Ako na Google Tag Manager
Google Tag Manager je voľne dostupný nástroj vytvorený Googlom. Tento šikovný nástroj nám umožňuje nasadzovať analytické a marketingové značky alebo iné útržky kódov na web bez zásahu programátora do zdrojového kódu stránky. Programátora tým odbremení od nasadzovania kódov priamo do stránky a nám dáva voľné ruky a flexibilitu.
Pôvodný článok sme na Visiguide uverejnili ešte v roku 2014. Digitálny marketing sa však veľmi rýchlo vyvíja, aktualizoval a doplnil som preto článok o nové informácie. Pre lepšiu orientáciu a prácu v Google Tag Manageri si tiež povieme niečo o jeho rozhraní, čo sú Tagy, Triggers a Variables. Keďže od júla 2023 Universal Analytics prechádza na Google Analytics 4 (GA4), pozrieme sa tiež, ako sa nastavujú Tagy GA4.
GTM a Meracie kódy
Na začiatku je dôležité predísť tomu, aby merania, ktoré sú nastavené cez GTM, neboli nahraté aj priamo na webe, v opačnom prípade môže byť meranie duplicitné. Akonáhle sú kódy nahraté cez GTM, vieme si ich veľmi jednoducho skontrolovať. Programátor implementuje kód GTM kontajnera na web. Ak sa využíva WordPress, existujú rôzne pluginy, ktoré v sebe už obsahujú napr. predprípravu Data Layera pre Enhanced Ecommerce.
Ďalej si už vieme cez samotné GTM rozhranie nasazovať, upravovať alebo pozastavovať jednotlivé meracie kódy sami.
GTM môžeme používať s viacerými platformami, nielen s platformami od Googlu. Vybraní partneri majú v GTM rozhraní predpripravené Tagy, vďaka ktorým sa zjednodušilo prepojenie dát do danej platformy. Napr. Pinterest, LinkedIn, Facebook a Hotjar.
Na výber máme aj z galérie šablón pre rôzne platformy, no tieto šablóny vytvorili vývojári tretích strán, nie spoločnosť Google. Ak implementujeme napríklad FB Pixel, nemusíme používať Custom HTML Tag, môžeme použiť z tejto galérie template Facebook Pixel.
Rozhranie GTM
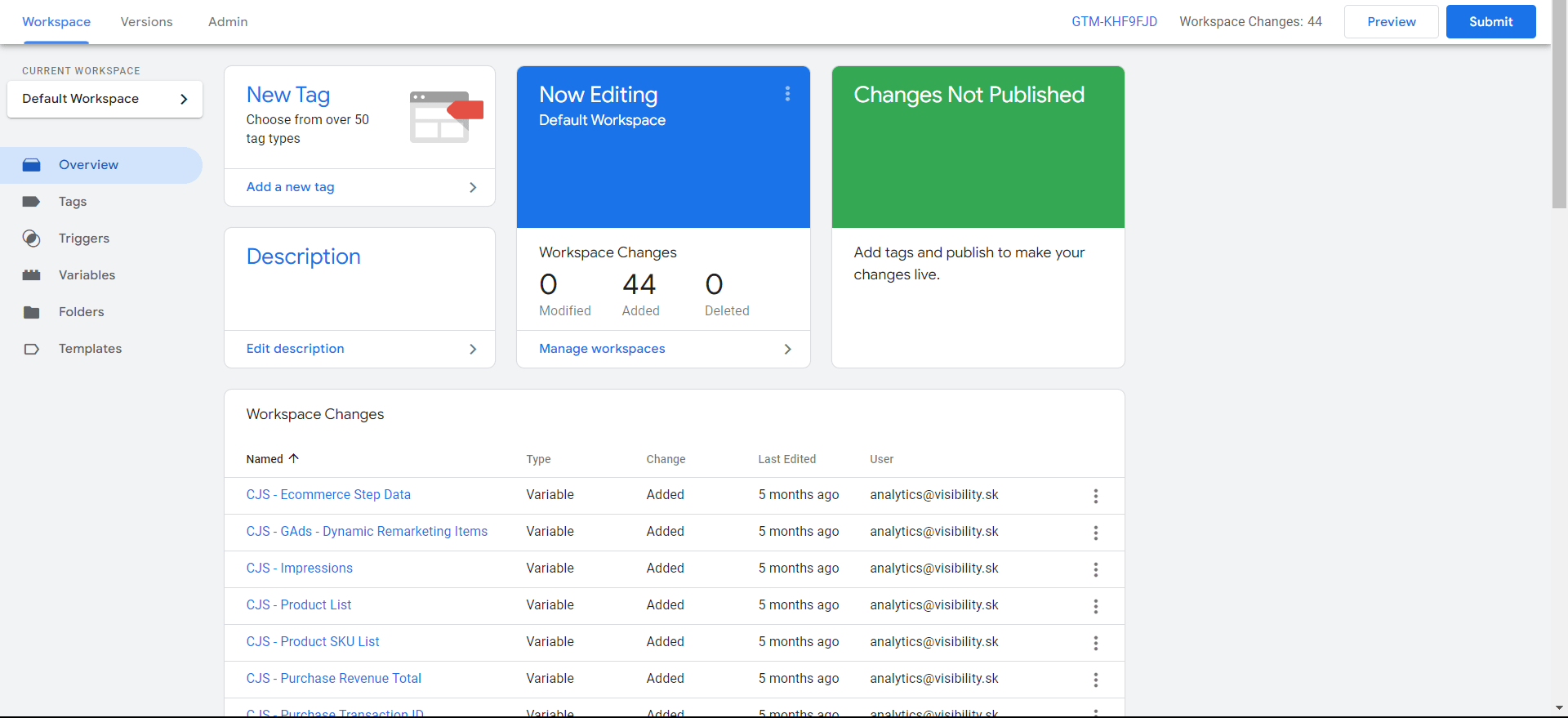
Pred samotnou prácou s meracími kódmi je dobré poznať a orientovať sa v rozhraní GTM. V hornej lište môžeme nájsť záložky Workspace, Versions a Admin. Základnou stránkou v GTM kontajneri je Workspace. Vo Workspace nájdeme informácie o aktuálne vykonaných zmenách a publikovanej verzii kontajnera. Tiež v ňom vytvárame a upravujeme Tagy, Triggre a Variables, o ktorých si povieme neskôr. Ďalej tam nájdeme odkaz na priečinky a šablóny:

Druhou záložkou je Versions, tu sa nachádza zoznam vytvorených a publikovaných verzií nastavení kontajnera. Ak sa napríklad potrebujeme dostať spätne k nastaveniam, ktoré sme aktualizovali, toto je správne miesto.
V poslednej záložke Admin nájdeme nastavenia týkajúce sa účtu a celkového nastavenia GTM kontajnera.
V pravej časti hornej lišty sa nachádza ID kontajnera a tlačidlo pre spustenie Debug Mode alebo pre vytvorenie/publikovanie aktuálneho nastavenia.
Variables
Variables predstavujú hodnotu, ktorá má viacero využití. Najčastejšie v sebe nesie hodnotu, ktorú chceme odoslať do jednotlivých nástrojov. Napríklad do Google Ads hodnotu objednávky. Variables však využívame aj v spojení s jednotlivými Triggermi.
Napríklad: Spustiť trigger Návšteva Kontaktu, keď má variable Page path hodnotu/kontakt.
V GTM pracujeme s dvomi typmi Variables:
- Built-In – zabudované Googlom, sú to najbežnejšie používané.
- User-Defined Variables – vytvorené používateľom, vyhovujú špecifickým požiadavkám, ktoré sme si definovali.
Triggers
Trigger sleduje udalosti na webovej stránke alebo v mobilnej aplikácii. Udalosti môžu byť napríklad zobrazenia stránok, odoslaný formulár, nákup a kliknutie na tlačidlo. Ak daná udalosť obsahuje nami definovanú podmienku, Trigger informuje Tag, že sa má odoslať do daného nástroja. Niektoré typy Triggerov sa podrobnejšie určujú pomocou filtrov.
Napríklad, ak zákazník dokončí objednávku, spustí sa Trigger, ktorý odošle Tagy viazané na objednávku. Tag nám doručí informáciu o objednávke a jej hodnote do Google Analytics, Google Ads prípadne Facebooku.
Filtre sa skladajú z troch častí:
- Variables (premenné) – napr. Page Path, Click ID, Click Element, atď.
- Operators (operátory) – informuje Tag, či sa Values musí rovnať, obsahovať, začínať alebo menej ako, atď.
- Values (hodnoty) – napr. /kontakt, add-to-cart, thank-you-page, form-submit, atď.
Tags
Tagy nesú v sebe informácie, ktoré chceme doručiť do jednotlivých nástrojov. Napríklad objednávka, odoslanie formulára, pridanie do košíka.
Tagy delíme do troch skupín:
- Preddefinované tagy: slúžia k prepojeniu s ďalšími Google platformami. Napríklad Google Analytics a Google Ads.
- Tagy partnerov: slúžia k prepojeniu s partnerskými platformami. Napríklad Hotjar, LinkedIn.
- Vlastné tagy:
-
- Custom HTML: umožňuje nasadenie značky, ktorá nie je podporovaná. Najčastejšie využitie tohto tagu je napríklad nasadenie Facebook Pixelu pomocou skriptu.
-
- Custom Image: používa sa pre nasadenie meracieho pixelu vo forme obrázka s veľkosťou 1×1 px načítaného z externého zdroja.
Štruktúra pomenovania
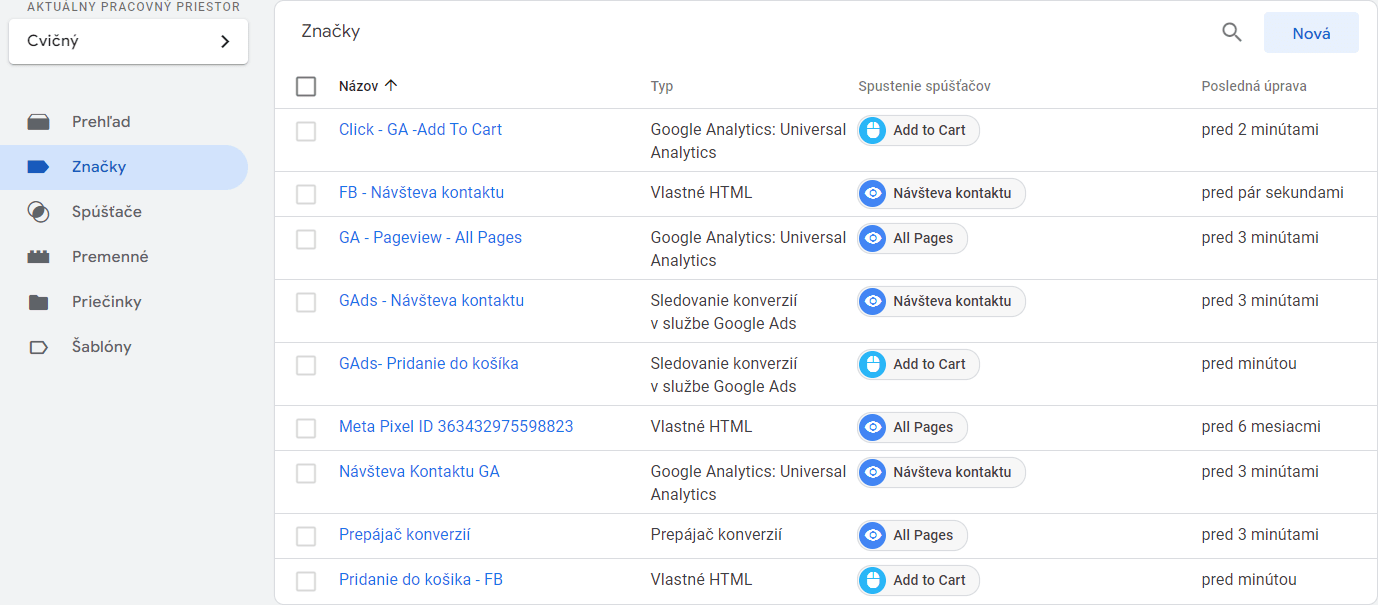
Zo skúseností môžem povedať, že nemenej dôležitou súčasťou práce v GTM je správna štruktúra pomenovania, či už Tagov, Triggerov alebo Variables. Je to dôležité pre rýchlu orientáciu a prehľad v účte. Taktiež, ak prestaneme pracovať na projekte a niekto ho po nás preberie, bude sa vedieť v takomto účte rýchlo orientovať a zjednodušíme mu prácu. Pri prebratých projektoch sa často stáva, že štruktúra účtu je chaotická a neprehľadná:

Príklad nesprávnej štruktúry

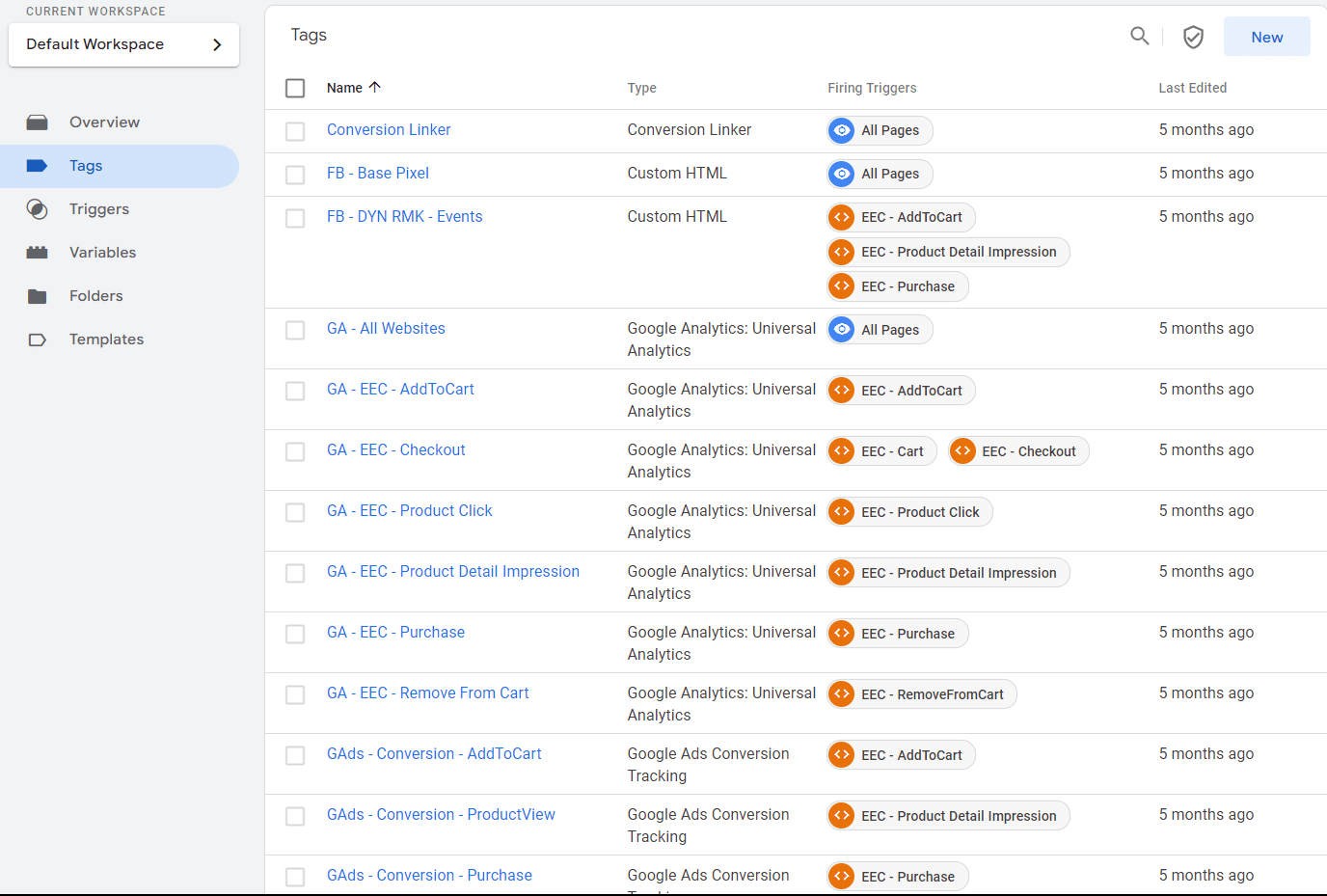
Príklad, ako by mala vyzerať správna štruktúra
V GTM sa názvy zoraďujú podľa abecedy, preto by mali byť Tagy pomenované podľa toho, aké dáta odosielajú, pre akú platformu dáta posielajú, prípadne, aký typ tagu to je. Nižšie spisujem základné skratky pri pomenovaní Tagov, Triggerov a Variables:
Tags:
- GAds – Conversion – Form Sent
- GAds – Base
- GAds – DYN RMK
- GA UA – Event – Form Sent
- GA – EEC – AddToCart
Triggers:
- PageView – Kontakt
- CustomEvent – Form Sent
- EEC – Detail
- EEC – Purchase
Variables:
- Regex – DYN RMK – Ecomm
- DL – PageType
- CJS – Purchase Revenue Total
- DL – ecommerce.transaction_id
Vytvorenie Tagu GA4
-
- V časti Tags vyberieme „New“,
- klikneme na „Tag Configuration“ a vyberieme typ Tagu „Google Analytics: GA4 Configuration“,
- pri nastavovaní Tagu GA4 vkladáme „Measurement ID“, ktoré nájdeme v Data Stream v Google Analytics,
- začiarkneme políčko „Send a page view event when this configuration loads“,
- prejdeme na „Triggering“ a vyberieme typ Triggeru „All Pages“,
- na koniec si pomenujeme Tag: „GA4 – Base – All Pages“ a uložíme.
Vytvorenie Tagu udalosti GA4
- V časti Tags vyberieme „New“,
- klikneme na „Tag Configuration“ a vyberieme typ Tagu „Google Analytics: GA4 Event“,
- v okne „Configuration Tag“ vyberieme Config Tag, ktorý sme vytvárali predtým „GA4 – Base – All Pages“,
- zvolíme „Event Name“ udalosti, ktorú chceme merať, tu je ideálne používať odporúčané názvy,
- v udalosti si ďalej môžeme pridávať rôzne „Parameters“, v ktorých zadávame taktiež odporúčané názvy a ich hodnotu, teda „Value“,
- ak sme nastavili všetky parametre a hodnoty, ktoré chceme odosielať v Tagu, prejdeme na „Triggering“ a vyberieme Trigger, ktorý má spúšťať danú udalosť,
nakoniec si danú udalosť pomenujeme, napr. „GA4 – Purchase“, a uložíme.
