Ako sa vyhnúť najčastejším chybám vo webdizajne
Chystáte sa vytvoriť nový web alebo redizajnovať starý? Naplánujte si jeho nový dizajn tak, aby ste vytvorili nielen pekný, ale najmä použiteľný web. Snažte sa vyhnúť niekoľkým základným chybám a návštevníci budú na vašej stránke zotrvávať oveľa radšej, čo výrazne prispeje k pozitívnemu dojmu z vašej značky.
Tento článok som napísala, aby vám pomohol uvedomiť si, ktorým oblastiam webdizajnu vášho (budúceho) webu venovať väčšiu pozornosť, aké sú bežné chyby a čo prípadne radšej zveriť do rúk odborníkom.
1. Viac je viac
Alebo? Veru nie! Najmä, ak vás lákajú všetky nové trendy, špeciálne efekty a rôznorodé flashové animácie, skúste naozaj trpezlivo zvažovať, kým ich použijete. Myslite na to, že torta s klobásami nemusí byť stráviteľná pre každého. Ak sa rozhodnete pre nejaký vizuálny štýl, skúste sa ho držať pri väčšine prvkov – nesnažte sa (alebo nežiadajte to od svojho grafika) na váš web natlačiť všetko, čo ste niekde videli a ohúrilo vás to.
Tie isté prísady totiž nefungujú v každom recepte. Platí to o fotkách, ikonách, ilustráciách, použitých fontoch, animáciách – jednoducho o všetkom, čo vytvára vizuálnu stránku webu. Ak si nie ste istí, držte sa radšej jednoduchšieho layoutu a minimalizujte používanie samoúčelných okrás.
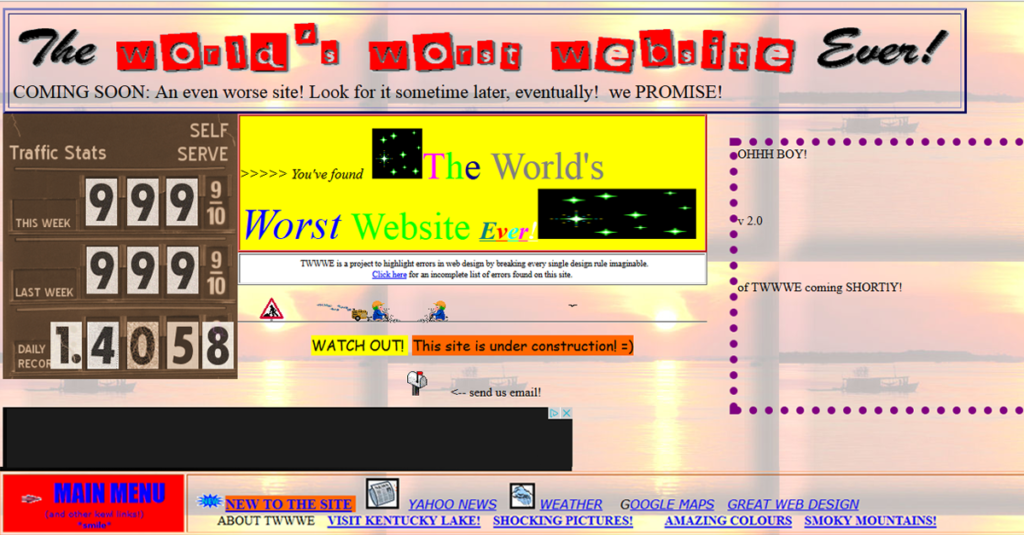
Tento web je, našťastie, len paródiou a veríme, že v takýchto bažinách sa už topí len málokto. Obsahuje všetko: „blikačky”, západ slnka, a okrem povinnej jazdy – comic sans, aj nespočetne veľa ďalších písem a efektov.
Nezabúdajte na to, že dizajn by mal slúžiť v prvom rade funkcii a až potom podliehať estetike. Keď vytvárate články a blogy, vyhnite sa nadmernému množstvu fotografií a ilustrácií v textoch, každý odsek nepotrebuje ilustračné foto (samozrejme, sú typy článkov, kde sa množstvu fotiek nevyhnete – napríklad pri inštruktážach a návodoch). Nerobte to, čo robím teraz ja!
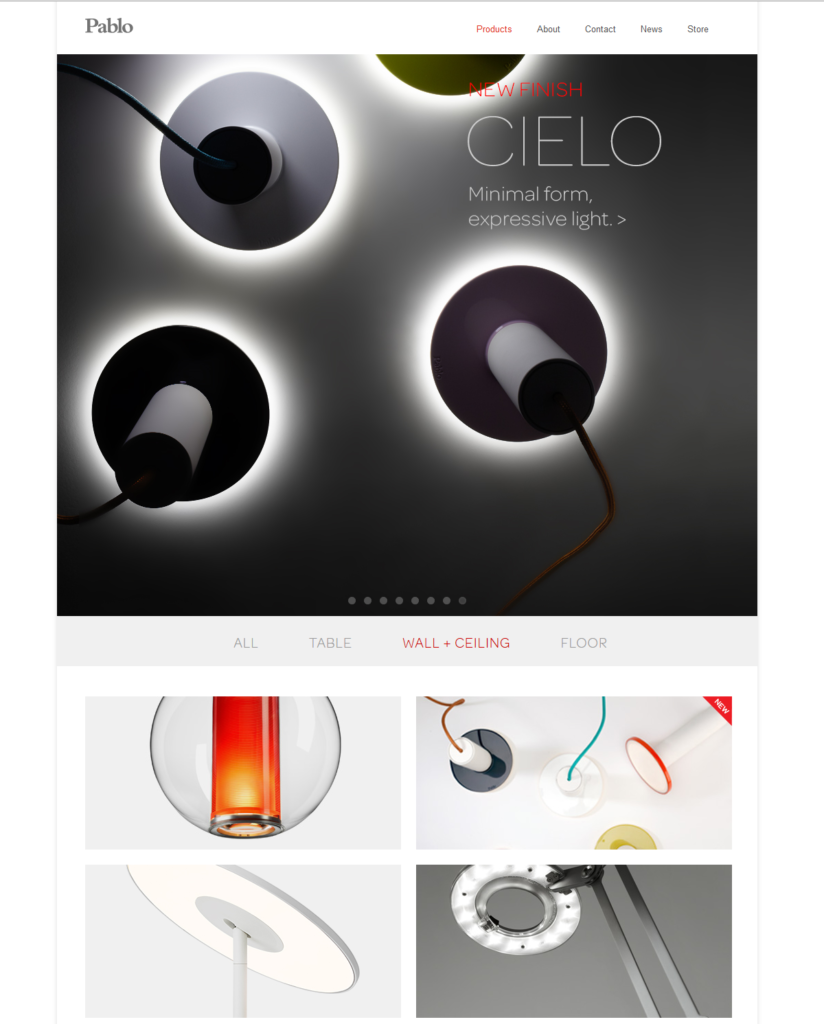
Nič zvláštne, však? Príklad dokonale prevedeného minimalizmu. Jednoduché, krásne a dobre použiteľné.
Myslite na to, že váš web netvorí len plný, ale aj prázdny priestor – necháva vyniknúť to, čo naň umiestňujete.
2. Mätúci vzhľad a prvý dojem
Je vhodné si uvedomiť, že vy svoju stránku, produkty a služby poznáte, ale je naivné očakávať to automaticky aj od nových návštevníkov. Rozvrhnite obsah a call-to-action prvky predvídateľne a pre návštevníka intuitívne, tak, aby nemusel maturovať nad účelom každej podstránky.
Keď návštevník príde na webovú stránku, mal by okamžite identifikovať, kde sa ocitol. Ide o e-shop, blog, portfólio, firemný prezentačný web? Ponúkate zážitkové darčeky alebo online účtovný systém?
Pomôžte svojej cieľovke zorientovať sa do pár sekúnd nielen obsahom, ale aj vizuálnymi výrazovými prvkami. Dajte si tú námahu a identifikujte persóny, vcíťte sa do nich a navrhujte web pre nich, nie pre seba. Zariaďte to tak, aby sa návštevník cítil na vašom webe ako doma.
Snažte sa o to, aby nebol prvý dojem ohurujúci, ale aby bol predovšetkým v súlade s vašou značkou alebo projektom, jej cieľmi a tým, čo chcete sprostredkovať svojej cieľovej skupine.
3. Efekt, efekt, efekt!
Áno, je dôležitý. Ale myslite na to, že vaša webová stránka je reálne používaná v online prostredí skutočnými používateľmi, ktorí sa na stránku vracajú (alebo by sa v ideálnom prípade vracať mali). Je vhodné si uvedomiť, že napríklad komplikované efektné prelínanie fotografií v galériách po čase (alebo aj hneď) návštevníkov otravuje, hlavne, ak v nich trávia veľa času. Rôzne animácie v princípe skôr zdržujú než prispievajú k pozitívnemu výsledku. Zažeňte „skvelý nápad“ osviežiť svoj web sprievodnou hudbou! Verte, že prvá vec, ktorú robia návštevníci takejto stránky je zúfalé hľadanie spôsobu, ako túto hudbu okamžite vypnúť.
Vkusný a zároveň použiteľný dizajn a tiež opačný extrém určite nájdete medzi scrollovacími tzv. „paralaxovými” webmi, ktoré sú novým trendom. Dizajnér, ktorý sa pustí do takéhoto webu, musí mať minimalizmus obvzlášť na pamäti. Ako si myslíte, že reagujú návštevníci na takúto webovú stránku po prvýkrát a ako pri opakovanej návšteve? Na prvý krát môže byť ozajstným zážitkom, ale treba ho vnímať skôr ako nové reklamné médium na internete než ako web, ktorý sa dá reálne používať napríklad na nákup.
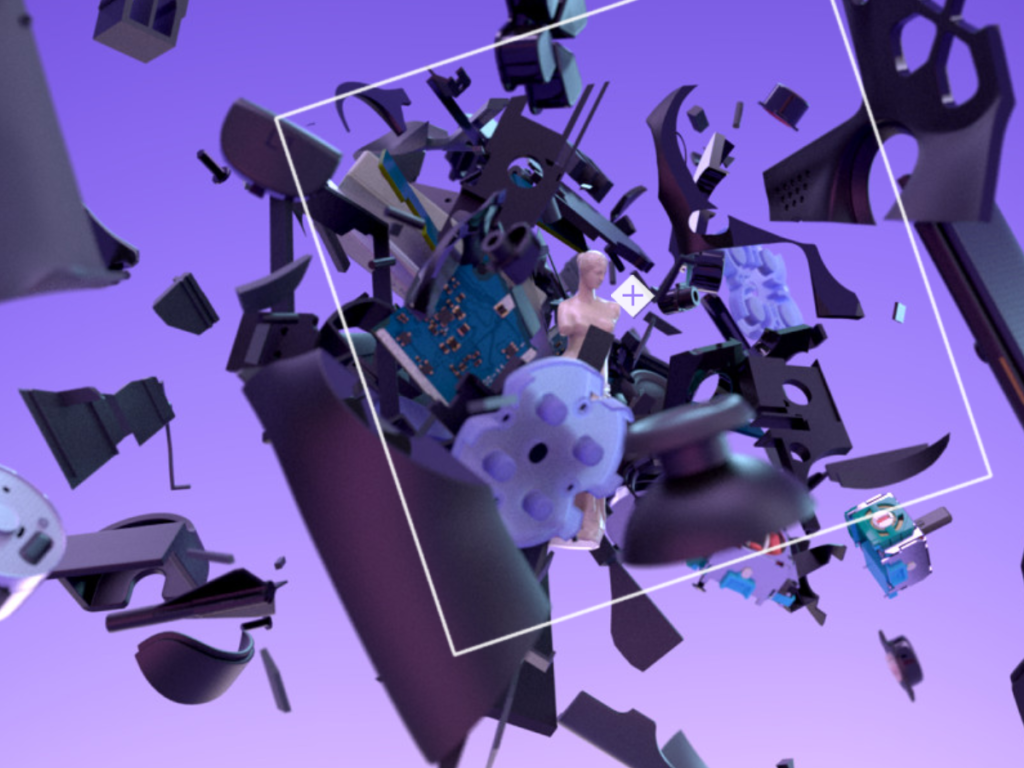
Web Sony je skutočným zážitkom. Návštevníci si ho jeden, možno i dvakrát radi doprajú.
Určite nemusíte osekať svoj web o všetko, čo je na pohľad zaujímavé, ale umiestňujte tieto veci uvážlivo a tak, aby podporovali použiteľnosť webu. Ak je vaša webstránka „imidžová” a nie je určená na časté návštevy, nemusíte byť až takí rezervovaní.
Ak však vytvárate e-shop alebo webnoviny s aktuálnym obsahom, netrápte svojich návštevníkov – oni nechcú byť každý deň ohurovaní.
Zvážte teda účel svojho webu, optimalizujte a snažte sa o rozumný kompromis.
Myslite v ideálnom prípade rovnako na nových i na vracajúcich sa návštevníkov. Myslite na responzivitu, na zobrazovanie na rôznych zariadeniach. Vnímanie obsahu na 17 palcovom monitore je iné než na mobile a najmä interakcia je odlišná.
4. Nepremyslená štruktúra a zlá navigácia
Kým sa pustíte do detailného návrhu grafickej podoby vašej stránky, venujte najprv dostatočný čas starostlivému wireframu vstupnej stránky i najdôležitejších podstránok. Nezabúdajte ani na „skryté“ podstránky, ako sú košík, registračný formulár a podobne, ich funkčný dizajn je mimoriadne dôležitý.
Dbajte na dostatočnú výraznosť menu, dôležitých obsahových častí i call-to-action prvkov (vloženie do košíka, prihlásenie sa do newslettra a pod). Určite nezabudnite na omrvinkovú navigáciu a vyhľadávanie. Návštevník by mal vždy vedieť, v akej časti webu sa práve nachádza a ako môže vykonať akciu, ktorú potrebuje.
Toto všetko by malo pre návštevníka prebiehať nielen bezbolestne, ale v ideálnom prípade by mal mať z používania vášho webu radosť – zvyšuje sa tým šanca na úspešné vykonanie akcií, zvyšuje sa pravdepodobnosť konverzie a toho, že sa k vám znova vráti. Viac o tom, ako vytvoriť použiteľný web, sa dočítate v tomto článku a v tomto e-booku.
5. Zlá typografia
Áno, vieme, že viete, že comic sans nie sú dobrá voľba. Okrem toho by sme radi upozornili na základné zásady práce s písmom na webe. Použite dva, maximálne tri typy písma. Možnosti sú takmer nekonečné, ale tu naozaj platí, že menej je viac. Pri texte dbajte v prvom rade na jeho dobrú čitateľnosť (nielen na desktope, ale aj na mobilných zariadeniach).
Myslite na primeranú veľkosť písma (pre základný text približne veľkosť 14 – 22px), ale aj na dostatočný farebný kontrast s pozadím. Dbajte na dostatočné odsadenie textu a na zarovnanie (ideálne teda vľavo – je to v súlade s prirodzeným tokom očí po texte) alebo na stred.
Zvoľte primerané riadkovanie – vyhnite sa príliš hustému textu. Nezalamujte riadky po veľmi malom počte slov, čitateľ má potom pocit, že dostal „štikútku”. Vyhýbajte sa aj, naopak, veľkým blokom textu, stávajú sa na obrazovke takmer nečitateľnými a pôsobia veľmi neprívetivo.
Dôležitý je aj kontrast medzi základným textom a nadpismi, typografiou vytvárate hierarchiu obsahu a máte možnosť upozorniť na to, čo je dôležité. Viac o funkčnom používaní typografie vo webdizajne sa dočítate tu a tu.
6. Hurá, zverejnime to!
Ešte moment! Aj keď ste hotoví a po technickej a obsahovej stránke ste všetko skontrolovali, rozhodnite sa radšej ešte pre nádych a výdych. A hneď potom sa môžte vrhnúť na testovanie použiteľnosti. Buď ho zverte do rúk odborníkom, alebo si ho naplánujte sami.
Ak ste sa rozhodli testovať sami, tento test dôkladne pripravte. Pre testovaných dobrovoľníkov vytvorte zadanie – niekoľko dôležitých akcií, ktoré sa očakávajú od skutočných návštevníkov (napr. nájdenie nejakého produktu alebo informácie, vloženie do košíka, dokončenie, registrácia, pridanie komentára a podobne).
Ak máte tú možnosť, nechajte ich vykonávať tieto úlohy na vašom webe a pozorujte ich reakcie. Nesmiete im radiť a pomáhať. Pripravte si dotazník a vyžiadajte si spätnú väzbu. Vedeli rýchlo nájsť potrebné buttony? Neboli pre nich formuláre mätúce alebo príliš zdĺhavé? Neboli procesy rozložené na príliš veľa krokov? Aké dojmy pri používaní webu testovaní návštevníci zažívali? Boli to príjemné emócie?
Pokročilejšie techniky testovania zahŕňajú nahrávanie celého procesu interakcie testovaného s webom alebo eye tracking. Vhodnou metódou môže byť i vyskúšanie niektorej z dostupných aplikácií, ktoré zaznamenávajú správanie sa testovaného subjektu, napríklad Silverbackapp (momentálne sa pracuje na aktuálnej verzii, ale k dispozícii je aj staršia). Ďalšou užitočnou technikou na otestovanie je A/B testing, kde sú používateľom prezentované dve variácie niektorej časti stránky – použijú sa napríklad rôzne fotografie alebo call-to-action prvky. Následne sa posúdi, na ktorý variant reagujú návštevníci lepšie.
Výsledky trpezlivo zanalyzujte a hľadajte, ako by sa použiteľnosť dala ešte zefektívniť. Niekedy stačí naozaj malý detail – zdôrazniť niektorý dôležitý prvok, ktorý bol príliš nevýrazný a rozdiel je hneď cítiť.
Ak ste zvládli aj toto, nič vám nebráni spustiť váš nový web!