríklad
[html gutter=“false“]
<link href=’http://fonts.googleapis.com/css?family=Open+Sans&subset=latin,latin-ext‘ rel=’stylesheet‘ type=’text/css>
[/html]
Potom font použijete rovnako ako v príklade uvedenom vyššie, teda zapísaním:
[one_half]
do súboru CSS (napríklad style.css)
[css gutter=“false“]
body {
font-family: „Open Sans“, sans-serif;
}
[/css]
[/one_half][one_half_last]
[css gutter=“false“]
<style type=“text/css“>
body {
font-family: „Open Sans“, sans-serif;
}
</style>
[/css]
[/one_half_last]
Ak ste si vybrali font s iným rezom ako „Normal 400“, je potrebné zapísať aj tento rez. V prípade hrúbky pripísaním hodnoty „font-weight“:
[css gutter=“false“]
body{
font-family: „Open Sans“, sans-serif;
font-weight: 700;
}
[/css]
a v prípade kurzívy pripísaním hodnoty „text-style: italic“:
[css gutter=“false“]
body{
font-family: „Open Sans“, sans-serif;
font-style: italic;
}
[/css]
Na čo nezabudnúť pri výbere fontu
Tiež je dobré brať do úvahy, že niektoré fonty zobrazené pomocou príkazu @font-face (ale samozrejme aj JavaScriptu) sa pri určitých veľkostiach alebo rezoch chybne zobrazujú v istých prehliadačoch – zobrazujú sa štvorcovane, resp. neostro.
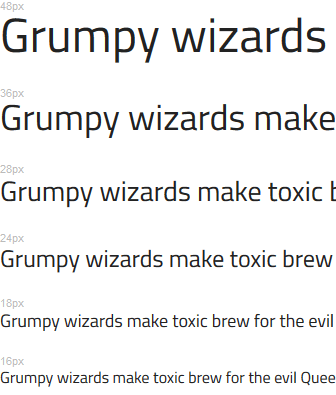
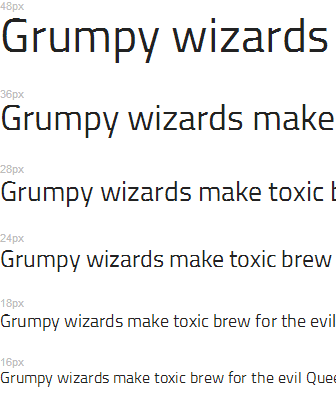
Preto je vhodné pri výbere fontu, ak to je možné, otestovať jeho správanie sa na jednotlivých prehliadačoch. Pri prehliadači Chrome sme na operačnom systéme Windows postrehli najviac chýb, takže pre zjednodušenie si práce môže pre vás tento prehliadač slúžiť ako východiskový. Všimnite si na obrázku nižšie, ako napr. Chrome chybne zobrazuje font Titillium, konkrétne horný oblúk písmena G alebo stred písmena s.
[one_half]
Takto by sa zobrazovať mal
(a zobrazuje sa tak napr. v Mozzila Firefox)
[/one_half][one_half_last]
Takto sa zobrazuje v Chrome na OS Windows
[/one_half_last]
Časom zrejme tieto nedostatky vývojári napravia, ale weby ladíme väčšinou pre súčasnosť.
Dôležité je nezabudnúť nastaviť správne formátovanie stránky, konkrétne znakovú sadu.
Nie je striktným pravidlom používať „utf-8“. Ak píšete po slovensky, môžete používať aj staršie kódovanie „iso-8859-2“ či „Windows-1250“/„Windows-1252“, ale nebudete mať potom možnosť používať znaky iných jazykov alebo iné kódovanie reťazcov znakov pre Unicode ako „utf-16“, „utf-32“ či „usc-2“.
Netreba však zabudnúť použiť aspoň jedno z týchto kódovaní, pretože by sa mohlo stať, že kódovanie prehliadača bude nastavené na znaky západnej Európy (iso-8859-1), a tým pádom sa správne nezobrazia niektoré písmená (č, š, ž…), resp. budú zamenené inými znakmi (□, è, ¾…).
Kódovanie vašej stránky si overíte v zdrojovom kóde v značke „meta“ v hlavičke stránky „<head> … </head>“ s hodnotou
[html gutter=“false“]
charset
[/html]
alebo
[html gutter=“false“]
http-equiv=“Content-Type“ content=“text/html; charset=
[/html]
kde je potrebné, aby bolo napísané kódovanie jazyka, v ktorom je daná stránka.
Ak máte text v slovenčine a na stránke túto značku nemáte alebo ju máte v iných hodnotách, napíšte ju v tomto tvare:
[html gutter=“false“]
<meta charset=“utf-8″>
[/html]
To vám zaručí, že môžete stránku písať v ľubovolných znakoch, kedže Unicode obsahuje znaky všetkých existujúcich abecied.
V ďalšom článku si povieme, ako pomocou CSS typograficky oživiť webové texty.
