Použitie obrázkov novej generácie na webe
Obrázky, ktoré nájdete na webových stránkach, zvykli byť uložené vo formátoch JPEG (prípona jpg), PNG alebo GIF. Tie formáty sú však trochu staršie (roky vydania 1987 – 1997). Od ich vzniku vznikli efektívnejšie metódy kompresie, takže sa na weboch čoraz viac používajú novšie formáty, vďaka ktorým majú obrázky menšiu veľkosť.
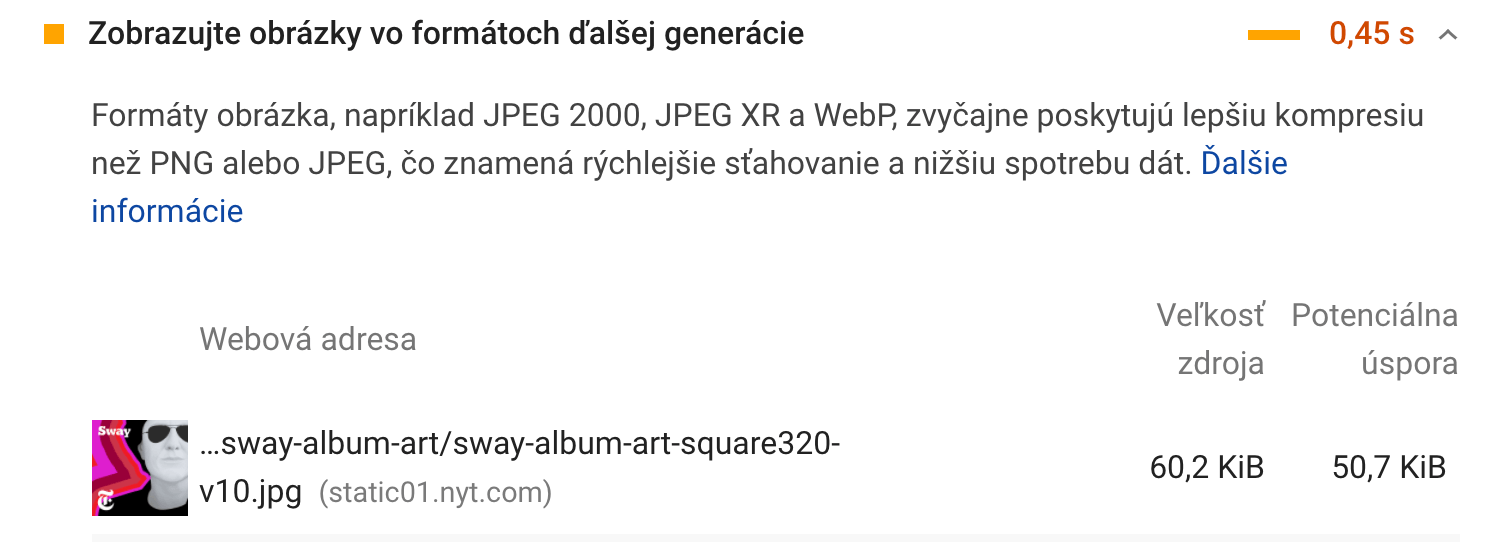
Pokiaľ si webovú stránku, ktorá obsahuje obrázky vo formátoch JPEG a PNG, analyzujete pomocou nástroja Google PageSpeed Insights, zobrazí vám informáciu s odporučením použiť obrázky vo formátoch novej generácie (v angličtine next-gen formats).

Google konkrétne odporúča používať formáty JPEG 2000, JPEG XR alebo WebP. Vďaka použitiu obrázkov v týchto nových formátoch budú mať menšiu veľkosť ako pri použití JPEG/PNG. Webová stránka sa načíta rýchlejšie a návštevníci tak uvidia obsah skôr, čo je dobré pre UX. Stránka sa zároveň môže lepšie umiestňovať vo výsledkoch vyhľadávania, pretože Google pri pozíciách zohľadňuje aj tento faktor.
Niektorí tento nový formát môžu neodporúčať, pretože chcú obrázky vo vysokej kvalite. Môžu si myslieť, že tým, že sa znižuje veľkosť súboru obrázka, sa musí znižovať aj jeho kvalita. Tu je ale dôležité poznamenať, že zmenou formátu nemusí nutne dochádzať k strate kvality, ale len k zmene spôsobu kompresie. Kompresia môže byť aj bezstratová, ako napr. v prípade súborových formátov pre kompresiu (ZIP, RAR…). Hoci pri kompresii (zazipovaní) súboru dochádza k výraznému zníženiu veľkosti, jeho rozbalením sa súbor bez straty obnoví na ten pôvodný.
Niektoré formáty novej generácie umožňujú zdrojové informácie o obrázku (farba, priehľadnosť a pozícia jednotlivých pixelov) uložiť zápisom, ktorý je bezstratový (jednotlivé pixely sa budú zobrazovať rovnako ako originál), ale šetrný k počtu bajtov, ktoré sú potrebné pre tento zápis. Takéto formáty navyše umožňujú určitú stratu, aby zmena nebola viditeľná okom, ale zároveň umožňovala efektívnejší zápis pre čo najmenší počet bajtov.

Screenshot z prehliadača, kde je vedľa obrázku PNG obrázok vo formáte WebP
Aký je rozdiel medzi jednotlivými formátmi?
Vďaka rôznym spôsobom zápisu sa jednotlivé formáty obrázkov novej generácie líšia nielen rôznymi veľkosťami toho istého súboru, ale aj rôznou podporou prehliadačov. Každý z nich totiž podporuje len niektorý z týchto formátov.
Preto na webovej stránke nestačí zobrazovať len jeden vybraný formát, ale treba zobrazovať každý obrázok – minimálne v dvoch rôznych formátoch. Ako príklad použijem obrázok z fotobanky, ktorý som zmenšil na rozmer 1200×628 pixelov a uložil ho ako JPEG so 75 % kvalitou. Ide teda o obrázok, ktorý by sa takto mohol bežne vyskytovať na webovej stránke.

Originál JPEG – 167 kB
Takýto obrázok má 167 Kb. Keďže ide o súbor s príponou jpg, bude sa zobrazovať vo všetkých (bežne používaných) prehliadačoch.
Samozrejme, aj veľkosť pre JPEG sa dá zredukovať tak, aby jeho kvalita nebola viditeľne znížená. Na tento účel je výborný napr. nástroj tinyjpg.com, vďaka ktorému sa tento obrázok optimalizuje na 135 Kb.

Optimalizovaný JPEG – 135 kB
JPEG 2000
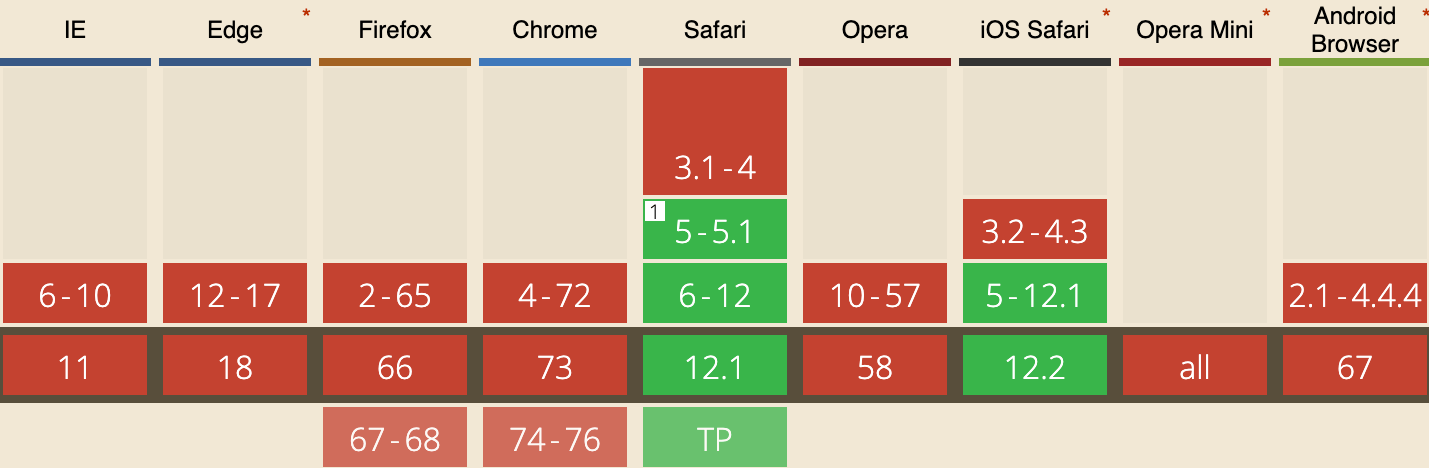
JPEG 2000 (prípona jp2) je formát, ktorý podporuje len prehliadač Safari.

Žiaľ, nepodarilo sa mi nájsť program, v ktorom by som vedel obrázok exportovať v tomto formáte. Na originálny JPEG obrázok som preto použil niekoľko online konvertorov. Dostal som približne rovnaký výsledok: obrázok sa „optimalizoval“ na veľkosť 468 kB, teda viac ako originál.
JPEG 2000 – 468 kB. Pokiaľ sa vám obrázok nezobrazuje, nepoužívate prehliadač Safari
Pre lepšiu optimalizáciu možno záleží aj od toho, čo je na obrázku, resp. z koľkých farieb sa skladá a pod. Kvôli väčšej veľkosti, komplikovanejšiemu exportu a nízkej podpore tento formát nepoužívam. Namiesto toho pre Safari ponúkam obrázok v originálnom formáte, resp. vo formáte WebP, ktorý bude viac podporovaný v Safari.
JPEG XR
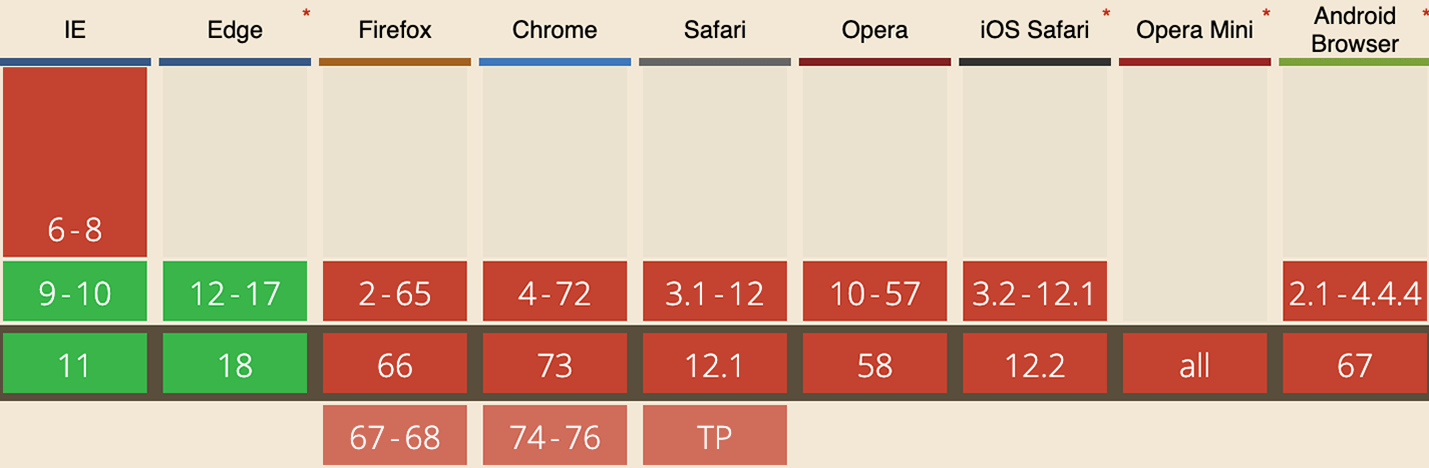
JPEG XR (prípona jxr) je formát, ktorý podporujú len prehliadače Internet Explorer a Edge.

Rovnako, ako pri formáte JPEG 2000, sa mi nepodarilo nájsť program na export. Online konvertory mi exportovali približne rovnaký výsledok: obrázok sa „optimalizoval“ dokonca na veľkosť až 775 kB.
JPEG XR – 775 kB. Pokiaľ sa vám obrázok nezobrazuje, nepoužívate prehliadač Internet Explorer alebo Edge
Z rovnakých dôvodov, ako v prípade JPEG 2000, tento formát nepoužívam. Namiesto toho pre Internet Explorer ponúkam obrázok v originálnom formáte a pre Edge formát WebP.
WebP
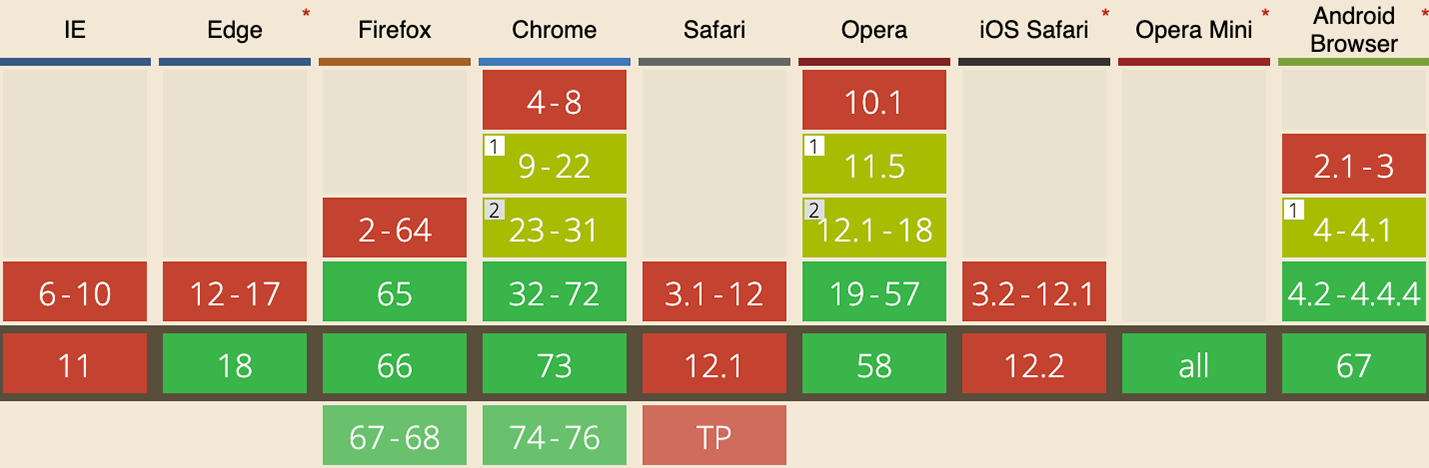
WebP (prípona webp) je formát, ktorý podporujú takmer všetky bežne používané prehliadače (okrem Internet Explorer a Safari). Safari tento formát podporuje od verzie 14, ktorá vyšla 16. októbra (aktualizácia je v čase písania tohto článku dostupná len na macOS 11).

Tento formát je omnoho populárnejší, preto nie je problém exportovať obrázok do tohto formátu, prípadne použiť online konvertor, ako napr.
image.online-convert.com/convert-to-webp, ktorý ho optimalizuje na 81 kB.

WebP – 81 kB. Pokiaľ sa vám obrázok nezobrazuje, používate zrejme staršie Safari alebo Internet Explorer
AVIF
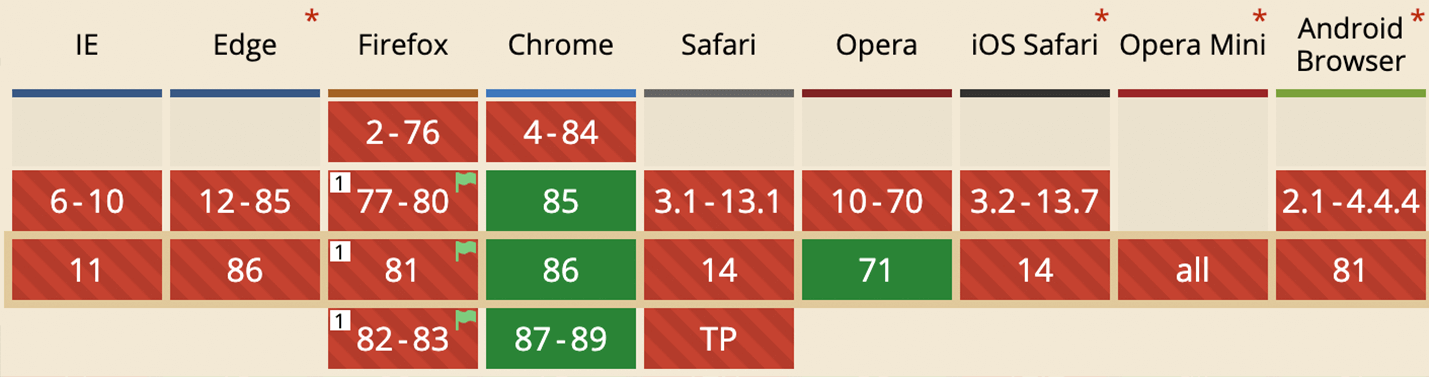
AVIF (prípona avif) je formát, ktorý má zatiaľ minimálnu podporu. Je totiž pomerne čerstvý (bol vydaný v roku 2015). V čase písania tohto článku ho podporovali len prehliadače Google Chrome od verzie 85 a Opera od verzie 71.

Pri exporte na tento formát sa však dajú dosiahnuť veľmi dobré výsledky. Konkrétne originálny obrázok sa cez online konvertor optimalizoval na veľkosť len 38 kB.

AVIF – 38 kB. Pokiaľ sa vám obrázok nezobrazuje, nepoužívate najnovšiu verziu Google Chrome alebo Opery
Použitie na webe
Aktuálne (počas písania tohto článku) odporúčam používať len formáty WebP a originálny zdroj (JPEG/PNG). Táto kombinácia totiž pokryje všetky bežne používané prehliadače a dosiahne najlepší výsledok. Zároveň sa nevynaloží veľa času a diskového priestoru, ktorý je potrebný na konvertovanie obrázkov.
V budúcnosti, keď bude AVIF viac podporované, by som pridal ešte použitie v tomto formáte, ktorý môže WebP postupne vytlačiť.
Ako však zabezpečiť, aby sa pre každý prehliadač zobrazoval správny formát? Našťastie, netreba vytvárať nič komplikované. Ku každému obrázku sa iba pridá informácia o možnom formáte, čo je vstavaná súčasť HTML 5, a každý prehliadač si zobrazí len ten formát, ktorý je pre neho ideálny.
Klasický zápis pre obrázok je v HTML riešený zápisom v značke <img>, kde atribút „src“ určuje zdrojovú cestu k obrázku.
<img src="*.jpg" alt="">
Kvôli podpore starších prehliadačov sa tento zápis nebude meniť, akurát sa k nemu pridá informácia o možných formátoch, zabalením v značke <picture> s pridaním značiek <source> s atribútom „srcset“, určujúcom zdrojovú cestu k obrázku v inom formáte a atribútom „type“, ktorý určuje typ formátu.
Značka <picture> by mala obsahovať značku <source> odkazujúcu na pôvodný formát (JPEG/PNG) a aspoň jednu ďalšiu značku <source> odkazujúcu na formát novej generácie.
<picture>
<source srcset="*.webp" type="image/webp">
<source srcset="*.jpg" type="image/jpeg">
<img src="*.jpg" alt="">
</picture>
V prípade že je pôvodný formát PNG, hodnota „type“ značky <source> bude „image/png“. Pokiaľ sa má použiť formát JPEG 2000, hodnota bude „image/jp2“, pre JPEG XR „image/vnd.ms-photo“ a pre AVIF „image/avif“.
Trochu zložitejšie to je v prípade kaskádových štýlov (CSS), keď sa obrázok používa cez vlastnosť background-image.
<div id="img"></div>
<style>
#img {
background-image: url(*.jpg);
}
</style>
V tomto prípade je potrebné cez JavaScript určiť, či prehliadač podporuje daný typ formátu a podľa toho upraviť CSS hodnotu.
Osobne používam JavaScript zápis, v ktorom si pridám pre tag <body> triedu (class) „webp“, v prípade, že prehliadač podporuje WebP formát. Následne v CSS pre selector triedy „webp“ použijem obrázok vo WebP formáte:
<div id="img"></div>
<script>
function hasWebP() {
var rv = $.Deferred(), img = new Image();
img.onload = function() { rv.resolve(); };
img.onerror = function() { rv.reject(); };
img.src = "https://www.gstatic.com/webp/gallery/1.webp";
return rv.promise();
}
hasWebP().then(function(){
$("body").addClass("webp");
});
</script>
<style>
#img {
background-image: url(*.jpg);
}
.webp #img {
background-image: url(*.webp);
}
</style>
Keď používate redakčný systém (CMS), zápisy pre HTML prípadne aj pre CSS, môže pripraviť doplnok (modul/plugin), napr. pre WordPress doplnok WebP Express.
