E-shopové systémy zadarmo: veľké porovnanie
Občas dostávame otázku, aký e-shopový open-source systém zdarma je najlepší. Zo skúsenosti vieme, že všetky majú pomerne veľa nedostatkov, takže sa vyberá ťažko. Rozhodli sme sa preto urobiť porovnanie najznámejších open-sourcových e-shopových systémov a komplexnejšie zistiť ich konkrétne prednosti a slabiny.
Tento článok sa pokúsi zodpovedať otázku, ktorý systém by mal človek zvoliť, ak chce rýchlo, ľahko, s minimálnymi skúsenosťami či odbornosťou vybudovať konkurencieschopný e-shop s možnosťami robiť kvalitné SEO, a to všetko takmer za nulové náklady.
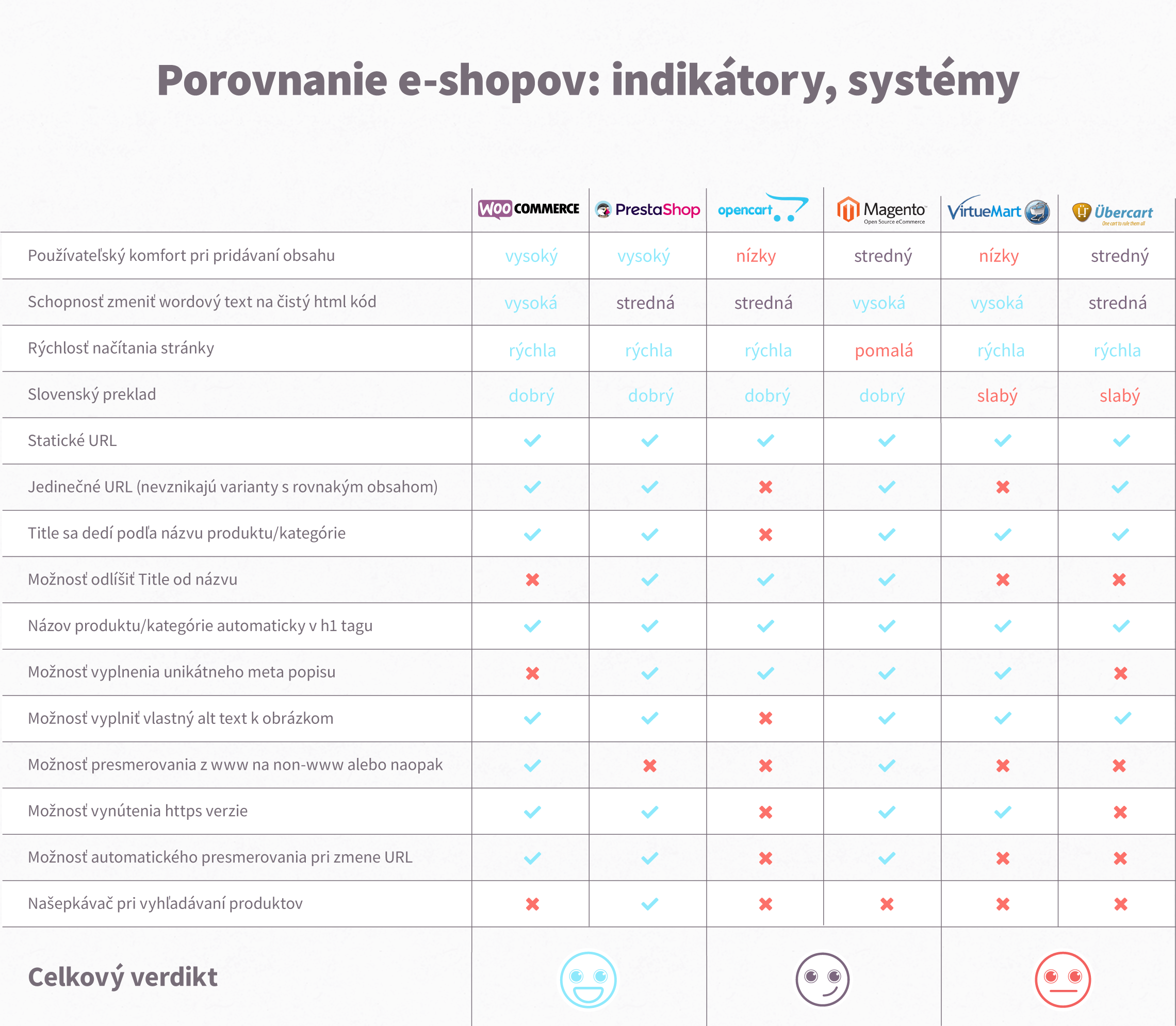
Koho zaujímajú rovno výsledky, môže si ich pozrieť v nasledujúcej infografike. Koho zaujímajú detaily a metodika, môže si prečítať celý článok.

Metodika
Ak hovoríme o open-sourcových e-shopových systémoch, je samozrejmé, že ich je možné vyladiť či dovyvíjať do akejkoľvek podoby s akýmikoľvek funkcionalitami.
Stanovenie našich indikátorov, ako sú postupne vidieť v zhodnotení, vychádza z toho, že niekto chce rozbehnúť elektronický obchod a nemá práve tisíce eur na jeho vývoj a následnú správu. Ideálne je, aby daný e-shop zvládol nainštalovať, prispôsobiť a spravovať človek, ktorý nevie programovať. Tiež je dôležité, aby bol takto vybudovaný e-shop funkčný a dizajnovo atraktívny, čiže primerane konkurencieschopný.
Dôležitý je preto aj faktor, ako je takýto e-shop prispôsobený pre slovenský trh, tzn. či jednotlivé systémové hlásenia a výrazy sú v slovenčine a či sú vhodne preložené.
Keďže cieľom je poradiť subjektom s nízkym rozpočtom, tak predpokladáme, že nielen na vývoj, ale ani do marketingu sa nebudú investovať desiatky či stovky tisíc eur ročne, a tak poteší, ak sa bude dať robiť inbound marketing v čo najväčšej miere svojpomocne. Preto najdetailnejšie zanalyzujeme, ako hodnotené systémy umožňujú vytvoriť kvalitný e-shop zo SEO on page hľadiska.
Najväčšie prednosti open-source systémov sú:
- všetko je upraviteľné či dovyvíjateľné,
- takmer na všetko sú rozšírenia tretích strán.
Keď sme sa v minulosti stretli pri systéme WooCommerce s tým, že existuje platený plugin, ktorý napráva chybu iného pluginu zdarma, pochopili sme, že výhoda „na všetko sú rozšírenia“ je vcelku dvojsečná.
Samotná inštalácia rôznych rozšírení tretích strán má veľa nevýhod, ako napr.:
- Môže priniesť nové bezpečnostné riziká.
- Vyvíja sa nezávisle na jadre systému a jeho prispôsobovanie môže byť kedykoľvek ukončené, preto môže vzniknúť nekompatibilita alebo pretrvávajúca bezpečnostná diera.
- Pluginy môžu svoje funkcionality duplikovať, napr. do zdrojového kódu sa dostane dvakrát meta description s rôznym znením ap.
- Pluginy sa môžu navzájom rušiť, napr. plugin s galériou môže znefunkčniť plugin s carouselom ap.
- Dizajn pluginov nemusí byť kompatibilný so zvolenou šablónou.
- Mnohé pluginy môžu spúšťať zbytočne objemné knižnice a viaceré pluginy naraz tie isté, čím zbytočne spomaľujú web.
- atď.
Hoci sa v praxi inštalácii niektorých rozšírení tretích strán ťažko vyhnete, my budeme pri hodnotení posudzovať systémy v ich čistote – bez inštalovaných rozšírení, aby mali rovnakú štartovaciu čiaru.
Neplatí to však absolútne, lebo, de facto, tri hodnotené systémy sú samotnými rozšíreniami v rodičovských CMS (plugin WooCommerce vo WordPresse, komponent VirtueMart v Joomle! a rozšírenie Ubercart v Drupale).
Hoci by každý hodnotený systém dokázal splniť väčšinu požadovaných kritérií, bolo by to buď po odborných zásahoch, alebo po inštalácii rozšírení. Takže napr., ak hodnotíme to, či sa v danom e-shopovom systéme dá vynútiť, aby návštevníci prichádzali na zabezpečenú verziu cez SSL certifikát (na https verziu), tak budeme sledovať, či sa to dá zabezpečiť klikaniami v administrácii a nie vpisovaním riadkov do súboru .htaccess.
Rovnako tak, pri otázke, či sa nachádzajú v zdrojovom kóde OpenGraph meta dáta a akým spôsobom sú vypĺňané, nás zaujíma, aký je stav bez prídavných rozšírení či dodatočného vývoja.
Spôsob, ktorým sme vyberali systémy do porovnania, spočíval v prieniku troch štatistík, pričom žiadna nebola dokonalá: svetový rebríček ecommerce platform za rok 2017, z ktorého sme vybrali open-source systémy, a podobné dve štatistiky vymedzené výlučne pre Slovensko: Builtwith a Datanyze.
Prienikom týchto rebríčkov sme dostali do nášho porovnania osem systémov. Pracovali sme s ich najnovšími verziami, ktoré boli aktuálne v marci 2018. V zátvorke uvádzame verziu systému, ktorý sme hodnotili:
- WooCommerce (3.3.3)
- PrestaShop (1.7.3.0)
- OpenCart (3.0.2.0)
- VirtueMart (3.2.12)
- Magento (2.2.3)
- Ubercart (8.x-4.0-alpha5)
- Zen Cart (v1.5.5f)
- osCommerce (2.3.4.1)
Ako sa neskôr ukázalo, dva až tri najmenej používané systémy výrazne stratili kontakt s požiadavkami rýchlo sa meniaceho online sveta, ale nepredbiehajme.
Zhodnotenie podľa vybraných indikátorov
Inštalácia a jej náročnosť
Mnohé hostingy ponúkajú inštaláciu niektorých CMS na jeden klik z ich administrácie. Pri každom systéme sme si však chceli prejsť klasickým spôsobom inštalácie spočívajúcim v tom, že sa stiahne inštalačný zozipovaný súbor, ten sa rozbalí, presunie sa pomocou FTP na server, vytvorí sa databáza, vyvolá sa inštalačný proces, e-shop si vytvorí konfiguračný súbor s údajmi na pripojenie k databáze a spustí sa inštalácia.
Jednotlivé systémy sa výrazne líšili v tom, ako sú objemné čo do počtu súborov i megabajtov. Medzi najmohutnejším (Magento) a najštíhlejším (osCommerce) systémom bol v počte megabajtov rozdiel viac ako dvadsaťnásobný. Z tabuľky nižšie vidieť, že systém Magento bol jednoznačne najtučnejší v počte súborov i celkových megabajtov.
Tabuľka 1 Veľkosť a počet súborov hodnotených e-shopových riešení
| Systém | WordPress + WooCommerce | PrestaShop | OpenCart | Magento | Joomla! + VirtueMart | Drupal + Ubercart | Zen Cart | osCommerce |
| Veľkosť [MB] | 25,2 + 10,8 | 205 | 49,1 | 279 | 34,4 + 12,7 | 58,4 + 2,6 | 17,5 | 13,9 |
| Počet súborov | 1508 + 950 | 15359 | 4142 | 53452 | 6004 + 1560 | 14882 + 1013 | 2039 | 1182 |
Mohutnosť systému nemá vzťah iba k rýchlosti inštalácie. Ak by ste si robili celkové zálohy cez FTP, tak z hľadiska času a potrebného miesta na disku je rozdiel, či budete prenášať a archivovať 50 MB alebo 300 MB. Ak niekedy budete systém čistiť od zavírených súborov po jednotlivých zložkách, bude to pohodlnejšie pri štíhlejšom systéme než pri mohutnom.
Čo sa inštalácie týka, tak tá prebehla u všetkých systémov vcelku jednoducho a hladko. S výnimkou Magenta.
Inštalácia Magenta dala zabrať. Samotné kopírovanie súborov na server trvalo niekoľko hodín. O to väčším sklamaním bolo, keď v poslednom kroku nastavení sa inštalačný proces nespustil, ale vyhodil chybu. Následne už nebolo možné ísť od prvého kroku, ale bolo potrebné opäť niekoľko hodín súbory nahrávať nanovo. Najprv sme sa chybové hlásenie snažili vyriešiť s naším developerom, potom s technickou podporou hostingu WebSupport a nakoniec, na piaty pokus, to musel riešiť pomerne zložito cez SSH konzolový prístup ďalší z našich developerov. Našťastie už úspešne.
Inštaláciou Magenta sme zabili dlhé hodiny, pričom nakoniec aj tak musel zasiahnuť odborník. Podľa skúsenosti komunity Magento má veľmi špecifické nároky na hosting a ako sme sa presvedčili sami, inštalácia je skôr pre profesionálov.
Hneď po inštalácii bolo vidieť, ktoré systémy sú zastaralé a nezvládajú kráčať s dobou a z ktorých sa rysujú potenciálni favoriti. OpenCart a Prestashop pôsobili najlepšie. Najhoršie pôsobili osCommerce, Ubercart, VirtueMart a Zen Cart.
Galéria screenshotov úvodných stránok po inštalácii:
SEO
V rámci SEO sme hodnotili to, ako sa dajú ovplyvňovať dôležité SEO parametre, ale tiež to, ako je to pohodlné.
Je dôležité, aby pre jeden produkt bol výlučne určený jeden URL. Inak má vyhľadávač chaos v tom, čo má indexovať (aj napriek kanonizácii) a ľudia odkazujú na rôzne varianty, čím sa potenciálna sila spätných odkazov triešti. Pri väčších internetových obchodoch môže v prípade rôznych variant URL vznikať problém s tzv. crawl budgetom atď.
Tabuľka 2 Narábanie s URL z pohľadu SEO
| Systém | WooCommerce | PrestaShop | OpenCart | Magento | VirtueMart | Ubercart | Zen Cart | osCommerce |
| Statické URL | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ |
| Jedinečné URL (nevznikajú varianty s rovnakým obsahom) | ✓ | ✓ | ✗ | ✓ | ✗ | ✓ | ✓ | ✓ |
| Generované automaticky | ✓ | ✓ | ✗ | ✓ | ✓ | ✗ | ✗ | ✗ |
| Meniteľné individuálne | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ |
| Možnosť ovplyvniť ich štruktúru, napr. vynechať kategórie ap. | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ |
Systémy OpenCart a VirtueMart generovali pomerne veľa variant URL, čo možno hodnotiť negatívne aj napriek tomu, že ak existoval pre produkt definovaný URL, ostatné variantné URL naň boli kanonizované. Počet generovaných URL tak bol mnohonásobne väčší ako je potrebné.
Pri OpenCarte boli štruktúra URL a navigácia na sebe priamo závislé. Alternatívne URL boli kanonizované na jeden definovaný statický URL, ktorý mal tvar eshop.tld/nazov-produktu, čiže, ak by sa na ten URL dostal návštevník z Googlu, neuvidel by navigáciu, ktorá k nemu viedla a nepreklikol sa tak ľahko na kategóriu produktu.
Tabuľka 3 Title, h1, meta description a obrázky z pohľadu SEO
| Systém | WooCommerce | PrestaShop | OpenCart | Magento | VirtueMart | Ubercart | Zen Cart | osCommerce |
| Title | ||||||||
| Title sa dedí podľa názvu produktu/kategórie/článku | ✓ | ✗ | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Možnosť odlíšiť Title od názvu | ✗ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✗ |
| Možnosť pridania názvu e-shopu na koniec | ✓ | ✗ | ✗ | ✓ | ✓ | ✓ | ✗ | ✓ |
| Sprievodca vyplnením | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| h1 | ||||||||
| Názov produktu/kategórie/článku automaticky v h1 tagu | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Na jednej stránke alebo v jednom elemente html5 sa generuje iba jeden h1 tag | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ |
| Meta description | ||||||||
| Možnosť vyplnenia unikátneho meta popisu | ✗ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✗ |
| Možnosť automatického generovania z prvých viet popisu produktu | ✗ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Sprievodca vyplnením | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Obrázky | ||||||||
| Možnosť ovplyvniť názov súboru | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ |
| Automatický alt text podľa názvu produktu | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✓ | ✗ |
| Možnosť vyplniť vlastný alt text k obrázkom produktu | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✗ | ✗ |
Ako vidieť pri ostatných SEO parametroch, v mnohých sa porovnávané systémy veľmi nelíšili.
Pomerne veľkou slabinou bolo, že pri systéme WordPress ani jeho e-shope WooCommerce neexistovala možnosť definovať meta popis bez pluginu.
Magento automaticky vypĺňal meta popis tak, že do neho vložil prvých 255 znakov z popisu produktu. Dal sa však, samozrejme, aj individuálne nastaviť.
Treba vyzdvihnúť sprievodcu vyplnením titulku a meta popisu, ktorý mal už v jadre systém Prestashop. Bolo to pomerne jednoduché. Pri danom poli ste videli informáciu, koľko znakov by mal Title a Meta Description mať a keď ste začali písať, ukazovalo vám, koľko znakov zostáva do odporúčaného maximálneho počtu. Niečo podobné, ale v podobe farebného indikátora, má Yoast (populárny SEO plugin do WordPressu).
OpenCart generoval alternatívny text k obrázku automaticky z názvu produktu, ak nebol priamo definovaný, čo možno hodnotiť ako praktickú pozitívnu vec.
Pri VirtueMarte bolo možné alternatívny text definovať iba pre prvý obrázok produktu, pre ďalšie už nie, čo možno považovať za určité mínus.
Tabuľka 4 Presmerovania a error stránky
| Systém | WooCommerce | PrestaShop | OpenCart | Magento | VirtueMart | Ubercart | Zen Cart | osCommerce |
| Možnosť presmerovania z www na non-www alebo naopak | ✓ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Možnosť vynútenia https verzie | ✓ | ✓ | ✗ | ✓ | ✓ | ✗ | ✗ | ✗ |
| Presmerovanie z http na https cez 301 | ✓ | ✓ | ✗ | ✓ | ✓ | ✗ | ✗ | ✗ |
| Možnosť nastavenia presmerovania vypnutých podstránok | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Možnosť automatického presmerovania pri zmene URL | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ |
Iba WooCommerce (resp. WordPress) a Magento umožnili definovať, či bude web vo verzii s www alebo bez www. Neželanú verziu tak následne presmerovávali cez Redirect 301 na želanú.
WooCommerce, Prestashop, VirtueMart a Magento zvládli nastaviť vynútenie https verzie stránok a v danom prípade http verziu cez Redirect 301 presmerovávali na https verziu. Tak je to zo SEO hľadiska správne.
Prestashop ako jediný pozitívne vynikol v tom, že pokiaľ ste sa rozhodli vypnúť nejaký produkt, mali ste možnosť vybrať iný produkt, na ktorý bol URL pôvodného produktu presmerovaný. Návštevník sa tak nemusel dostať na neexistujúcu podstránku, ale mohol prísť priamo na čo najviac príbuzný produkt.
WooCommerce, Prestashop a Magento zabezpečili, že ak zmeníte z akýchkoľvek dôvodov URL produktu, automaticky sa starý URL presmeruje na nový. Vďaka tomu sa vyhnete situácii, keď by návštevníci končili na neexistujúcich podstránkach.
Po zhodnotení SEO parametrov jednotlivých systémov môžeme povedať, že celkovo sa prvých 6 systémov nejako extrémne v SEO parametroch nelíšilo.
Rýchlosť webu
Do každého hodnoteného systému sme pridali zopár vzorových produktov. Podstránku s jedným z nich sme otestovali cez nástroj Pingdom. Test prebehol zo Štokholmu (Švédsko, Európa) s nasledujúcimi výsledkami.
Tabuľka 5 Rýchlosť načítania podstránky so vzorovým produktom
| Systém | WooCommerce | PrestaShop | OpenCart | Magento | VirtueMart | Ubercart | Zen Cart | osCommerce |
| Čas načítania | 1,58 s | 1,48 s | 639 ms | 7,27 s | 1,22 s | 286 ms | 1,21 s | 672 ms |
| Veľkosť stránky | 553,0 kB | 777,0 kB | 118,9 kB | 1,0 MB | 492,4 kB | 51,8 kB | 234,3 kB | 586,5 kB |
| Počet požiadaviek | 39 | 34 | 13 | 204 | 47 | 9 | 21 | 46 |
| Rýchlejší ako % testovaných stránok | 78 % | 80 % | 95 % | 19 % | 85 % | 99 % | 85 % | 94 % |
Z prepracovanejších systémov možno z pohľadu rýchlosti načítania vyzdvihnúť OpenCart, ktorý dosiahol vynikajúce hodnoty. Všetky systémy s výnimkou Magenta boli rýchlejšie ako tri štvrtiny testovaných stránok.
Už po pár klikoch v administrácii Magenta sa zdalo, že systém beží výrazne pomalšie ako ostatné. Podľa údajov z nástroja Pingdom trvalo cca 3 sekundy, kým sa vôbec začala načítavať stránka. Použitý hosting pre Magento nebol vhodný. V takomto stave by bolo možné považovať internetový obchod za poloochromený.
Selektívna indexácia
Niekedy má správca internetového obchodu potrebu rozlišovať, ktoré produkty či kategórie produktov sprístupní vyhľadávačom a ktoré nie. Bez prídavných rozšírení to zvládli iba VirtueMart a Magento, ktoré to majú ako možnosť nastavenia pri každom jednom produkte či kategórii.
Responzivita
Čo sa responzivity týka, tá v zásade závisí od použitej šablóny a jej funkčnosti. My sme hodnotili iba prednastavenú šablónu. S výnimkou zastaraného osCommerce, všetky hodnotené e-shopové systémy boli responzívne, pričom aj úvodná stránka aj detail produktu prešli pozitívne cez Google Mobile-Friendly Test.
Kvalita a rozsah prekladu
Jazykové spracovanie obchodu je dôležitou súčasťou webovej použiteľnosti. Ak ste v obchode, v ktorom sa vám objavujú anglické systémové hlásenia či dokonca sú v angličtine rôzne call-to-action prvky, vrátane tlačidiel, v tom lepšom prípade to na návštevníka pôsobí nedôveryhodne, v tom horšom tomu nerozumie a odchádza.
Preto slovenské spracovanie týchto medzinárodných systémov vyvíjaných rôznymi komunitami bez záruk je vcelku veľkou výzvou. A, žiaľ, ak porušíme príslovie a pozrieme sa darovanému koňovi na zuby, dané preklady musíme ohodnotiť často ako málo uspokojivé.
Zastaralé systémy Zen Cart a osCommerce slovenčinu buď nemali, alebo bola v katastrofálnom stave. Hneď prvé slovo prvej vety úvodnej stránky obchodu Zen Cart obsahovalo gramatickú chybu:

Strednú, no stále dosť mizernú, kvalitu slovenského prekladu môžeme prisúdiť obchodom VirtueMart a UberCart.
Ostatné systémy (WooCommerce, Prestashop, Magento, OpenCart) mali slovenčinu na lepšej úrovni, no od ideálov bol každý systém viac alebo menej vzdialený.
Treba zdôrazniť, že OpenCart a Magento nemajú slovenčinu zadarmo, ako je to pri ostatných systémoch. Za poslovenčenie OpenCartu zaplatíte 20 dolárov a za poslovenčenie Magenta 30 dolárov, ak nezvolíte iný spôsob, ako sa k daným súborom dopracovať.
Je normálne, že mnohé rozšírenia do bezplatných e-shopových systémov sú platené, ale jazykový preklad je základná vec, bez ktorej by ste internetový obchod asi nespúšťali. Čiže OpenCart ani Magento nie sú prakticky tak úplne zadarmo. Na druhej strane, ak rozbiehate internetový obchod, tak 20 či 30 dolárov by nemalo byť niečím, čo váš americký sen chladnokrvne pochová už v zárodku.
Funkcionalita vyhľadávania
Vyhľadávanie v internetovom obchode je veľmi dôležitou súčasťou webovej použiteľnosti. Ak návštevník po zadaní dopytu nedostane relevantné výsledky, ľahko môže odísť. Tragédiou je, ak obchod obsahuje produkty, ktoré by vyhľadávací dopyt návštevníka mohli uspokojiť, ale keďže vyhľadávanie nie je dobre vyvinuté, tak ich návštevník nenájde a z e-shopu často odchádza.
Vyhľadávanie by si malo vedieť poradiť s diakritikou – nemalo by záležať na tom, či návštevník zadá „holiaci strojček“ alebo „holiaci strojcek“ – výsledky by mali byť v oboch prípadoch rovnaké. S diakritikou si poradili všetky systémy okrem dvoch zastaralých: Zen Cartu a osCommercu.
Pri OpenCarte sme našli negatívum v tom, že vyhľadávaný dopyt hľadal zhodu iba v názvoch produktov. Ignoroval samotný popis produktu, čo môže byť v nejednom prípade kontraproduktívne.
Z hľadiska relevantnosti boli výsledky vyhľadávania pri ostatných systémoch relatívne podobné.
Ako veľké pozitívum treba uviesť existujúci našepkávač pri systéme Prestashop. Po zadaní troch znakov vám začne automaticky ponúkať produkty, ktoré zrejme hľadáte. Takáto funkcionalita môže byť vyvinutá aj v šablónach tretích strán iných systémov.
OpenGraph a twitter card metadáta
Žiadny z hodnotených systémov neobsahoval v jadre twitter card metadáta a iba dva systémy obsahovali OpenGraph metadáta: Prestashop a Magento. Ani jeden z nich neumožňoval individuálnu upraviteľnosť týchto meta dát.
Pri Magente sa automaticky do OG dát prenášal titulok, URL a obrázok. Problém bol, že og:description ostával prázdny, namiesto toho, aby sa do neho prenášal meta description. Druhý problém bol, že do og:image pridával zmenšený zakešovaný obrázok. V praxi sa tak zdal byť výsledok na sociálnych sieťach horší, ako keby tieto dáta v zdrojovom kóde vôbec neboli. Ak by sme to mali obodovať, tak Magento by nedostal nulu, ale mínusové body, lebo systémy, ktoré OG dáta vôbec nemajú, sú na sociálnych sieťach funkčnejšie.
Z hodnotených systémov tak jedine Prestashop toto kritérium funkčne naplnil. Do OG dát prenášal titulok, obrázok (v nezmenšenej veľkosti) i meta popis.
Zhodnotenie práce s vybranými systémami: pridávame produkty
Mnohým ľuďom je nesympatické riešenie, pri ktorom je e-shopový systém iba rozšírením hlavného CMS. Takéto riešenia sa dostali do nášho porovnania až tri:
- WooCommerce (beží na WordPresse),
- Virtuemart (beží na Joomle),
- Ubercart (beží na Drupale).
Sú to riešenia zložitejšie na vývoj, robí sa pri nich veľa kompromisov, ide o zbytočne tučné systémy a väčšinou sa nedajú používateľsky v administrácii vyladiť.
Virtuemart bol v administrátorskom rozhraní vyslovene hrozný. WooCommerce to, naopak, zvládal veľmi dobre. A Ubercart mal pomerne málo možností.
Tabuľka 6 Zhodnotenie práce pri pridávaní produktu
| Systém | WooCommerce | PrestaShop | OpenCart | Magento | VirtueMart | Ubercart | Zen Cart | osCommerce |
| Používateľský komfort pri pridávaní obsahu | vysoký | vysoký | stredný | stredný | stredný | stredný | nízky | nízky |
| Možnosť používať editor s formátovaním základných html tagov | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ |
| Schopnosť editoru transformovať wordový text na čistý html kód | vysoká | stredná | stredná | vysoká | vysoká | stredná | žiadna | žiadna |
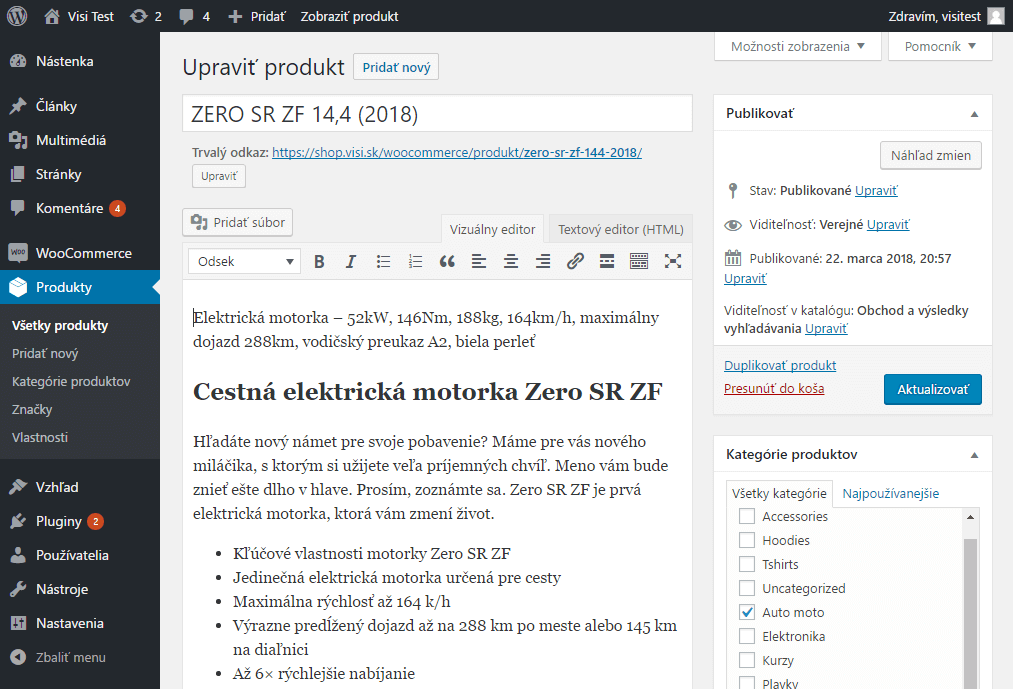
WooCommerce
Pridávanie produktov cez WooCommerce bolo používateľsky veľmi prívetivé. Najdôležitejšie časti boli pri sebe a tie menej využívané rozložené v ďalších kartách. Obrázky sa pridávali tiež na málo klikov, čo treba rovnako vyzdvihnúť.

Pozitívne možno hodnotiť, že WooCommerce, na rozdiel od VirtueMartu či Ubercartu, bol lepšie zintegrovaný so svojím rodičovským CMS, viac využíval jeho funkcie a aj administrátorské prostredie lepšie integrovalo oba systémy do funkčného celku.
Výborne zvládal očistenie wordového textu na čistý html kód.
Prestashop
Pridávanie produktov cez Prestashop bolo rovnako používateľsky mimoriadne prívetivé. Najdôležitejšie časti boli pri sebe a tie menej využívané boli schované z dohľadu.
Prestashop akoby nabádal ako prvú vec pridať obrázok. A išlo to ozaj mimoriadne jednoducho – priamo z disku: metódou chyť a pusť. Rozhranie Prestashopu tak jasne deklarovalo, že z prezentovaného produktu je najdôležitejší obrázok.

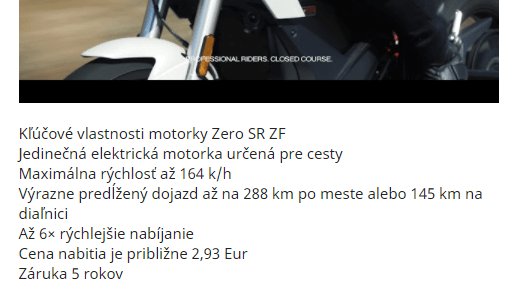
Pri prednastavenej šablóne, od ktorej by sa dalo očakávať, že bude aspoň v základných veciach dobre vyladená so systémom, sme si všimli, že nezobrazovala správne výpočty. Odrážkový zoznam sa zobrazoval iba ako blok textu, čo bolo na úkor prehľadnosti. Išlo o chybu v CSS.

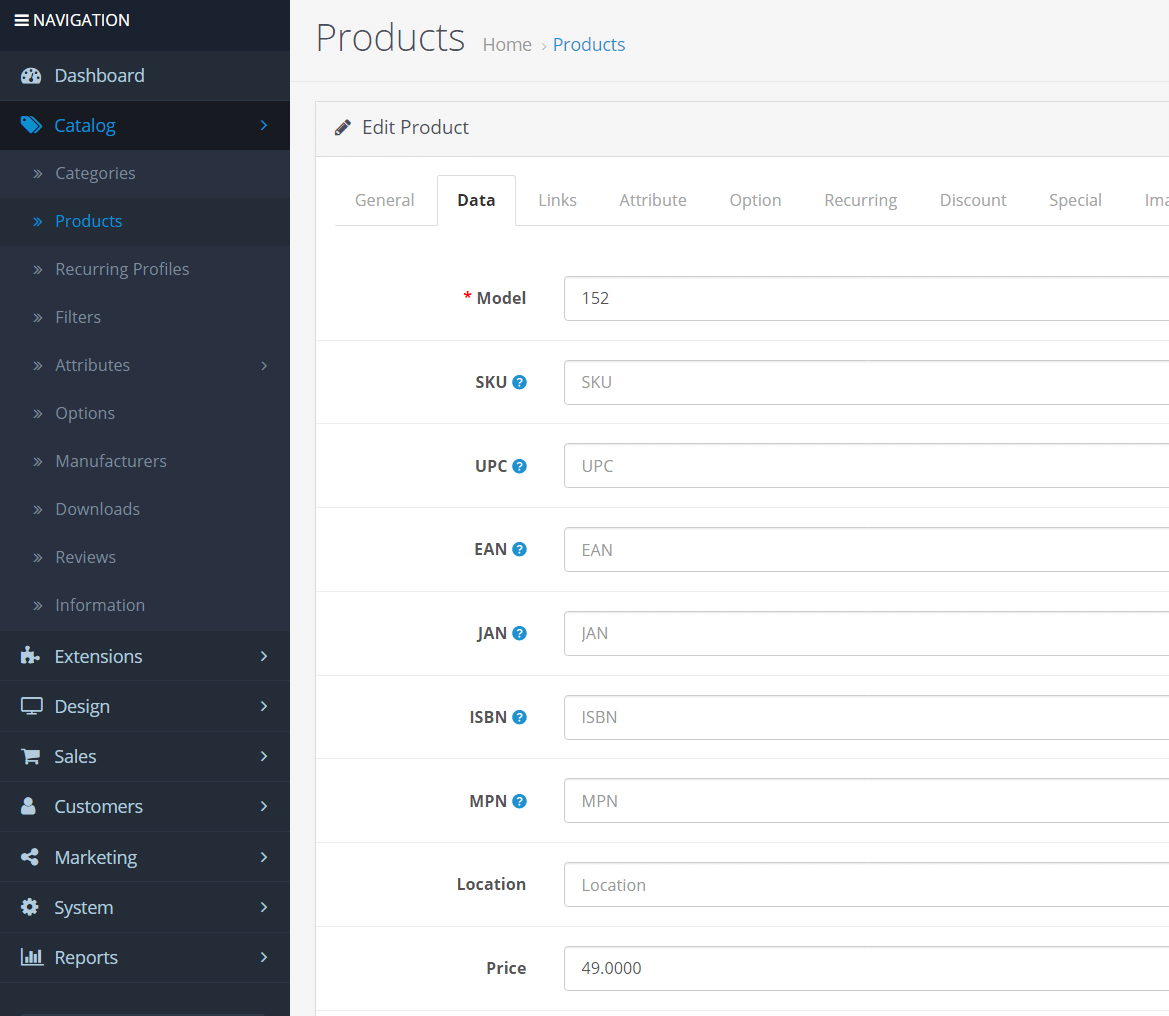
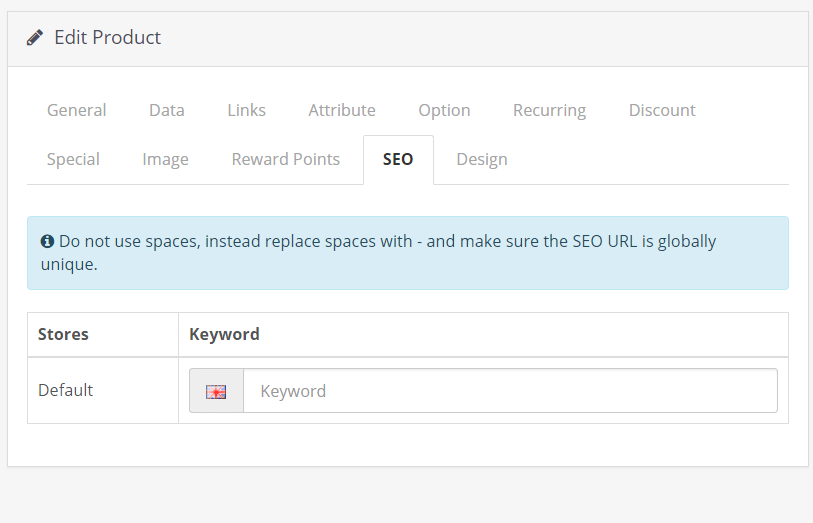
OpenCart
Pridávanie produktov cez OpenCart bolo na škále jednoduché – náročné niekde v strede.
Pri OpenCarte bolo úplne zbytočné dávať ako povinný údaj „Meta Tag Title“, stačilo by, keby sa generoval priamo z názvu produktu. Tí náročnejší, ktorí sa chcú so SEO nastaveniami vyhrať viac, by si ho mohli upravovať osobitne. Pri pridávaní produktov to môže byť pre mnohých zbytočným povinným krokom.
Veľa klikov zaberalo tiež pridávanie obrázkov. A aj uvedenie ceny produktu bolo zahrabané pomerne hlboko na ďalšej karte.

Trochu prekvapilo, že sa na karte SEO v nastaveniach produktu nachádzal iba jeden, a to obsolétny, parameter Keyword. Muselo sa so systémom dlhšie hrať, aby človek pochopil, že sa cez to upravuje statický URL, aby mohol byť v súlade so SEO. Je dnes štandardom, že systém tieto statické tvary generuje automaticky z názvu.

Pridávanie kategórií by mohlo byť tiež jednoduchšie. Priradenie k rodičovskej kategórii bolo potrebné robiť preklikom na kartu Data.
V OpenCarte sa veľmi neprakticky dostávalo k požadovaným produktom/kategóriám v administrácii. Neexistoval tam vyhľadávací modul, čo je vcelku štandard, iba akýsi nemotorný filter, ktorý poriadne nefungoval. V prípade, že máte produktov a kategórií produktov v e-shope viac, musí to zbytočne brzdiť prácu.
Je škoda, že jednotlivé položky v administrácii boli tak nelogicky rozhádzané po jednotlivých kartách. Stačilo by zopár nenáročných zmien v administrácii a pridávanie produktov by sa výrazne zjednodušilo.
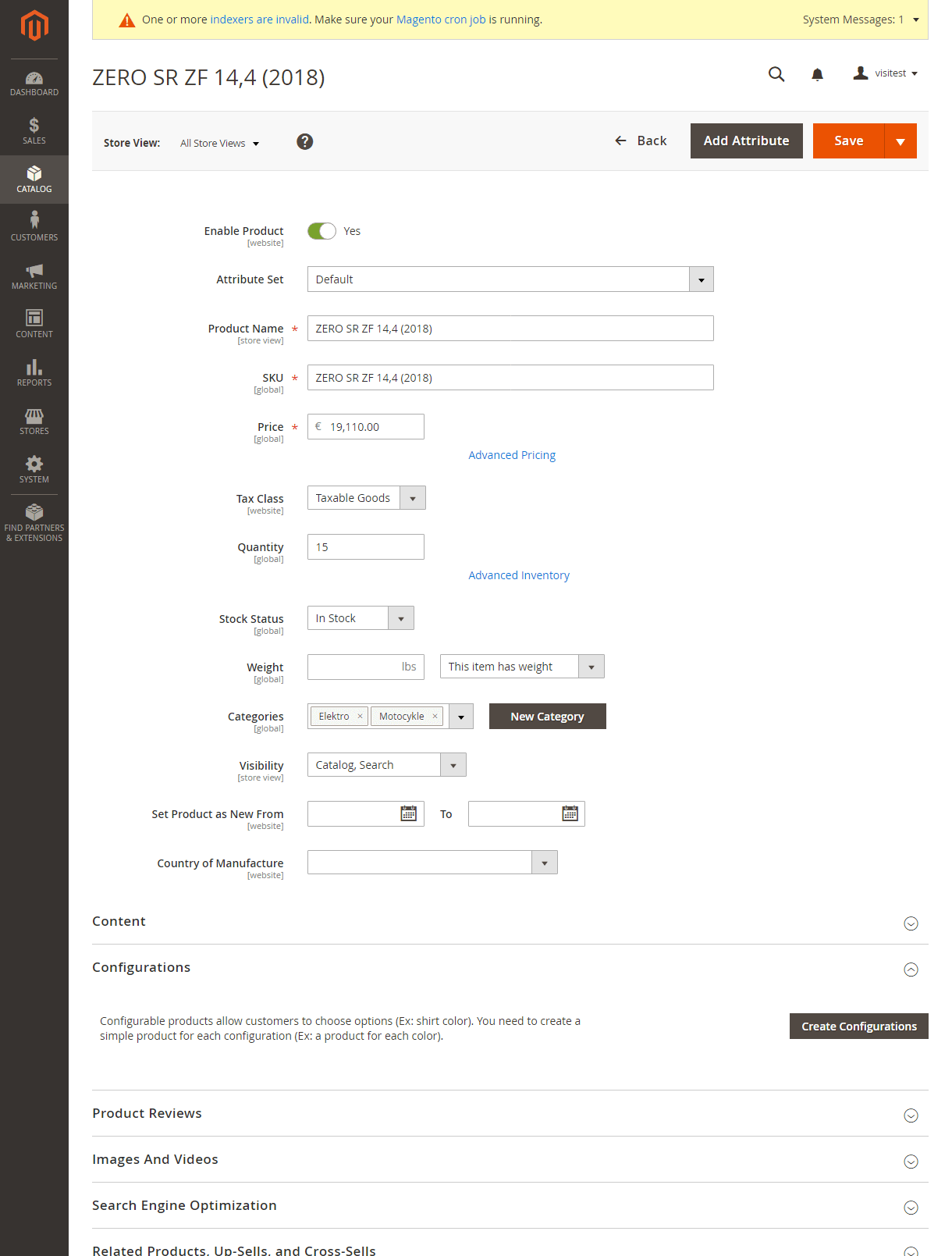
Magento
Samotné rozhranie administrácie Magenta bolo vcelku prepracované, so širokými možnosťami, no nehodnotím ho tak pozitívne ako WooCommerce či Prestashop.

Aj základné veci bolo potrebné rozklikávať po jednotlivých kartách, ktoré boli vertikálne usporiadané.
Výborne zvládal očistenie wordového textu na čistý html kód.
Celkový zážitok výrazne zhoršovala spomínaná pomalosť celého systému.
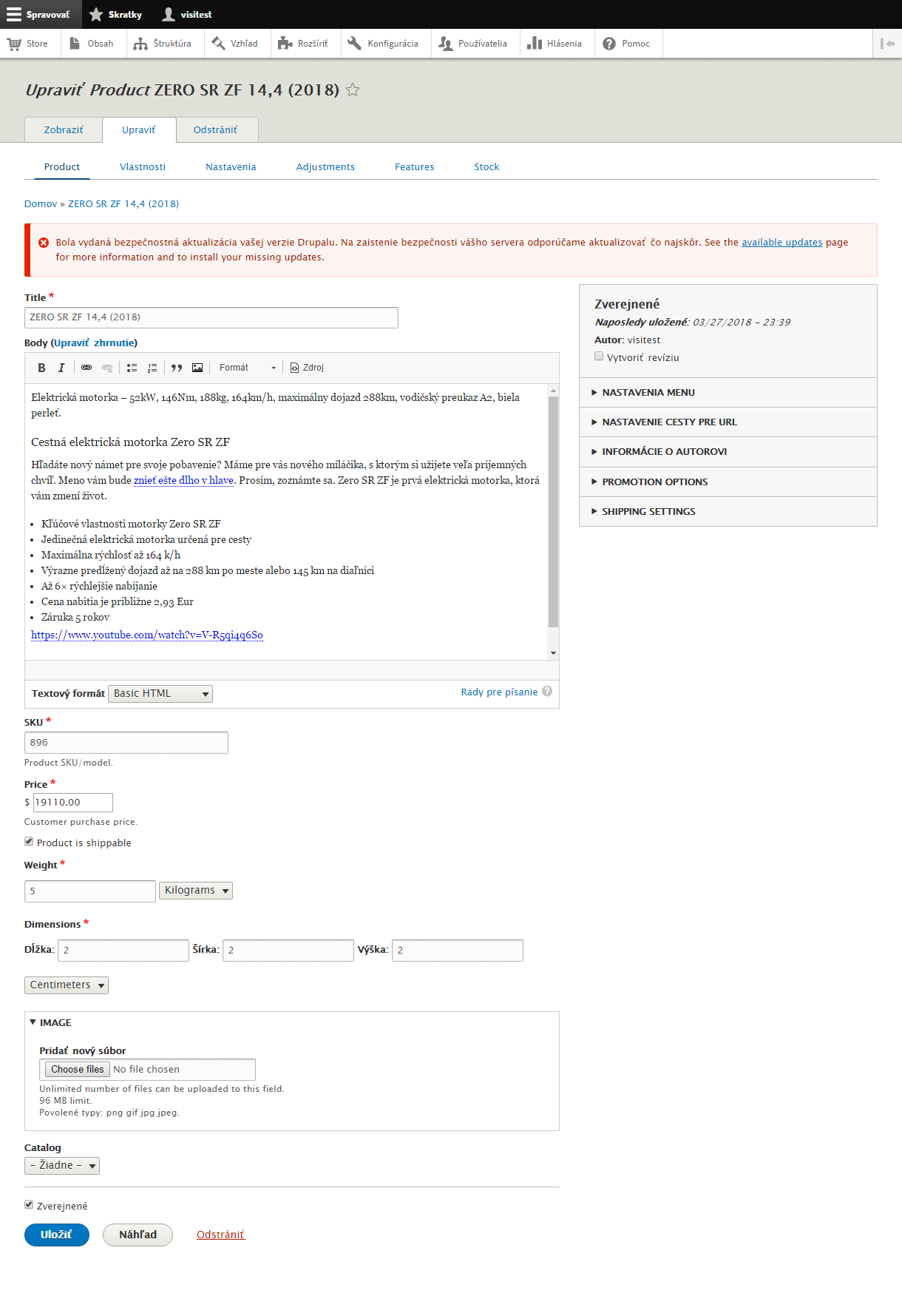
VirtueMart
CMS Joomla! je mimoriadne prepracovaný a funkčný systém. Bez inštalácie akéhokoľvek pluginu viete vytvoriť plnohodnotnú multijazykovú stránku bez akýchkoľvek kompromisov a už v jadre má dostatočné predpoklady pre kvalitné SEO. Joomla! je budovaná na pomerne zložité weby, preto je pre mnohých ťažšie pochopiteľná na administráciu. Avšak aj napriek svojim možnostiam má relatívne prívetivé a graficky veľmi dobre spracované administrátorské prostredie.
Nič z toho však, žiaľ, neplatilo pre prídavný e-shopový komponent VirtueMart. Najmä administrátorské rozhranie VirtueMart bolo maximálne graficky neohrabané a neprehľadné. Posúďte sami.

Dokonca ani samotná originálna anglická verzia nemala poriadne dovyvíjaný jazyk. Miestami ukazovala iba technické stringy bez slovného označenia. So slovenčinou to bolo, prirodzene, ešte horšie.
Podobne ako pri OpenCarte, aj tu bolo pridávanie produktu i jeho obrázkov zložité a zdĺhavé.
Ešte vo väčšom rozsahu ako OpenCart aj VirtueMart generoval obrovské množstvo variácií dynamických URL, ktoré boli prostredníctvom kanonizácie smerované na korektný URL.
Pozitívne možno hodnotiť, že hoci dosť neprehľadný, ale funkčne nabitý, WYSIWYG editor dokázal očistiť text skopírovaný z Wordu na čistý html kód.
VirtueMart je systém, ktorý má veľmi široké možnosti. Nielen v oblasti SEO, ale aj pri ostatných funkcionalitách. Tento systém má však absolútne nezvládnutý dizajn frontendu i backendu, a tiež má nezvládnutú použiteľnosť administrácie.
VirtueMart je tak v prípade frontendu odkázaný na profesionálne responzívne šablóny, za ktoré si však treba priplatiť desiatky eur, pričom málokedy sú vyladené pre slovenské prostredie na 100 %.
Ubercart
Ubercart bol z trojice systémov, ktoré boli iba rozšírením rodičovských CMS. V tomto prípade išlo o viac známe ako reálne používané CMS Drupal.
Pridávanie produktov bolo pomerne krkolomné. Veľa položiek bolo povinných, čo sa v praxi často nevypĺňa, napr. váha a rozmery produktu, ale tiež alternatívne texty pre obrázky, ktoré je kvôli SEO dobré vypĺňať, ale považovať ich za povinné môže byť pre mnohých obťažujúce.

URL sa dali špecificky nastaviť, akurát je škoda ako pri OpenCarte, že sa negenerovali samé z názvu a dané pole bolo na rozklik na inej karte. Bez úpravy boli v tvare „node/2“. Oproti tomu pridávanie obrázkov bolo ešte relatívne z tých pohodlnejších.
Editor úplne nezvládal očistenie textu z Wordu na čistý html kód bez zbytočných html značiek. Napr. pre odsek i podnadpis pridal 4-krát prázdnu značku <span>. S transformovaním tabuľky sa nedokázal vysporiadať vôbec.
Zen Cart a osCommerce
Zen Cart je systém, ktorý sa vývojovo odčlenil od systému osCommerce v roku 2003. Majú podobne riešenú administráciu, avšak Zen Cart má o niečo viac funkcionalít.
Už po inštalácii oba systémy naznačili, že nebudú patriť medzi favoritov.
Medzi pozitíva oboch systémov patria dve veci:
- Spomedzi testovaných systémov boli najmenej objemné.
- Reagovali pomerne svižne.
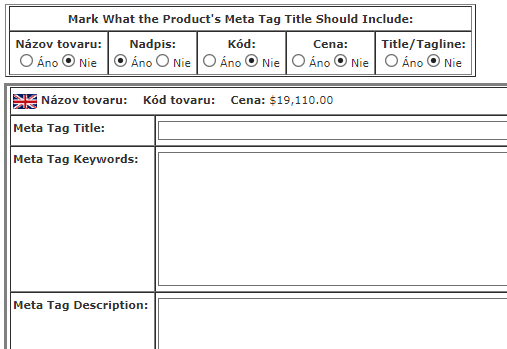
Po prihlásení sa do administrácie Zen Cartu a po prechode na editovanie produktov ste mohli dostať blbý pocit, že dlžíte Zen Cartu peniaze za to, že vás pustil do múzea. Veď posúďte sami:

Prekvapí však, že rozhranie tohto múzea je responzívne.
Ak ste si pri inštalácii dali nainštalovať vzorové produkty na demonštráciu toho, čo systém všetko s nimi dokáže, tak ste sa dosť naklikali, kým ste tento e-shop vyčistili. Dát bolo pomerne veľa, pričom hromadné mazanie nebolo možné.
Hlavný rozdiel medzi oboma systémami bol, že Zen Cart to v SEO parametroch potiahol o čosi málo na vyššiu úroveň.
SEO však Zen Cart riešil dosť netradične. Máte pomerne veľké možnosti, ako ovplyvniť štruktúru titulku. Môže mať zahrnutý názov tovaru, osobitne nadpis, kód tovaru, cenu tovaru i tagline. V minulosti to mohlo predstavovať jeden z kreatívnych pokusov, ako efektívne vyriešiť SEO, no z dnešného pohľadu, najmä v čase štruktúrovaných dát, ide o riešenie, ktoré by mohlo laikov zviesť na nevhodné chodníčky.

Tento systém mal problém aj s diakritikou, napr. pri testovaní písmeno „č“ v názve kategórie nahradil znakom otáznika (?). Nevenovali sme čas zisťovaniu príčin tohto problému ani jeho riešeniu.
Rozpisovanie sa o vážnych nedostatkoch týchto dvoch systémov by bolo nad rámec nášho článku. Zen Cart i osCommerce v súčasnosti určite nie sú vhodnou voľbou pre rozbehnutie nového biznisu. Do tejto komparácie sme ich zaradili len preto, lebo sa ocitli v štatistikách ako využívané systémy. Je zrejmé, že sú na ústupe a je možné, že s ich názvami sa stretávate prvý a poslednýkrát v tomto článku.
Záver
Mohli by sme vybrať oveľa viac ukazovateľov na porovnanie. Ale už tieto stanovené indikátory pomerne zreteľne ukázali, že porovnávané systémy majú jednotlivé oblasti poriešené na pomerne konštantnej úrovni. To znamená, že náročnejšie funkcionality nájdete skôr implementované v systémoch, ktoré obstáli v nastavených kritériách celkovo lepšie.
Zaujímavým bonusom boli napríklad zdieľajúce tlačidlá sociálnych sietí v Prestashope. Ostatné hodnotené systémy na to potrebujú inštalovať rozšírenia tretích strán.
Iným, pomerne významným, indikátorom je, ak sa rozhodnete svoj systém za pomoci odborníkov vylepšovať alebo si budete chcieť dať vytvoriť grafickú šablónu na mieru ap. Systémy Magento a Prestashop sú náročnejšie na úpravy a oveľa menej ľudí sa im venuje, čiže odborníkov budete hľadať ťažšie a vyjdú vás drahšie.
Naopak, najmä WooCommerce, ktorý je postavený na najrozšírenejšej CMS platforme WordPress, má aj najväčší okruh ľudí, ktorí ho vedia vylaďovať, čiže zásahy vás vyjdú lacnejšie. Niekde medzi týmito dvoma extrémami budú systémy OpenCart a VirtueMart.
Ďalším kritériom by mohla byť bezpečnosť jednotlivých systémov a skutočnosť, ako často sú prelomené či zneužité. Čím rozšírenejší systém, tým viac útokov sa naň orientuje, ale aj môže promptnejšie reagovať. Na väčšinu systémov však existuje súbor opatrení, ktoré ich bezpečnosť výrazne zvyšujú.
Pre strategické rozhodnutie sa pre konkrétnu e-shopovú platformu má zmysel zaoberať sa aj otázkou, ako prebiehajú aktualizácie daného systému a či je vývoj daného systému kontinuálny alebo prechádza skokmi, kedy sa vývoj jednej verzie ukončí, vrátane bezpečnostnej podpory, a či máte možnosť buď prejsť pomerne náročnou migráciou na novú verziu, alebo sa vystavujete vyššiemu riziku podľahnutia útoku. To už je však, prirodzene, téma nad rámec tohto článku, pričom je zároveň vývoj do budúcnosti nepredvídateľný.
Tie lepšie a prepracovanejšie z hodnotených systémov mali v zásade SEO parametre vyriešené dobre až veľmi dobre. Ak aj neboli dokonalé, k daným systémom existujú pomerne prepracované a známe rozšírenia tretích strán, ktoré nedostatky vedia vykryť.
Rozhodujúcou však bola samotná použiteľnosť daných systémov. Je rozdiel, keď sa URL generujú automaticky a správne z názvu a v prípade záujmu ich doladíte, ako keď sa musíte prekliknúť na inú kartu a tam ich definovať ručne, lebo inak systém vygeneruje URL s nulovým potenciálom pre SEO.
Rovnako sa celkovo líšili rozhrania pre pridávanie produktov. Predstavte si, že otvoríte wordový dokument s naformátovaným popisom produktu od copywritera a na disku máte obrázky k produktu. Text skopírujete a editor ho automaticky premení na čistý a validný html text a z disku metódou chyť a pusť skopírujete do obchodu obrázky. Na rovnakom mieste bez zbytočného preklikávania definujete kategórie a cenu. Nahodenie produktu viete mať do minúty a je to pomaly mentálny relax.
Tie horšie systémy vám prekopírujú z Wordu text tak, že vám rozbijú typografiu obchodu alebo text musíte formátovať nanovo v editore e-shopu, či písať priamo html kód. Obrázky nahadzujete mnohými klikmi, investujete veľa energie do toho, kam kliknúť, lebo všetko je neprehľadné a kategórie i cenu definujete ďalšími preklikmi. Je to namáhavé, zdĺhavé, otravné, pričom stratenú energiu by ste mohli využiť na inú aktivitu.
Samotný nákupný proces sme nehodnotili, lebo ten je výrazne závislý na použitej šablóne a konkrétnych nastaveniach obchodu.
Do nášho hodnotenia sme vybrali osem systémov. Čo je zaujímavé, ich poradie kvality vieme určiť vo dvojiciach, keďže medzi dvojicami boli rozdiely výrazné a samotná dvojica ich mala nepatrné.
Ako dva najlepšie systémy nám vyšli WooCommerce a Prestashop, druhé miesto obsadili OpenCart a Magento (za predpokladu, že si Magento zapasuje s hostingom), tretie miesto potom obsadili VirtueMart a Ubercart, no a posledné štvrté miesto patrí vyslovene zastaralým systémom Zen Cart a osCommerce, ktorým sa určite vyhnite.
Treba tiež upozorniť, že predstava o e-shope zadarmo je v drvivej väčšine prípadov viac teoretická ako reálne uskutočniteľná. Rozbehať podnikanie postavené na elektronickom obchode vyžaduje pomerne veľa činností, ktoré laik buď nezvládne, alebo to neurobí dostatočne dobre.
Medzi tie činnosti patria: inštalácia či nastavenie e-shopu, výber vhodnej grafickej šablóny a jej prispôsobenie, vytvorenie vhodnej štruktúry pozostávajúce z kategórií produktov, citlivo riešené SEO on page, atraktívne popísané a pofotené produkty, nastavenie webovej analytiky, tvorba obligátnych dokumentov ako obchodné podmienky, súhlas so spracovaním osobných údajov atď. Na to potrebujete vývojára, SEO konzultanta, grafika, fotografa, copywritera, právnika a to sú služby, ktoré v závislosti od rozsahu stoja stovky až tisíce eur.
Dúfam, že tento článok poskytol dosť informácií, na základe ktorých sa budete vedieť rozhodnúť pre správny systém elektronického obchodu podľa svojich priorít.
Ak pracujete súčasne s najnovšími verziami aspoň dvoch spomínaných systémov, neváhajte zanechať svoje postrehy z práce s nimi v komentároch.