Ako zarovnávať text: Do bloku alebo doľava?
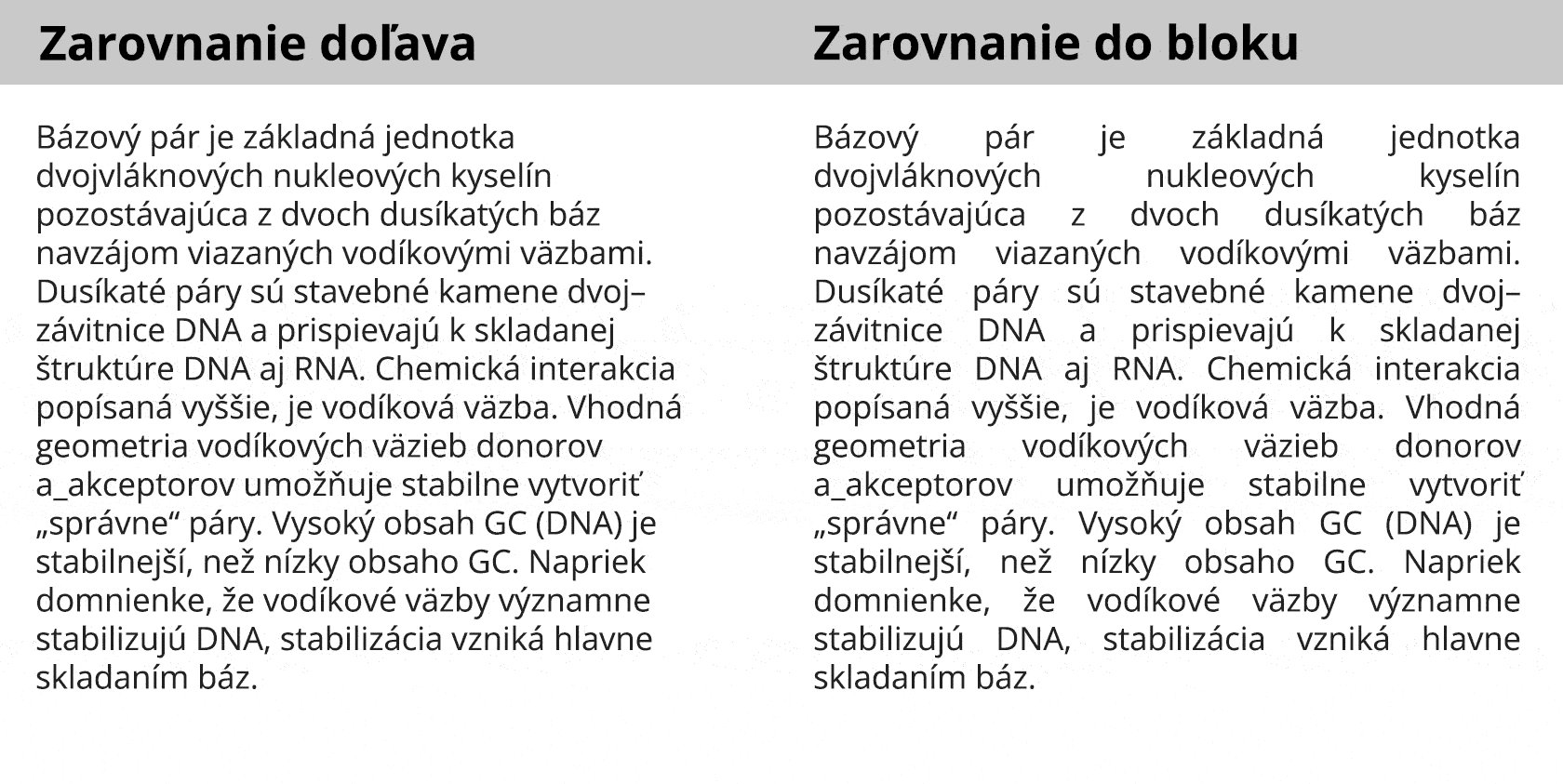
So zarovnaním textu do bloku sa bežne stretávame najmä v časopisoch, knihách a PDF-kách. Text je krásne zarovnaný – prvé písmená každého riadku začínajú na rovnakej pozícií zľava a posledné písmená každého riadku končia na rovnakej pozícií zprava. Celý odstavec vyzerá ako obdĺžnik a pôsobí to esteticky. Je ale vhodné použiť zarovnanie textu do bloku aj na webe?
Noviny vs. obrazovky
Klasická obrazovka funguje na princípe, že svetlé plochy sú výsledkom svietenia jednotlivých pixelov. Takto zobrazená plocha teda svieti a nepozerá sa na ňu rovnako príjemne ako na farbu, ktorá je na papieri. Jednotlivé pixely sú na mnohých obrazovkách väčšie ako najmenšia bodka, ktorá sa používa pri tlači.
Z týchto dôvodov sa na obrazovke používa väčšia veľkosť textu ako v tlači. A čím je veľkosť textu väčšia, tým menej slov sa zmestí na jeden riadok. Niektoré zariadenia, najmä telefóny, majú príliš malú obrazovku, aby mohli mať dostatočne široké riadky, kde by sa zmestilo tak veľa slov ako v tlači. A väčšie obrazovky by nemali príliš zväčšovať šírku jednotlivých riadkov, keďže čitateľ by následne musel moc otáčať hlavou.
Takže vo výsledku je na obrazovke v jednom riadku menej slov ako v tlačovine. A keďže princíp zarovnania do bloku je upraviť text tak, aby začiatok a koniec riadku lícoval, tak sa musí zväčšiť medzera medzi slovami (ak by sa zväčšovala medzera medzi písmenami alebo šírka samotných písmen, bolo by to omnoho viac nečitateľné, ale aj omnoho menej estetické).
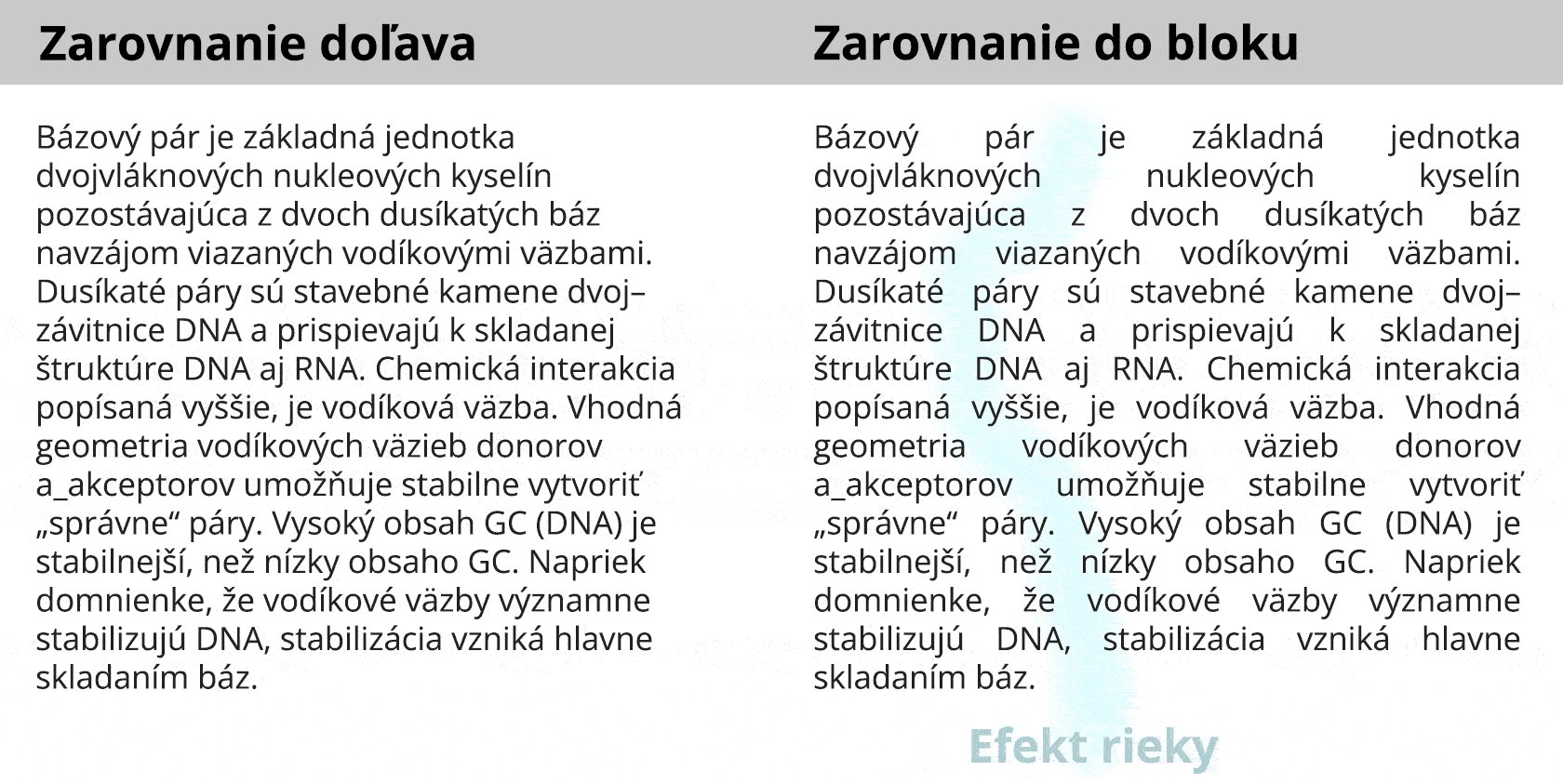
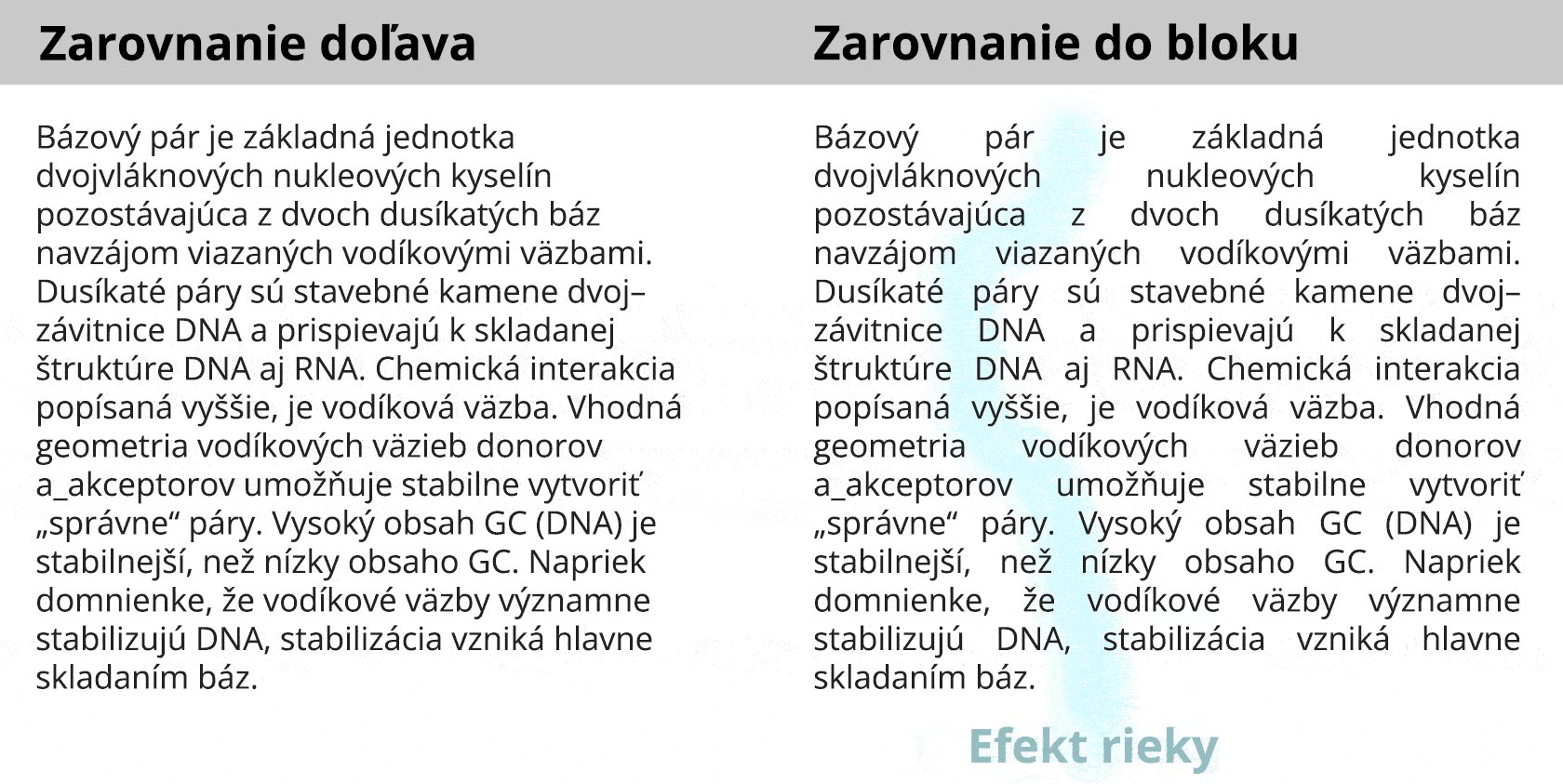
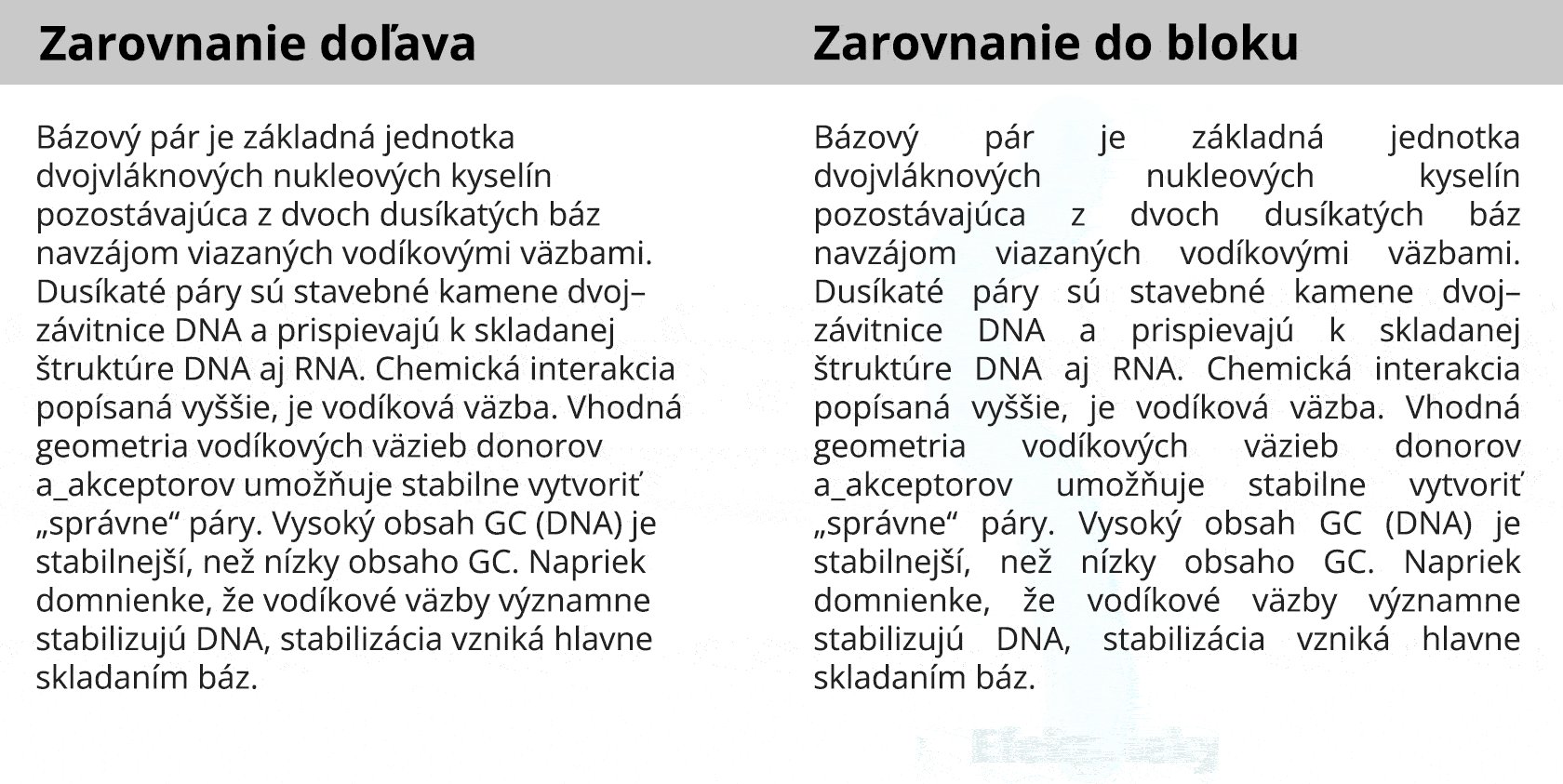
Efekt rieky
Ak sa medzera medzi slovami príliš zväčší, samotný text sa číta horšie a na jeho prečítanie treba viac času. Navyše, pri menšej šírke riadkov alebo dlhších slovách sa tieto medzery ešte zväčšia a vo výsledku to pôsobí menej esteticky, pričom sa môže vytvoriť tzv. efekt rieky.

Používateľská prístupnosť
Čo je najpodstatnejšie, text by mal byť prístupný aj pre ľudí so zrakovými ťažkosťami alebo dyslektikov. Ak zvolíte zarovnanie do bloku, pretože vy tento text viete bez problémov prečítať, neznamená to, že to nebude robiť problémy iným ľuďom.
Napr. pre spomínaných dyslektikov sa aj bez toho vizuálne zväčšujú a zmenšujú medzery medzi písmenami a slovami. Takéto zarovnanie spôsobí, že text je pre nich takmer nečitateľný.
Zarovnanie do bloku nenájdete ani vo WordPresse
Z týchto všetkých dôvodov sa odporúča na webstránkach používať len zarovnanie doľava, doprava alebo na stred. Preto zarovnanie do bloku napríklad ani nenájdete medzi predvolenými možnosťami WordPress editora.
